阿里云2019双12活动开始了,这次的活动相比于今年的双11来说活动力度没有那么大,但是活动就是活动。。。比直接续费还是会便宜点的。

今年的双12活动一共分4个部分:
1、满减特惠;
2、淘宝红包;
3、爆款1折起;
4、参加活动抽iphone11。
至于服务器天兴工作室看了一圈,确实也没看到啥特别打动人的价格。
活动页面地址在此:点我看阿里云双12活动页面。大家可以自己看下。
阿里云2019双12活动开始了,这次的活动相比于今年的双11来说活动力度没有那么大,但是活动就是活动。。。比直接续费还是会便宜点的。

今年的双12活动一共分4个部分:
1、满减特惠;
2、淘宝红包;
3、爆款1折起;
4、参加活动抽iphone11。
至于服务器天兴工作室看了一圈,确实也没看到啥特别打动人的价格。
活动页面地址在此:点我看阿里云双12活动页面。大家可以自己看下。
之前一直用css写三角形,反正网上搜一个案例出来,能用就行。今天花了功夫弄懂了原理和使用方法,记录下来,希望能对跟我基础一样弱的人有所帮助。

首先css写三角形是通过border实现的,大多数人用border就是定义边框的。所以要用border来写三角形就会掉到边框的思维模式里面去出不来...
先来一个定义,元素的border其实是三角形组合成的,神不神奇?意不意外?
我们来一段代码证实下这个问题:
.box{
width:50px;
height:50px;
border-width:50px;
border-style: solid;
border-color:orange blue red green;
}然后你会发现页面显示是这个样子滴:

弄懂了这个概念那么三角形就好写了,例如我们要角向下的三角形,就把上边框颜色保留,其他三个颜色全部设置成透明“transparent”就行。
所以我们只需要来把上面的代码改成“border-color:orange transparent transparent transparent;”就行,验证下:

果然成功了,弄懂了原理和用法就可以弄出各种三角形了。还可以用多个div盒子拼凑弄出来其他各种各样的图形呢。
本文来给大家分享下wordpress调用置顶文章的方法,不多说,直接上代码:
<?php
$sticky = get_option('sticky_posts');
rsort( $sticky );
$sticky = array_slice( $sticky, 0, 1);
query_posts( array( 'post__in' => $sticky, 'caller_get_posts' => 1 ) );
if (have_posts()) :
while (have_posts()) : the_post();
?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php endwhile; endif; ?>

以上代码的解释:
第一行给$sticky赋值;
第二行rsort( $sticky ); 对置顶文章数组逆向排序,即大ID在前;
第三行$sticky = array_slice( $sticky, 0, 1);控制显示置顶文章的数量,仅修改数字1即可,其他参数不要动,如果输出全部的置顶文章,删掉这一行即可;
第四行里面的'post__in' => get_option('sticky_posts')确定了该LOOP调用的是置顶文章列表;'caller_get_posts'这个参数的作用是排除不是置顶的文章。
接下来就是循环了,循环里面的代码就是正常调用的代码即可。
这个主题是给唐世军定做的,经授权可以上架售卖。这个模板已经出过“zblogphp版本”、“zblogasp版本”和“emlog版本”了。最近在折腾wordpress,索性把wordpress版本也给弄出来了。
2021-02-26:修复主题配置里面的背景图上传错误问题;优化主题配置界面;修复已知的优化反馈问题;
1、自适应+自定义配色;
2、首页和分类页支持自定义TDK,文章页标题格式为“文章标题-分类标题-网站名称”,关键词调用tag+网站名称,描述调用文章内容前150个字;
3、无需任何插件支持,集成了评论、文章浏览数、SubStrUTF8、友情链接、小工具等(妈蛋wordpress啥都要自己写);
4、简单的后台配置,支持上传logo、背景图啥的;
5、其他请前往演示站查看。
演示地址:http://wordpress.imtx.wang/。
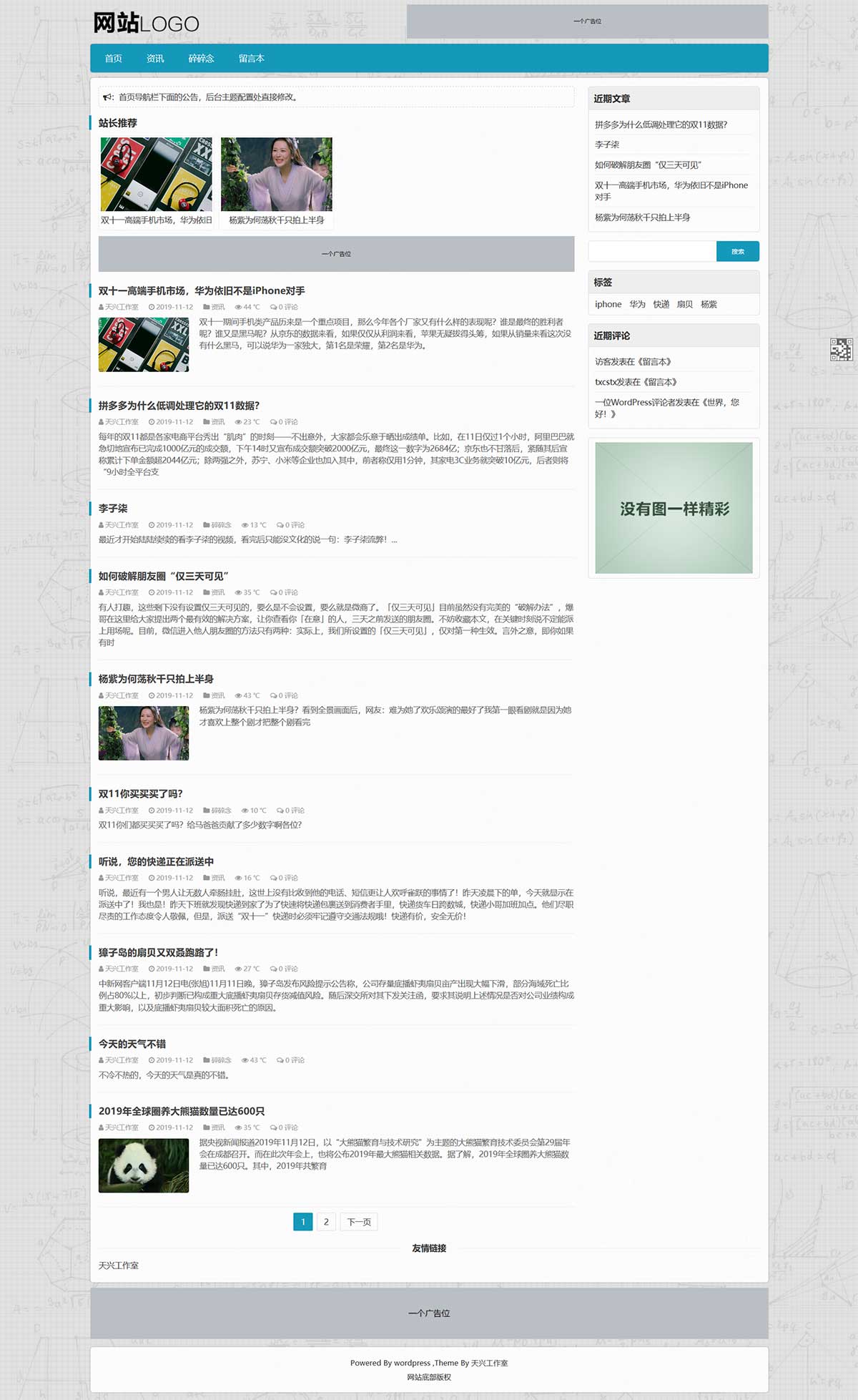
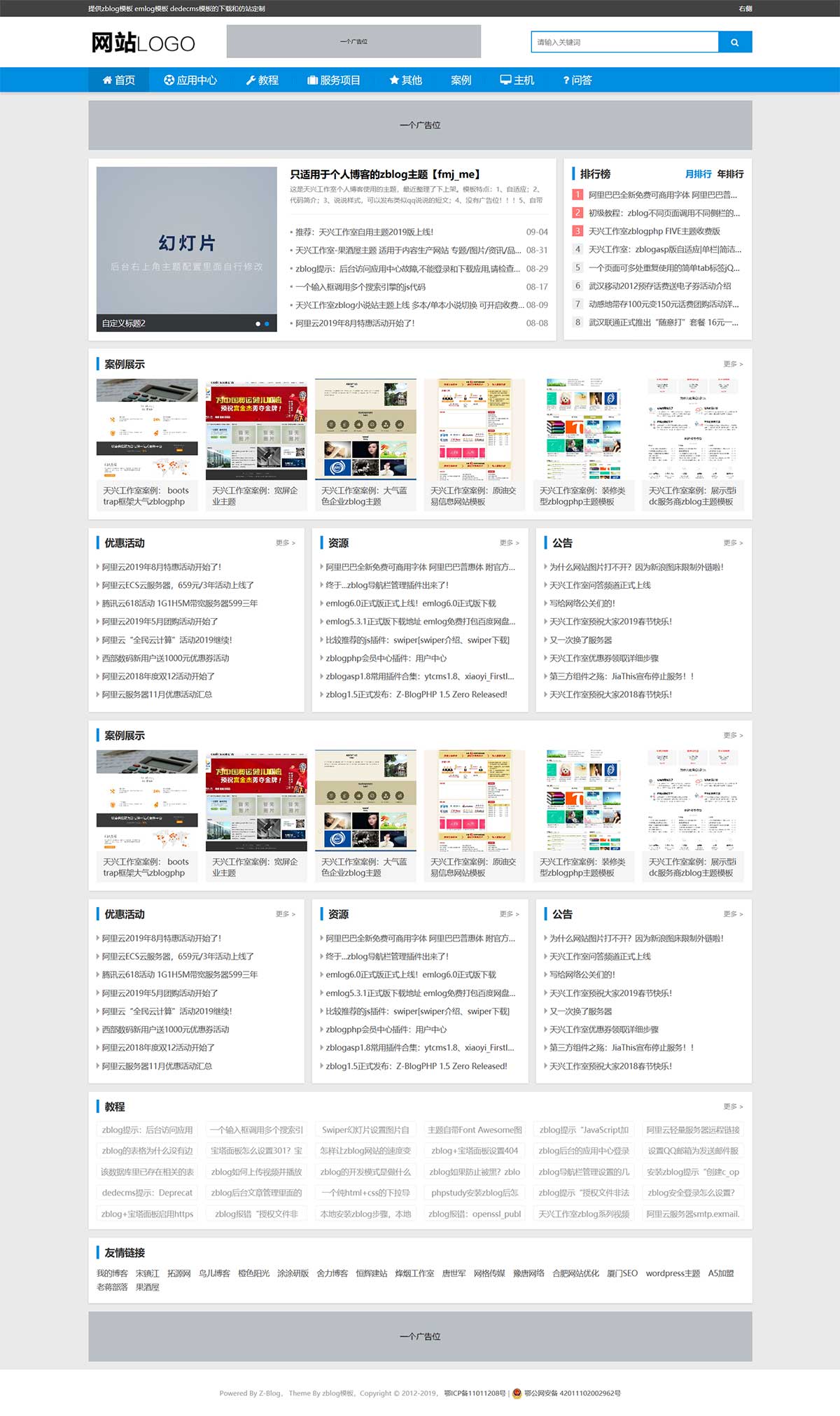
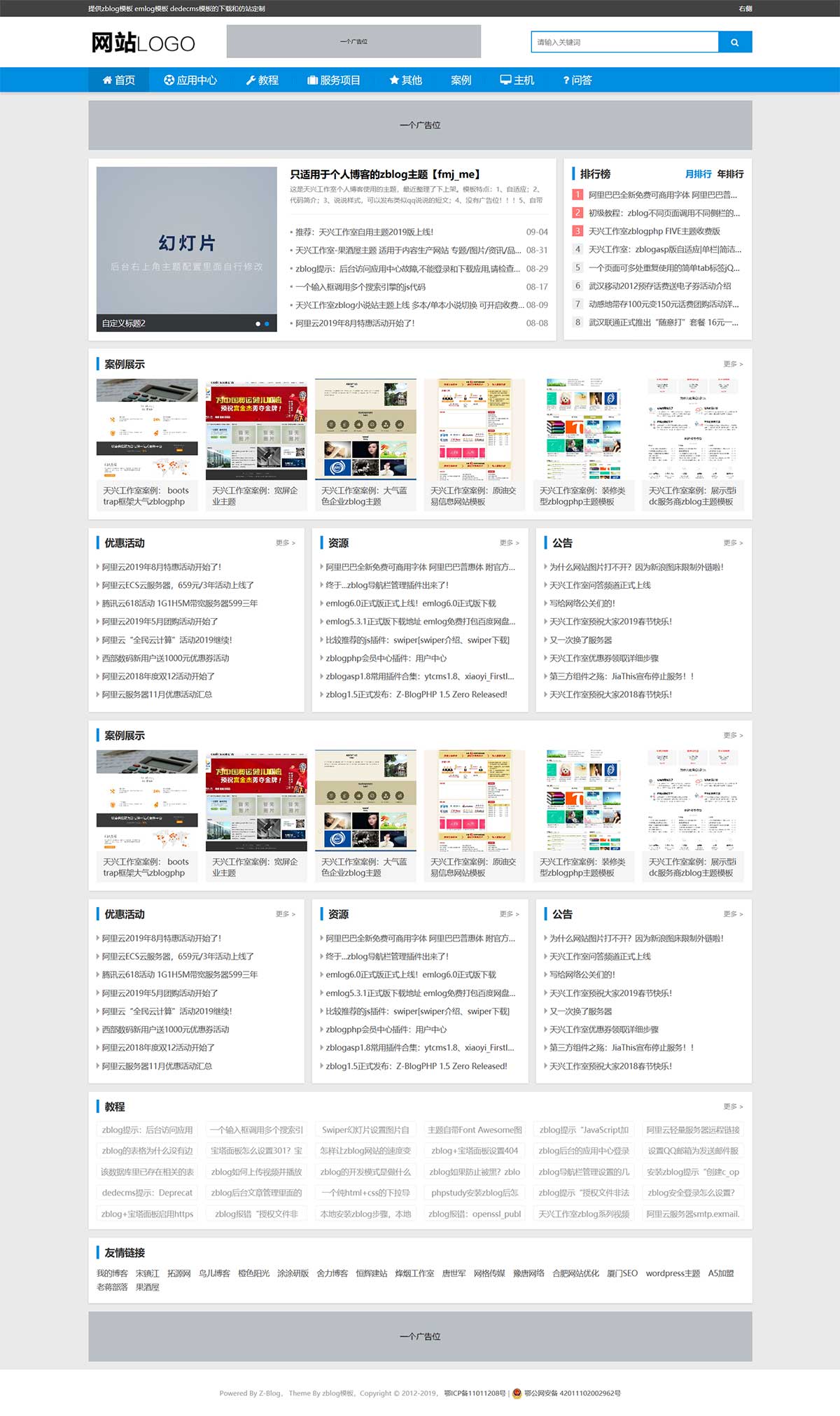
首页:

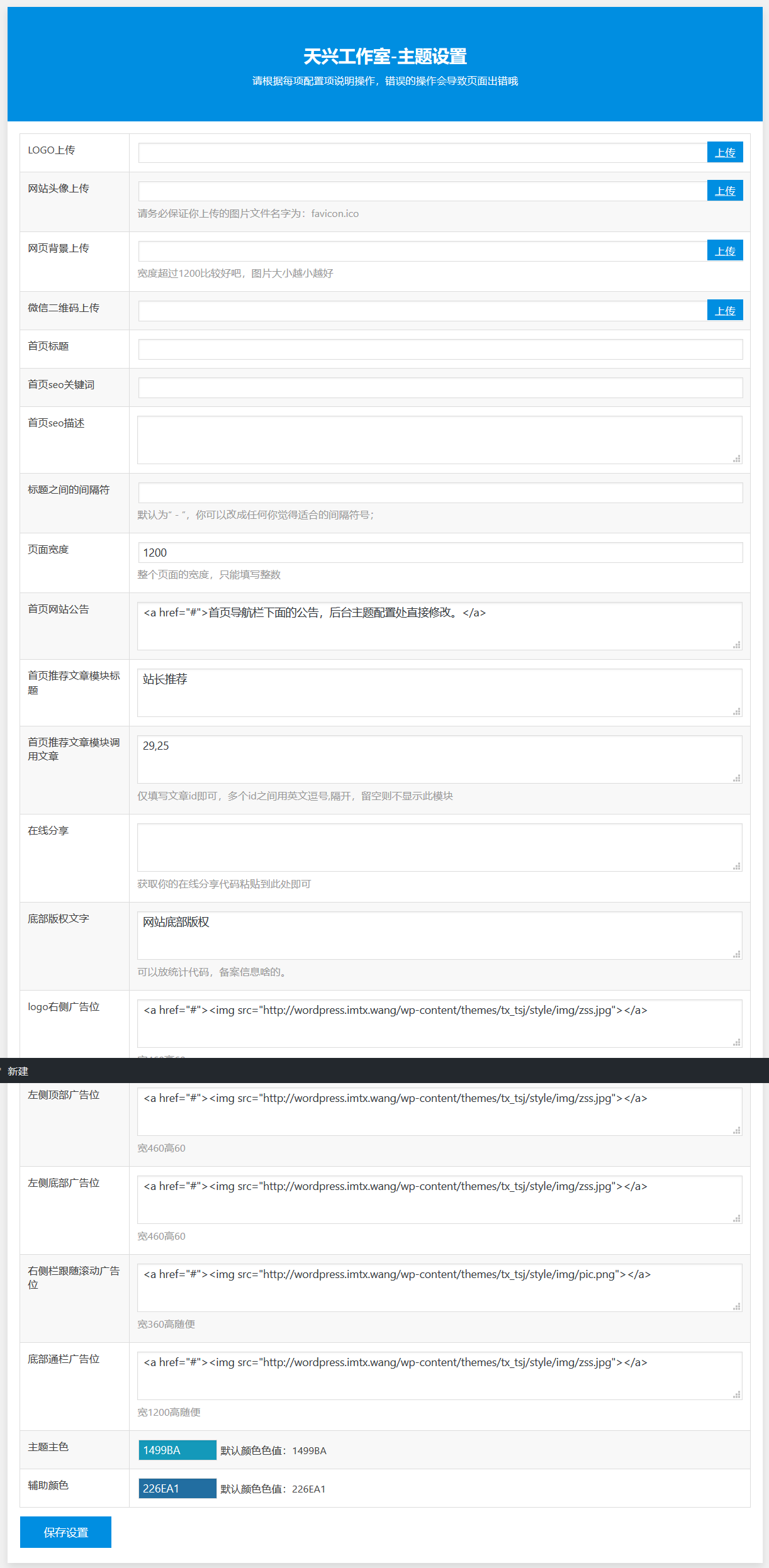
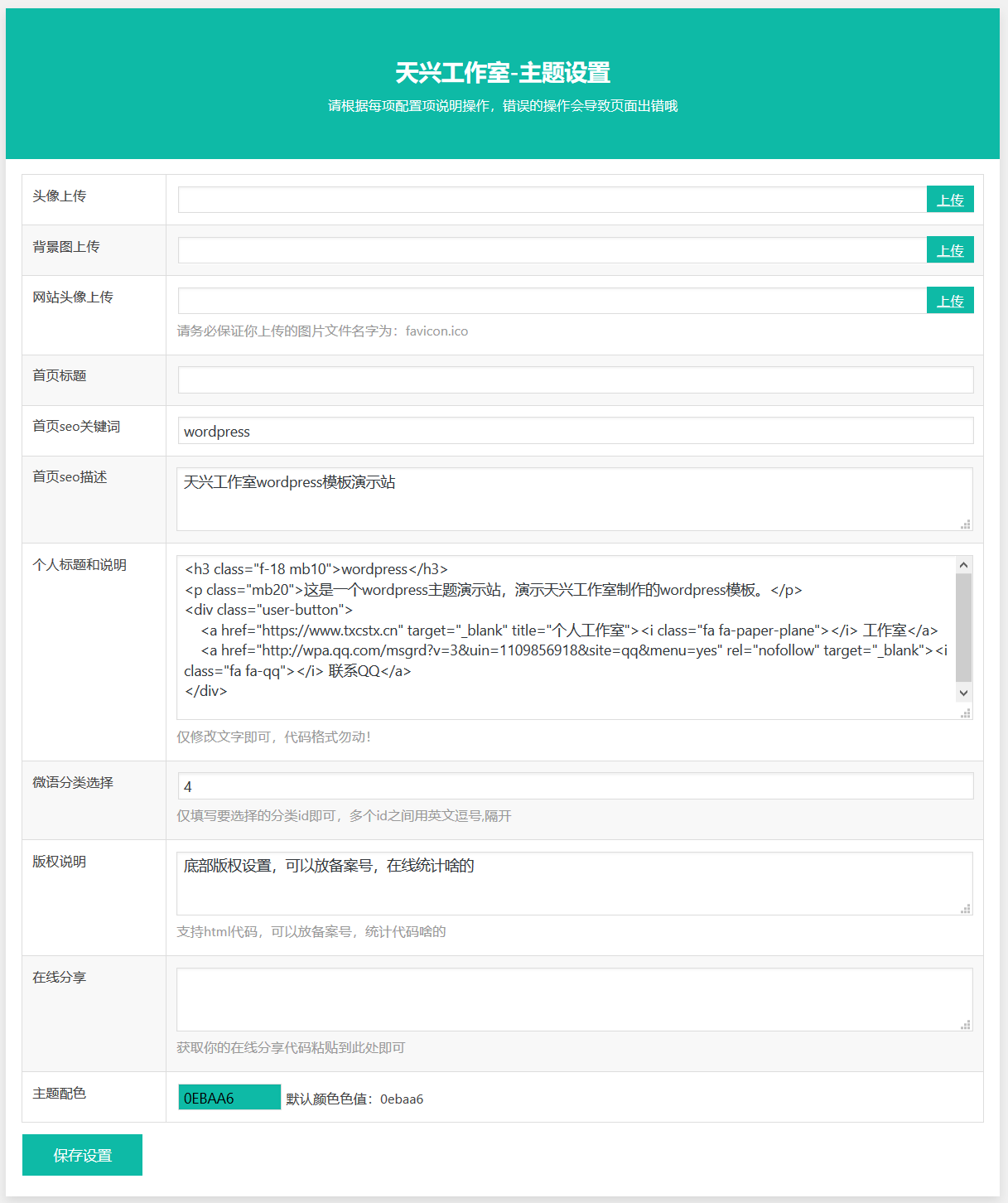
后台配置页:

在折腾wordpress模板的时候遇到“调用指定ID文章”的需求,折腾一番成功后分享下:
<?php
$postsl = get_posts("numberposts=4&post_type=any&include=1,2,3");
if($postsl) : foreach( $postsl as $post ) : setup_postdata( $post );
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title();?></a></li>
<?php endforeach; endif; ?>
上面代码中的“1,2,3”表示要调用的文章id。
将这段代码放到你所需要的位置即可。
最后来说下遇到的坑,在网上找到的代码里面默认用的变量名是“$posts”,我直接放到首页去,显示倒是显示了,但是首页正常的文章列表里面有相同id的文章就显示不出来了...
后来看了下代码,发现变量名重复了导致的,意思就是最好不要使用系统里面的一些默认字段做变量名。
最后分享下如果要把这东西做到后台主题设置里面怎么搞:
先把自定义字段设置好,然后这么写:
<?php
$hostid = $options['theme_hotid'];
$postsl = get_posts("numberposts=4&post_type=any&include=".$hostid);
if($postsl) : foreach( $postsl as $post ) : setup_postdata( $post );
?>
上面这段代码中的“$options['theme_hotid']”就是主题自定义字段名称。
天兴工作室的微信小程序上线了,拿阿光的小程序插件“https://app.zblogcn.com/?id=1647”配合自己需求改了改。没有上会员中心,只有浏览功能,需要购买应用的还得上电脑来...
下面上天兴工作室微信小程序的二维码了,扫一扫就能体验到了。

打个广告,有需要微信小程序的大佬请联系我,纯浏览的,带会员支付功能的小程序需求都能接!
天兴工作室免费cms主题wordpress版本上线了,这是一款wordpress免费cms模板。
只在首页有一个版权链接,请不要删掉。免费模板不提供任何技术支持,有疑问请在本页面留言咨询。
1、自带基础seo,所有页面均可自定义tdk;
2、自适应;
3、三种文章列表样式可以选:图片+纯文字+图文;
4、首页搭积木式布局,数量不限样式自选;
其他功能请下载安装自行体会。
百度网盘下载地址:https://pan.baidu.com/s/1jjX0poahQXVjx3rDopm4Rw;
提取码: s7bb。

天兴工作室免费cms主题zblog版本上线了,这是一款zblog免费cms模板。
只在首页有一个版权链接,请不要删掉。免费模板不提供任何技术支持,有疑问请在本页面留言咨询。
1、自带基础seo,所有页面均可自定义tdk;
2、自适应;
3、三种文章列表样式可以选:图片+纯文字+图文;
4、首页搭积木式布局,数量不限样式自选;
其他功能请下载安装自行体会。

花了两天时间弄清楚wordpress模板的标签和调用代码。再花了一天时间把“http://demo.txcstx.cn/post/1222.html”这款zblog模板转到wordpress去了,于是天兴工作室第一款wordpress模板上线了。居然是收费的,逃...
1、自适应+自定义配色;
2、增加了微语(说说)显示样式,后台主题设置可自由设置对应分类;
3、后台主题设置,logo上传背景图上传等都可以方便的设置;
4、没了。
演示地址:http://wordpress.imtx.wang/。
手机端扫码看演示:

首页:

后台主题设置:

wordpress的安装还是比较简单的,本文来用一步骤一图的比较直观的方式来给大家介绍wordpress安装步骤。
首先要先下载wordpress程序包,官方网站最近抽风经常打不开,所以天兴工作室之前就把wordpress的程序包给上传到百度云盘去了,下载地址:http://demo.txcstx.cn/post/1274.html。
下载了wordpress程序包后上传到你网站根目录下,然后解压。下面正式开始安装wordpress。
1、浏览器打开“你的域名/wp-admin/install.php”,会来到如下界面:

ps:如果打开后不是这个页面或者报错,请检查文件是否上传,文件路径是否正确。
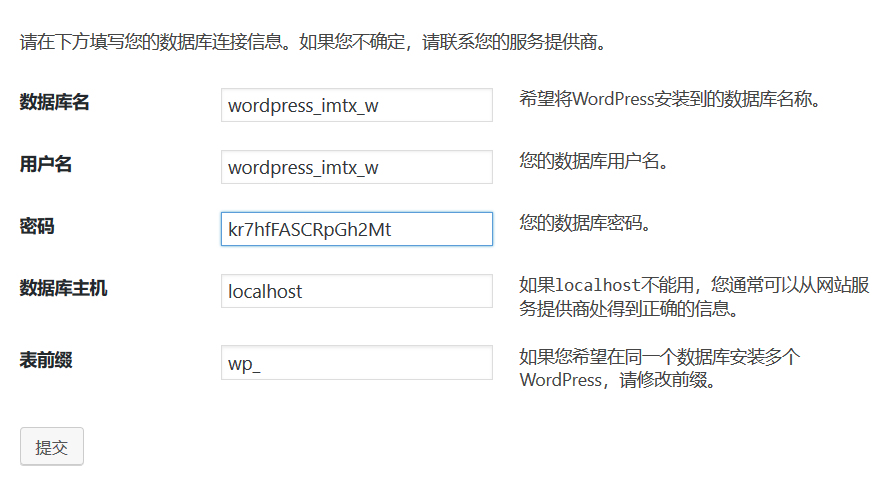
2、点击上图“现在就开始”按钮后来到如下界面:

对照说明填写好数据库名、数据库用户名、数据库密码、数据库链接地址(一般为默认的localhost,如果是另外单独购买的数据库请填写完整的数据库地址),表前缀没有特殊需求请不要改动。数据库名、数据库用户名、数据库密码这些东西你的主机服务商都会有提供。
3、填写好后点击“提交”按钮,来到如下界面:

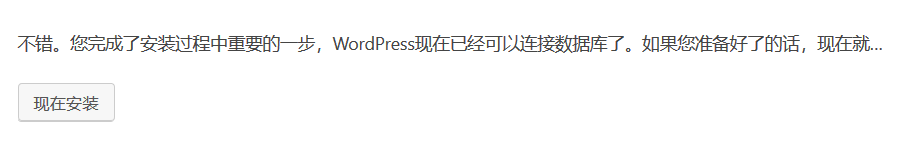
4、不废话,点击上图的“现在安装”按钮,来到如下界面:

这里需要填写站点标题(就是你网站叫啥名字)、用户名(管理员用户名)、密码(管理员密码)和电子邮件地址(找回密码啥的会用到)。填写完成后(请务必保证自己记得填写的用户名和密码)请点击“安装wordpress”按钮即可。
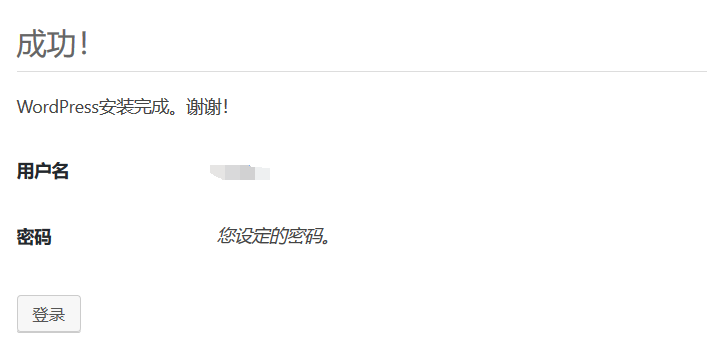
5、现在你会看到安装完成提示页面了,如下:

点击”登录“按钮,输入用户名和密码即可登录到wordpress后台了。这样就完成了wordpress整个安装。
比较容易出错的地方就是填写数据库用户名密码那里,如果你实在是确定不了这些东西,请联系你的主机服务商客户,让他们帮帮忙吧。
Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询