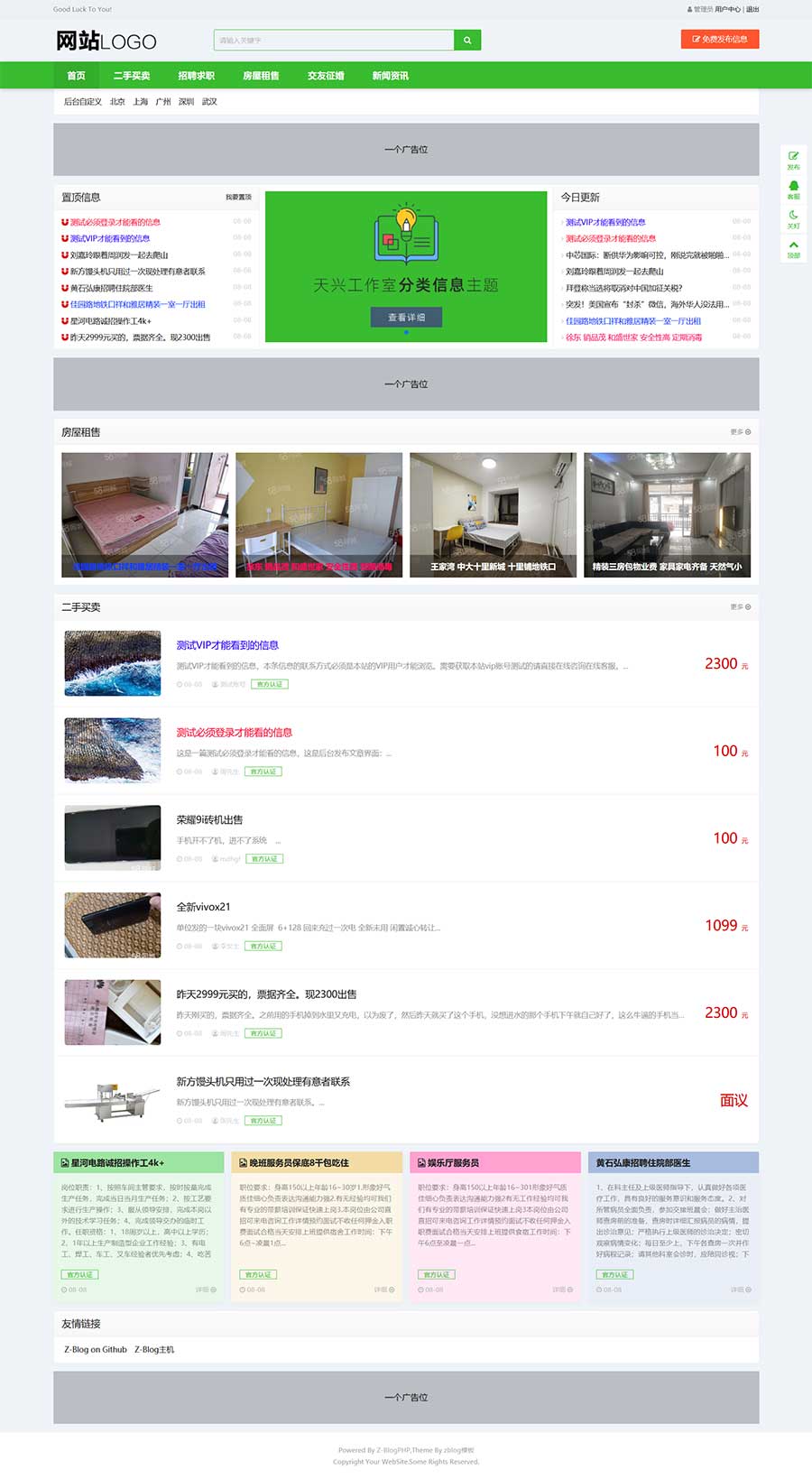
当天发布的文章标题或者日期变红色这些小需求很受客户的喜欢,都说这个可以提升用户体验。虽然我也没能理解提升了啥,但是存在即合理,本文来分享下两种可以实现这个需求的方法。
第一种:小白都会写的第一个函数
打开你正在使用的主题目录里面的“include.php”文件,在一个你认为合适的地方插入下面的函数:
function TX_Tagging_red($as){
$time1 = strtotime(date('y-m-d')); //获取当前时间并转换为时间戳
$time2 = strtotime($as->Time('y-m-d')); //获取文章发布时间并转换为时间戳
$isnew = false;
if (ceil(($time1 - $time2) / 86400) < 1) {
$isnew = true;
}
return $isnew;
}详细解释下这个函数:
先获取当前时间,再获取文章发布时间。拿当前时间减去文章发布时间,除以86400秒也就是一整天,再把得出的数字向上舍入得出一个整数,最后判断这个整数是否小于1。如果小于1函数输出布尔值的“真”,反之输出布尔值的“假”。
函数写好了就可以去主题文件里面使用了,找到并打开你想显示当天发布文章标红的地方,例如“post-multi.php”文件,找到文章标题调用代码“{$article.Title}”,把它改成下面这样:
<span{if TX_Tagging_red($article)} style="color: red"{/if}>{$article.Title}</span>保存文件再去后台首页清空下缓存,就能看到效果了。
第二种:更简单更粗糙的对比
这个方法简单粗暴有疗效,一样的以“post-multi.php”文件为例,找到文章标题调用代码“{$article.Title}”,把它改成下面这样:
<span{if $article.PostTime > strtotime(date("Y-m-d"))} style="color: red"{/if}>{$article.Title}</span>代码解释:
获取文章发布时间戳,获取当前时间转换为时间戳,获取的当前时间只有年月日,默认时分秒全部是0,所以只要是当天发布的文章的时间戳都会比这个大,因此一个简单的对比就能对比出来。