有很多朋友都有这个需求....光zblog官方论坛上关于这个需求的帖子就有好几个了。不让某个分类内的文章出现在首页,所以“十五楼的鸟儿”就开发出来了这个插件。
插件名称很直白,叫“分类过滤器”。
插件下载地址:http://app.zblogcn.com/?id=730。
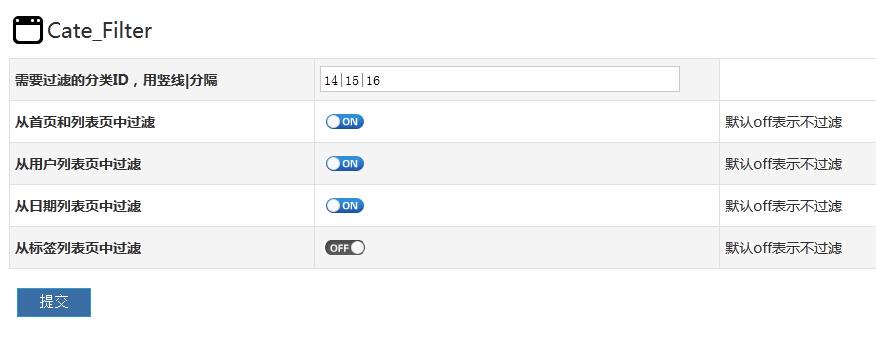
插件使用截图:

有很多朋友都有这个需求....光zblog官方论坛上关于这个需求的帖子就有好几个了。不让某个分类内的文章出现在首页,所以“十五楼的鸟儿”就开发出来了这个插件。
插件名称很直白,叫“分类过滤器”。
插件下载地址:http://app.zblogcn.com/?id=730。
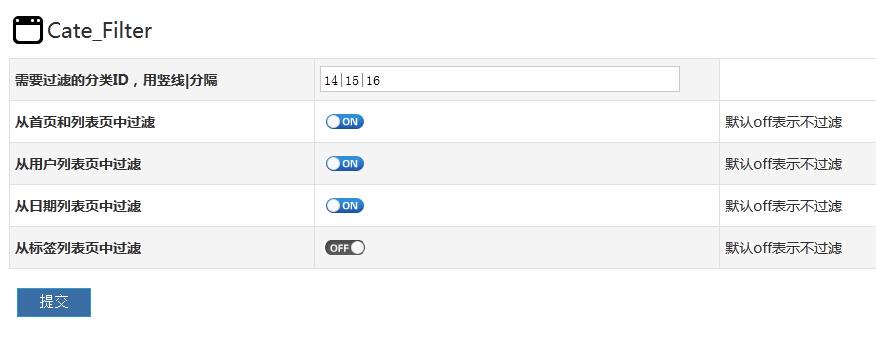
插件使用截图:

很多朋友在用zblogphp的过程当中会遇到错误,但是又不知道是哪里出了问题,应该怎么解决。本文尝试着给大家一个思路。
首先,zblogphp出现了错误是会给出了错误提示的,如果没有,请在后台--网站设置--全局设置里面开启“调试模式”。开启这个模式后出现了错误就会有具体的错误提示。
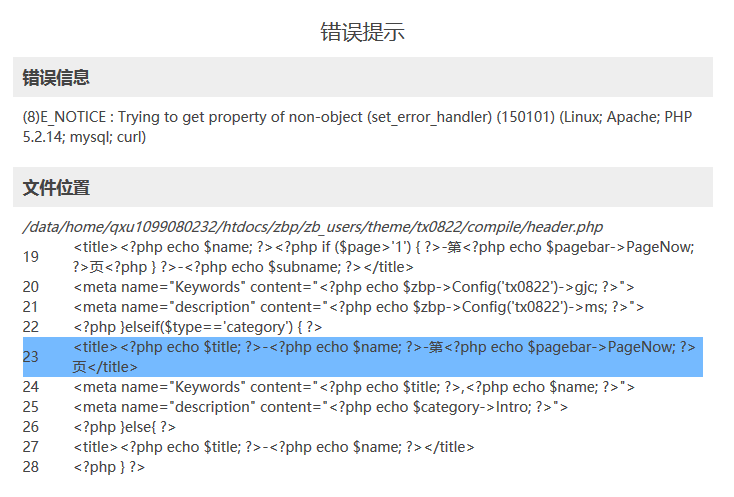
如下图就是一个错误提示:

zblogphp的错误提示分为“错误原因”和“文件位置”两个部分。
错误原因这个一般是专业术语组成的,不懂php的可能看不懂。不过可以复制了去百度翻译啊什么的翻译一下,运气好可以蒙一下。
最重要的就是“文件位置”了。文件位置的第一行就是告诉我们是哪个文件出了错误导致的,而且最重要的是有具体的文件所在路径和出错的具体代码。
有了这个我们就能大概判断是什么错误,如果你对代码一窍不通也不要紧,直接把整个页面截图下来,发到zblog官方论坛去求助,有错误的具体信息一般都会有人回答的(论坛里面有好多人直接发求助贴,错误信息根本也不写,或者写的很模糊,想帮忙都没有办法...)
最后推荐一个神器,鸟儿做的一个插件,名字叫“设置助手”,下载地址:http://app.zblogcn.com/?id=662。这个插件里面有一个“调试模式全集”,开启这个之后属于严格模式,主题有一点点错误都是不行的额,强迫症和完美主义者可以尝试下,开发者必备。
zblogasp确实是...出现了报错居然是“未知错误”。完全不知道怎么去找到问题并修复好吧。
不过遇到的问题多了也就大概能猜到大概是什么错误了,这也许就是所谓的经验吧。本文为大家讲下zblogasp在使用过程中出现ytcms未知错误的解决办法。
出现这种错误一般是主题使用了cms调用模式。先打开后台主题配置,看有没有调用栏目ID的选项。如果有,那么问题就解决了大半,出现未知错误的原因就是主题所需要调用的栏目根本不存在造成的。
這样说可能并不是很好懂,来图片说明:
如下图,后台主题配置说明里面写的很清楚了,首页需要调用某个栏目,在主题配置里面填写這个栏目的栏目ID。

很多朋友并不知道這个怎么填写,我们先打开后台--分类管理:

红框就是栏目ID,根据后台主题配置里面的说明,你想调用那个栏目的内容就填写這个栏目的ID即可。
很多朋友先设置好了栏目ID,然后不小心或者有需要删掉了那个栏目,而主题配置里面又没有改过来,就会出现“未知错误”的提示。当然有时候还会给這样的错误提示“Content Manage System Microsoft VBScript 运行时错误 9 下标越界“,错误原因和解决办法也是一样的。
最后的最后,建议大家可以从zblogasp转到zblogphp来了,不然真心累...
8月9月天兴互联域名注册大优惠了, .wang仅需8元! .win仅需5元!
活动具体内容:
.wang域名在8月31日当天注册首年价格只要8元;

.win域名在9月1日注册首年仅需5元;
.link .click .photo .pics .sexy .help .gift等域名在9月1日至9月30日期间注册统统首年仅需10元!

天兴互联域名注册地址:http://host.txcstx.cn/services/domain/。
ie6--ie8這几个ie浏览器一直是很多网页开发人员的噩梦,特别是ie6。要兼容ie6还想玩点特效什么的,呵呵呵......
然而再怎么苦逼,当客户要求必须兼容ie6的时候,还是得乖乖的去兼容IE6,這个时候呢,肯定需要安装个ie6浏览器了。
什么,要把自己觉得最恶心的软件安装在自己的电脑上?这谁能忍。這个时候你就需要IE浏览器测试工具“IETester”。天兴工作室在這里提供个下载地址,本意是希望大家在下载這个软件不要中了百度全家桶的招(自从中过一回百度全家桶,我现在装软件全部只去官网下载我会告诉你们?)
本人郑重承若:提供下载的软件里面绝对没有百度全家桶,否则拉出去弹小鸡鸡弹到死!
下载地址:http://pan.baidu.com/s/1c0DFFo8。
IETester软件大概长這样:

真的是zblog用惯了,博客列表样式也习惯了。前几天有个客户找到天兴工作室需要把天兴工作室制作的一套zblog模板转成dedecms模板。当我把這个单子接下来之后才发现这是一个坑啊!
dedecms是一个cms程序,首页全部是cms样式排列的。首页想象zblog這样的文章列表排列+分页就非常难搞了。
起先我的思路是:先设置一个顶级栏目,然后其他栏目全部在這个顶级栏目之下,然后首页直接显示這个顶级栏目。后来想想还要301定向什么的好坑爹就算了。
后来网上找啊找,找到了這个dedecms的自由列表,虽然说也略显坑爹,起码是没什么问题了。
操作步骤:
dedecms后台--核心--自由列表管理;
新建一个自由列表,列表HTML存放目录去掉“freelist/”,模板选择首页模板;
循环内的单行记录样式按自己模板的需求填写好,保存提交。
切记主意:“不使用目录默认主页“這个勾不能勾选。要不然首页直接是空白没法替换的。
然后在首页模板里面去添加代码,主体部分“{dede:freelist/}”,分页条“{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="3"/}”
最后更新自由列表。就差不多OK了。
使用這个方法比较坑的地方在于:以后不能直接去更新首页,必须要在自由列表管理這里去更新自由列表;第二个就是那个”不使用目录默认主页“的勾要记得去掉(其实有方法可以在底层直接去掉)
今天七夕节,天兴工作室祝有女朋友们出去吃吃喝喝过得开心,没有女朋友的单身狗们出去拆散情侣OR在家里撸两把一样过得开心。
当然以后都是玩笑话,加上这句话是为了怕有人看不懂而开始....你懂的。
最后的最后,今天能放假不上班的人才是最爽的,祝你们快乐。
這个模板是用zblogasp做的...做完了我都惊讶。好久没用zblogasp了,没想到依然如此给力,就是瑜廷大神把ytcms给下架了這点不好....没有了ytcms之后zblogasp好像也就是个blog程序了,想折腾点什么还真是。
声明:本站“案例演示”栏目内所有的演示模板由于是客户单独定制的,因此不会出售,如果你有需要类似zblogasp模板可以联系我们的在线QQ:1109856918咨询模板定制事宜。
模板演示:

嗯...天兴工作室碰上好多zblog用户都在這个问题上被迷惑过导致出错,于是水一篇“关于zblog后台分类管理里面分类模板的选择说明”。
zblog后台-分类管理-新建分类,有很多朋友在新建分类的时候会主动去选择模板。切记切记:如果没有特殊的需求或者主题有明确说明,请不要在這里去选择模板,模板都是有默认值的。
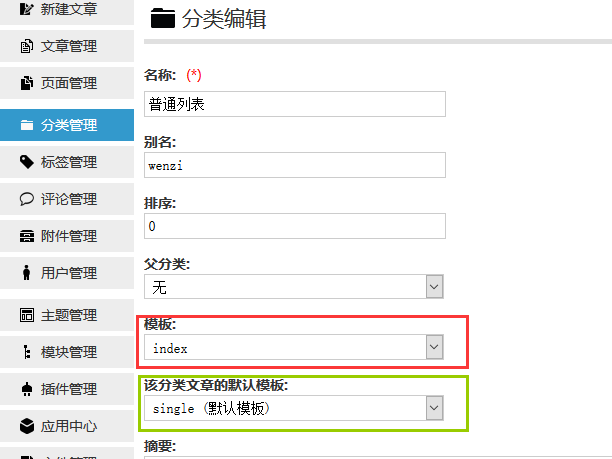
如果主题有特殊功能,例如企业模板里面有产品分类模板和新闻分类模板的,请先看下图:

上图中第一项红线框住的“模板”表示可以选择這个分类的分类页面模板,上图中的第二项绿线框住的“该分类文章的默认模板”表示可以选择该分类下发表的文章所调用的模板。
还有一个地方也类似于這个问题,在发布文章的时候右侧的提交下面有个“模板”选项也是可以选择的,這里如果没有特殊需求也不要去手动选择,有特殊需求的话這个选项表示你可以选择你所发表的这篇文章所调用的模板。
补充说明:分类页选择分类页的模板,内容页选择内容页的模板。不要选错,模板文件具体说明可参考:http://demo.txcstx.cn/post/706.html。
鸟儿博客有一篇文章也是讲zblog如何实现”给页面加入下拉加载效果“,使用的js不同,原理大致是一样的。大家可以对比参考。
正式开始,步骤如下:
1:首先要下载infinite-scroll.js,這个js文件可以去infinite-scroll官网下载,下载地址:http://www.infinite-scroll.com/。
下载后在你正在使用的zblog模板头部引入js文件,注意必须要有jquery库(一般主题都会引入jquery库,如果有奇葩主题没有引入请自行引入。)
第一步引入js的正确代码如下:
<script src="{$host}zb_system/script/common.js" type="text/javascript"></script>
<script src="{$host}zb_users/theme/{$theme}/script/jquery.infinitescroll.js" type="text/javascript"></script>2:修改pagebar.php(没有新建一个):
<div class="navigation">
{if $pagebar}
{foreach $pagebar.buttons as $k=>$v}
{if $pagebar.PageNow==$k}
<span class="page now-page">{$k}</span>
{elseif $pagebar.PageNow+1==$k}
<span class="next-page"><a href="{$v}">下一页</a></span>
{else}
<a href="{$v}"><span class="page">{$k}</span></a>
{/if}
{/foreach}
{/if}
</div>3:设置参数,在上面两个js文件下加入以下js代码设置参数:
<script>
$(document).ready(function (){
$("#divMain").infinitescroll({ //divMain为大容器的id
navSelector : ".navigation", //导航的选择器,会被隐藏
nextSelector : ".next-page a",//包含下一页链接的选择器
itemSelector : ".post",//你将要取回的选项(内容块)
debug : true, //启用调试信息
loadingImg : "/img/loading.gif", //加载的时候显示的图片
//默认采用:"http://www.infinite-scroll.com/loading.gif"
loadingText : "我正在给力载入中...",//加载的时候显示的文字
// 默认显示: "<em>Loading the next set of posts...</em>"
animate : true, //当有新数据加载进来的时候,页面是否有动画效果,默认没有
extraScrollPx: 50, //滚动条距离底部多少像素的时候开始加载,默认150
donetext : "客官已经结束了..." ,//数据加载完的时候显示的信息
// 默认显示: "<em>Congratulations, you've reached the end of the internet.</em>"
bufferPx : 40,//载入信息的显示时间,时间越大,载入信息显示时间越短
errorCallback: function(){},//当出错的时候,比如404页面的时候执行的函数
localMode : true //是否允许载入具有相同函数的页面,默认为false
});
});
</script>PS:上面的js设置参数一般只用设置前三项即可,后面的都是个性化设置,可按照自身需求修改。
一共就这三步,保存好,后台首页更新下缓存就能看到效果了。案例可以查看:http://xixixixi.wang。
Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询