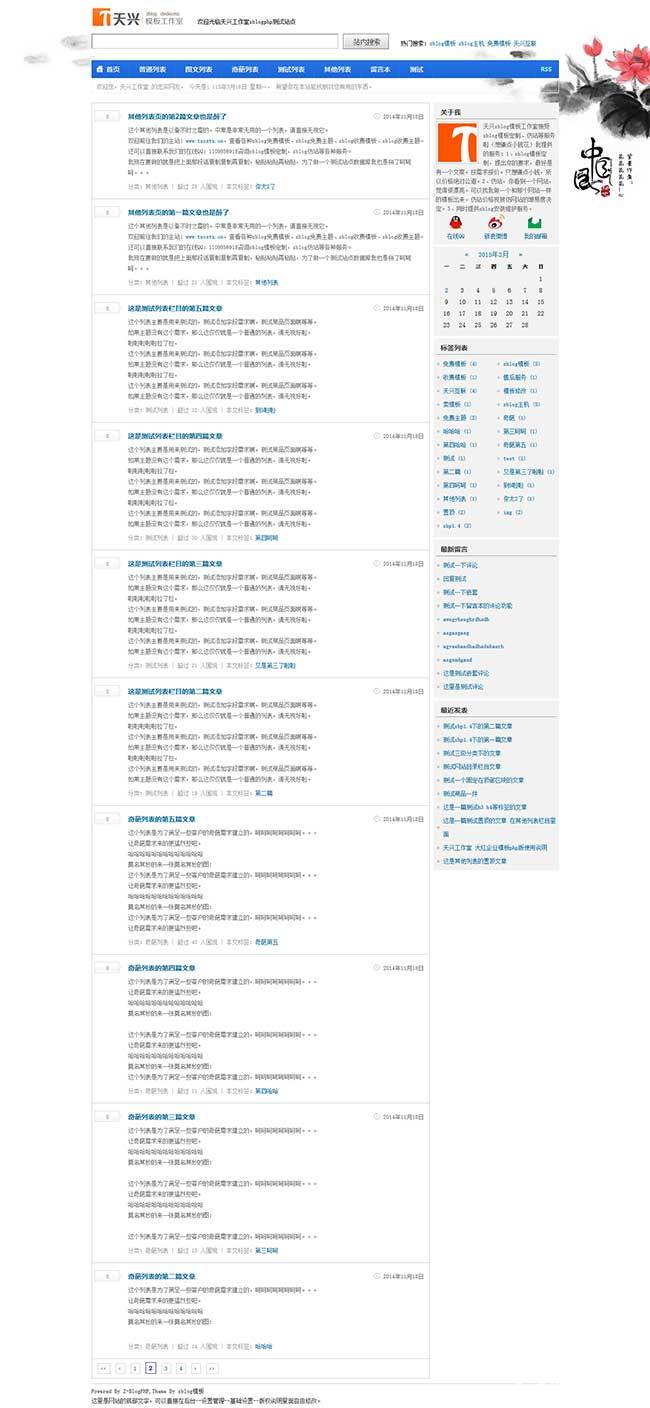
这个主题是我很早很早之前闲的蛋疼的时候做的“天兴模板:仿百度贴吧主题“的php版本,同时是一个免费的zblogphp模板。
没什么特点,随便用,不喜欢欢迎来喷我...
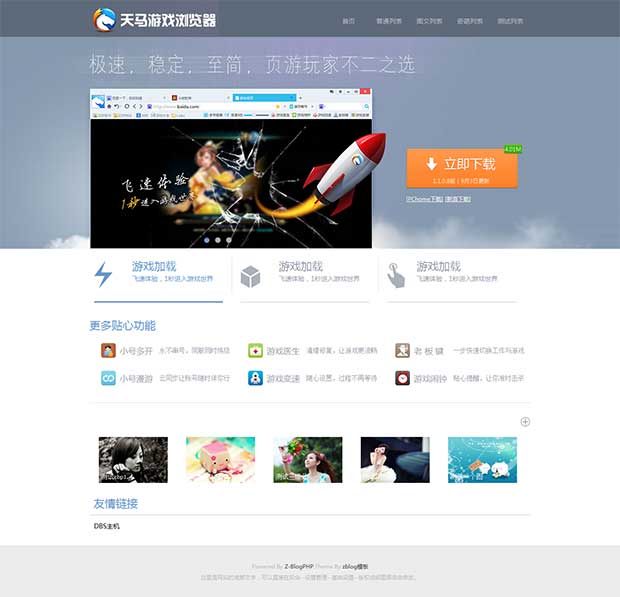
免费的主题还是上一张预览图吧:

写这篇文章之前告诉大家一个秘密额:”不要用ie浏览器登陆你的zblog后台,因为不支持,哈哈哈哈什么鬼。“
这个莫名其妙的开头是为了告诉大家,如果你用ie浏览器登陆zblog后台那么本文中zblog侧栏的操作方法是对你无效的啊。
言归正传。
最近很多人在使用天兴工作室的zblog模板的时候发现,首页有侧栏,到了内容页侧栏是一片空白的。
这是怎么回事呢?
还是要先告知大家,在使用一款主题之前最好是先看看这款主题的介绍说明。天兴工作室制作的一些zblog主题为了让大家更好的自定义自己的主题,所以首页调用的是一个侧栏,内容页调用的是另外一个侧栏,这样做的好处就是首页和内容页展现的东西是不一样的(例如首页有友情链接,内容页就不需要友情链接啦)。
那么这些zblog侧栏要怎么操作呢,请跟我一起来:
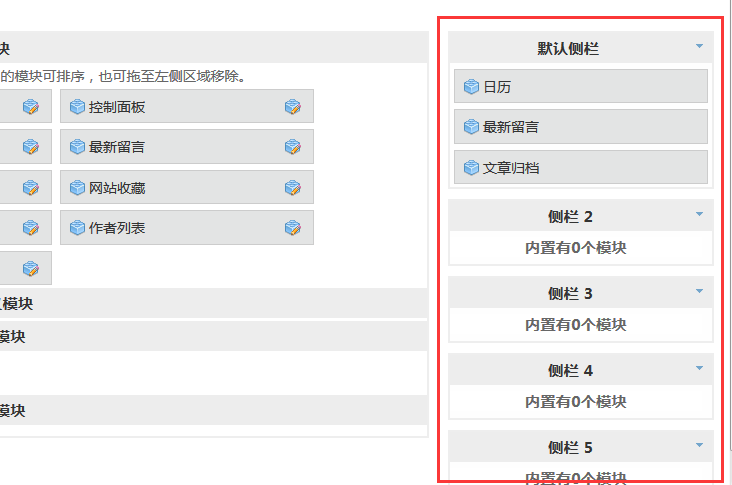
打开你的zblog后台----模块管理,如图:

看到没,这里有默认侧栏、侧栏2、侧栏3、侧栏4和侧栏5。这时我们就可以按照主题说明不同的侧栏放入不同的模块进去啦。直接用鼠标把左侧你所需要的模块拖到到指定侧栏里面就完成了。
写成这样不知道大家是否能看懂...还看不懂的请在下面评论区块提问,有时间就一一回复,再见。
妈蛋,dedecms相对于zblog果然是复杂了点,新建了个字段在模板里面调用居然也调用不出来。
百度搜索吧,感觉百度现在越来越不懂我的心了...伤心。
好啦,说下我的“dedecms新建的字段在模板里面的调用方法”过程吧。
在后台--核心--内容模型管理里面新建的字段,在模板里面直接用“[field:字段名称/]”这样调用不出来,百度了说是要加个“addfields='字段名称'”来指定要获得的字段。
我加了根本木有用啊!
谷歌打不开,360搜索是什么鬼,还是继续百度之。
反正迷迷糊糊最终解决了,办法如下:
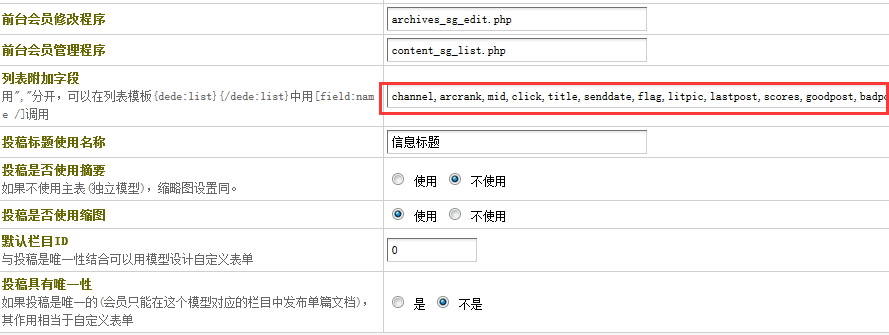
在后台--核心--内容模型管理--基本设置--列表附加字段 把新建的字段加入到这里面,截图如下:

然后直接在模板里面用“[field:字段名称/]”调用即可啦...
dedecms,任重道还远额。
这个文章的标题本来是我用来在百度直接搜索想解决的,结果搜来搜去没找到答案,累个半死。可能是我语言组织能力太弱以至于百度根本不知道我在说什么吧。
后来灵机一动去下载了一个有类似效果的dedecms模板来解剖下,找出了解决办法,分享一下,也以免自己忘记。
首先上一张图,本文要实现的就是这个效果:

这个文章列表第一篇文章是左图右文,下面全部是单独的文字没有图片。这个东西在zblogphp下还蛮好实现的,用if和else就行了。但是dedecms悲剧的不知道怎么用...
解剖了下载的那个主题之后发现dedecms的解决办法真是简单粗暴啊...
{dede:arclist row=1 orderby=pubdate infolen=60 limit=0,1}
<li class="dot1"><img src="[field:litpic/]" class="img100" /><h3><a href="[field:arcurl/]">[field:title/]</a></h3><p>[field:info/]</p></li>
{/dede:arclist}
{dede:arclist row=1 orderby=pubdate infolen=60 limit=1,9}
<li><a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:arclist}
重点就是这个“limit=0,1”,代表调用这个列表的0至1篇文章,“limit=1,9”当然就是说调用的这个列表的第1篇至第9篇文章了,配合“row=1”的数量定义使用就行了。
重新接触起dedecms真的是感觉什么都不顺手啊,zblog用惯了,略坑
下拉菜单这个东西很多朋友都觉的自己应该需要(这是句玩笑话...),本文呢就简单的讲下zblog是如何实现下拉导航菜单的。
说明下,此教程仅限于zblogphp程序,zblogasp择日再讲。
首先上代码,css部分是这样的:
#nav{font-size:14px;font-weight:700;background-color: #333333;width: 970px;margin-top: 0px;margin-right: auto;margin-bottom: 0px;margin-left: auto;border-radius: 4px;padding-right: 5px;padding-left: 5px;position:relative; z-index:1}
#nav ul{height: 40px;line-height: 40px;overflow: hidden;}
#nav ul li{float:left;border-right-width: 1px;border-right-style: solid;border-right-color: #222;width: 100px;}
#nav ul li a{display:block;text-align:center;color:#FFF;line-height: 40px;}
#nav ul li a:hover,#nav ul li a.on{color:#fff;background-color:#d31f07;}
#nav li ul{line-height: 35px;list-style-type: none;left: -999em;position: absolute;width: 100px;padding-top: 0px;overflow: visible;}
#nav li ul li{float: left;border-top-width: 0px;border-right-width: 0px;border-bottom-width: 1px;border-left-width: 0px;background-color: #333333;border-bottom-style: solid;border-bottom-color: #111111;}
#nav li ul li a{display: block;text-align:center;width: 100px;padding: 0px;background-image: none;line-height: 40px;height: 40px;font-weight: normal;}
#nav li ul a:hover{color:#ffffff;text-decoration:none;font-weight:normal;background-color: #d31f07;}
#nav li:hover ul{left: auto;}
#nav li.sfhover ul{left: auto;}html部分是这样的:
<div id="nav"><ul><li><a href="{$host}">首页</a></li>{module:catalog} </ul></div>纯css实现的,所以任性的不需要js部分了,但是要详细说明下,上面的html代码中的“{module:catalog}”调用出来的是网站分类,当某个分类下有子分类(二级分类)时自动出现下拉导航,很方便。
可是这样做有个缺陷,就是网站的单页面如留言本、关于我们啊这些就不能出现在导航栏上面了,因为调用的是网站分类而不是导航栏,所以对这个有需求的同学可以把html代码部分改成这样:
<div id="nav"><ul><li><a href="{$host}">首页</a></li>{module:navbar}</ul></div>然后去网站后台--模块管理--导航栏自行设置下拉导航,基本样式是这样的:
<li><a href="#">一级导航</a><ul><li><a href="#">二级导航1</a></li><li><a href="#">二级导航2</a></li></ul></li>
好啦,任性的结束本文,如有疑问请在下方评论页面留言咨询,如果你是壕,请直接联系我的在线QQ:1109856918付费指导或者代劳...
老生常谈的一个事情,天兴工作室网站里面关于zblog设置关键词和描述的文章已经不知道有多少啦。
从一开始的要自己修改模板的代码到后来有专门的插件可以设置再到现在的程序自带此功能也确实是要醉啦...zblog的开发人员也是够拼的。从一开始的不屑一顾到后来的慢慢增加,个人观点其实是觉得这种东西既然用户觉得需要,顺手的事情就顺手做了拉倒...
说了这么多,言归正传,将你的zblogphp升级到最新的1.4版本,然后打开分类管理,点击分类编辑,duang...你看到的是这样的:

前台调用代码是这样滴:
{$category.Intro}
如果你正在使用的主题木有集成进去,那么自己动手其乐无穷吧,自己修改模板文件请参考此文:zblogphp主题模板修改教程 zblogphp模板怎么修改?。
首先祝大家新年好,新的一年又开始了.......
新年第一篇就上一篇进阶版教程,其实算不上教程,算是一篇分享吧。在后台主题配置里面加个配色器,让用户自己能配置主题的颜色,这个东西去年就想折腾的,这事那事的耽搁了,今年一开年能接触到电脑了就把这个给折腾出来了。
大概步骤如下:
主题配置界面文件main.php里面加载一个js文件,下载地址:http://pan.baidu.com/s/1pJzCItt;
调用:
<input name="dhys" type="text" class="color" style="width:50%" value="#<?php echo $zbp->Config('tx_mi')->dhys;?>" /></input>
然后模板文件里面的css去调用即可,类似于这样:
.secai{color: #{$zbp->Config('tx_mi')->dhys};}
思路很简单,操作起来也比较简单,效果么...还过得去吧。就酱。
天兴工作室祝各位小伙伴们都能过个好年,身体健康,万事如意,合家欢乐。
我们的放假时间大概是从前几天开始一直到正月初十左右。
不过QQ会一直保持手机在线,有什么比较紧急的事情请直接联系。
注意:不要问在不在,直接说明来意即可。
再一次祝福大家过年快乐。
88
这套模板是按照客户需求量身打造的,虽然简洁但是样式大方,适合单产品宣传使用。
声明:本站“案例演示”栏目内所有的演示模板由于是客户单独定制的,因此不会出售,如果你有需要类似zblogphp模板可以联系我们的在线QQ:1109856918咨询模板定制事宜。
模板演示:

看到一篇文章后发现:额,zblog+ytcms真的是无所不能...
本文转载自ytcms作者“瑜廷”的官方网站,用zblog做的贴吧额,牛X啊,感兴趣的可以围观下:http://d.pugu.biz。
内容如下:
遍历所有分类集合:
<!--{foreach Category Categorys}-->
<!--{if isObject(Category)}-->
<!--{if Category.ID<>0}-->
<li><a href="{$Category.Url}">{$Category.Name}</a></li>
<!--{/if}-->
<!--{/if}-->
<!--{/next}-->
获取分类ID为5的子分类:
<!--{eval ID = 5}-->
<!--{foreach Category Categorys}-->
<!--{if isObject(Category)}-->
<!--{if Category.ParentID = ID}-->
<li><a href="{$Category.Url}">{$Category.Name}</a></li>
<!--{/if}-->
<!--{/if}-->
<!--{/next}-->
通用header获取关键字描述(注:需Meta插件,需要在YTCMS创建模块名称为:keywords,description):
<!--{eval isSingle = isNumeric("<#article/id#>")}-->
<!--{eval isCatalog = isNumeric("<#articlelist/category/id#>")}-->
<!--{if isSingle}-->
<!--{YT:Article DataSource="GetArticleModel('<#article/id#>')" Name="a"}-->
<!--{eval meta_keywords = a.Meta.GetValue("keywords")}-->
<!--{eval meta_description = a.Meta.GetValue("description")}-->
<!--{if len(meta_keywords) = 0}-->
<!--{eval meta_keywords = a.TagToName}-->
<!--{/if}-->
<!--{if len(meta_description) = 0}-->
<!--{eval meta_description = left(TransferHTML(a.Content,"[nohtml][html-format]"),75)}-->
<!--{/if}-->
<!--{/YT:Article}-->
<!--{elseif isCatalog}-->
<!--{if isObject(Categorys("<#articlelist/category/id#>"))}-->
<!--{eval meta_keywords = Categorys("<#articlelist/category/id#>").Meta.GetValue("keywords")}-->
<!--{eval meta_description = Categorys("<#articlelist/category/id#>").Meta.GetValue("description")}-->
<!--{if len(meta_keywords) = 0}-->
<!--{eval meta_keywords = Categorys("<#articlelist/category/id#>").Name}-->
<!--{/if}-->
<!--{if len(meta_description) = 0}-->
<!--{eval meta_description = Categorys("<#articlelist/category/id#>").Name}-->
<!--{/if}-->
<!--{/if}-->
<!--{else}-->
<!--{eval meta_keywords = LoadFromFile(BlogPath&"zb_users/include/keywords.asp","utf-8")}-->
<!--{eval meta_keywords = TransferHTML(meta_keywords,"[nohtml][html-format]")}-->
<!--{eval meta_keywords = replace(replace(meta_keywords,chr(10),""),chr(13),"")}-->
<!--{eval meta_description = LoadFromFile(BlogPath&"zb_users/include/description.asp","utf-8")}-->
<!--{eval meta_description = TransferHTML(meta_description,"[nohtml][html-format]")}-->
<!--{eval meta_description = replace(replace(meta_description,chr(10),""),chr(13),"")}-->
<!--{/if}-->
<meta name="description" content="{$meta_description}" />
<meta name="keywords" content="{$meta_keywords}" />
保存YTCMS循环出来的数据生成XML文件:
<?xml version="1.0" encoding="gb2312"?>
<player showDisplay="yes" showPlaylist="no" autoStart="no">
<!--{YT:Article DataSource="GetArticleCategorys(5,'12')"}-->
<song path="{$BlogHost&url}" title="{$Article.Title}"/>
<!--{/YT:Article}-->
</player>
<%
htm = replace(htm,"{::vbcrlf}",vbcrlf)
htm = replace(htm,"{::vblf}",vblf)
htm = replace(htm,"{::vbcr}",vbcr)
htm = TransferHTML(htm,"[html-japan]")
Call SaveToFile(BlogPath&"mp3.xml",htm,"gb2312",False)
%>
获取每个分类下的5篇文章:
<!--{foreach Category Categorys}-->
<!--{if Category.ID<>0}-->
{YT:Article DataSource="GetArticleCategorys(5,Category.ID)"}
[<a href="{$Category.Url}">{$Category.Name}</a>]<a href="{$Article.Url}">{$Article.Title}</a>
{/YT:Article}
<!--{/if}-->
<!--{/next}-->
再感叹一句:真是炸裂...Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询