天兴工作室 大红企业模板php版购买地址:http://demo.txcstx.cn/post/678.html,也可以去zblog应用中心购买,购买地址:http://app.zblogcn.com/?id=476。
本文总结下这个主题的使用方法:
-
所需插件:需要安装“FirstIMG”插件,请在你自己的zblog后台--应用中心里面搜索安装并启用;
-
主题配置:推荐所有购买了此主题的用户安装好主题后先进入“大红企业主题配置”界面按各项配置说明设置下;
-
关于侧栏:这个模板的首页没有调用侧栏,列表页和内容页的左侧调用的是系统的默认侧栏,可以在你的zblog后台--模块管理里面任意添加自定义内容。
-
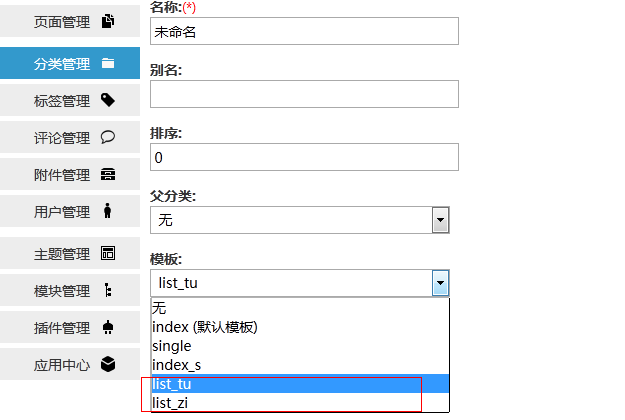
双列表页调用:后台--分类管理--新建分类--选择模板,“list_zi”为普通新闻列表形式,“list_tu”为图片排列列表形式。截图如下:

-
高级进阶版:有一位客户反映一个问题,首页的“新闻”和“产品”两个区块能不能调用多个栏目的文章,主题默认配置是调用某一个栏目内的文章,如果后台主题配置填写多个栏目的id即会出错,其实是可以的。
那么就来介绍下如何修改:
先阅读此篇教程“zblogphp主题模板修改教程 zblogphp模板怎么修改?”,了解我们需要修改的文件,以“大红企业模板php版”为例,我们要解决问题需要修改的是首页模板,模板文件路径为“/zb_users/theme/txqyh/template/index_s.php”,打开此文件(推荐用ftp上传软件直接点击编辑打开),找到以下代码:
<dl id="news"><dt><a href="{$categorys[$zbp->Config('txqyh')->PostXWID].Url}" class="more" target="_blank"></a>{$categorys[$zbp->Config('txqyh')->PostXWID].Name}</dt><dd> <ul> {foreach GetList(6,$zbp->Config('txqyh')->PostXWID) as $related} <li><span>{$related.Time('m月d日')} </span><a href="{$related.Url}" target="_blank">{$related.Title}</a></li> {/foreach} </ul></dd></dl> <div class="clear"></div> <dl id="cp"><dt><a href="{$categorys[$zbp->Config('txqyh')->PostCPID].Url}" class="more" target="_blank"></a>{$categorys[$zbp->Config('txqyh')->PostCPID].Name}</dt> <dd><div class="picScroll"> <ul> {foreach GetList(20,$zbp->Config('txqyh')->PostCPID) as $related} <li><a href="{$related.Url}" target="_blank" title="{$related.Title}"><img src="{$related.Img}" alt="{$related.Title}" /></a></li> {/foreach} </ul> </div>安装ytcms插件(此为收费插件,15元一份,自行在后台应用中心搜索购买安装启用)。把以上代码替换成以下代码:
<dl id="news"><dt>新闻中心</dt><dd> <ul> {YT:Article DataSource="GetArticleCategorys(6,'1,2')"} <li><span>{$Article.Time("Y年m月d日")} </span><a href="{$Article.Url}" target="_blank">{$Article.Title}</a></li> {/YT:Article} </ul></dd></dl> <div class="clear"></div> <dl id="cp"><dt>产品中心</dt> <dd><div class="picScroll"> <ul> {YT:Article DataSource="GetArticleCategorys(20,'1,2,3')"} <li><a href="{$Article.Url}" target="_blank" title="{$Article.Title}"><img src="{$Article.Media.img}" alt="{$Article.Title}" /></a></li> {/foreach} </ul> </div>那么问题来了,代码替换完了怎么才能调用多个栏目呢?关键在这里:
{YT:Article DataSource="GetArticleCategorys(6,'1,,2')"}
其中的数字6代表的文章数量,后面的1,2代表要调用的文章所在的栏目id,例如我们要调用栏目1和栏目2这两个个栏目内的6篇文文章,代码就是上面那个样子的.好了,友情提示,这是进阶版教程,没有这个需求千万不要闲的发慌按照这个进阶版教程操作啊!
还有其他对于此主题的疑问可以在本文或者主题发布页面留言评论,看到后会一一回复的。