要实现的方法是这样的:

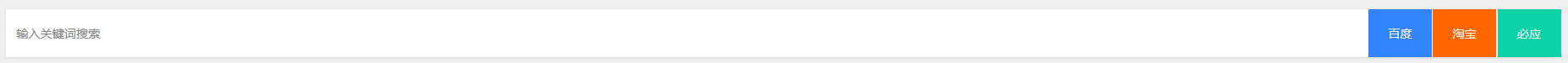
一个输入框输入关键词,可以调用多个搜索引擎搜索,实现代码是如下:
<div class="search clearfix">
<input type="text" name="q" id="bdcsMain" value="输入关键词搜索" onfocus="if (value =='输入关键词搜索'){value =''}" onblur="if (value ==''){value='输入关键词搜索'}" >
<button class="search-bd" type="submit" onclick="window.open('https://www.baidu.com/s?wd='+document.getElementById('bdcsMain').value)">百度</button>
<button class="search-tb" type="submit" onclick="window.open('http://ai.taobao.com/search/index.htm?pid=mm_你的淘宝pid&key='+document.getElementById('bdcsMain').value)">淘宝</button>
<button class="search-by" type="submit" onclick="window.open('http://cn.bing.com/search?q='+document.getElementById('bdcsMain').value)">必应</button>
</div>
再加上一段js代码可以实现按回车键默认调用第一个搜索:
<script>
$("#bdcsMain").keydown(function (e) {//当按下按键时
if (e.which == 13) {//.which属性判断按下的是哪个键,回车键的键位序号为13
$('button.search-bd').trigger("click");//触发搜索按钮的点击事件
}
});
</script>
css效果可以根据自己需求写,搜索引擎数量也没啥限制。