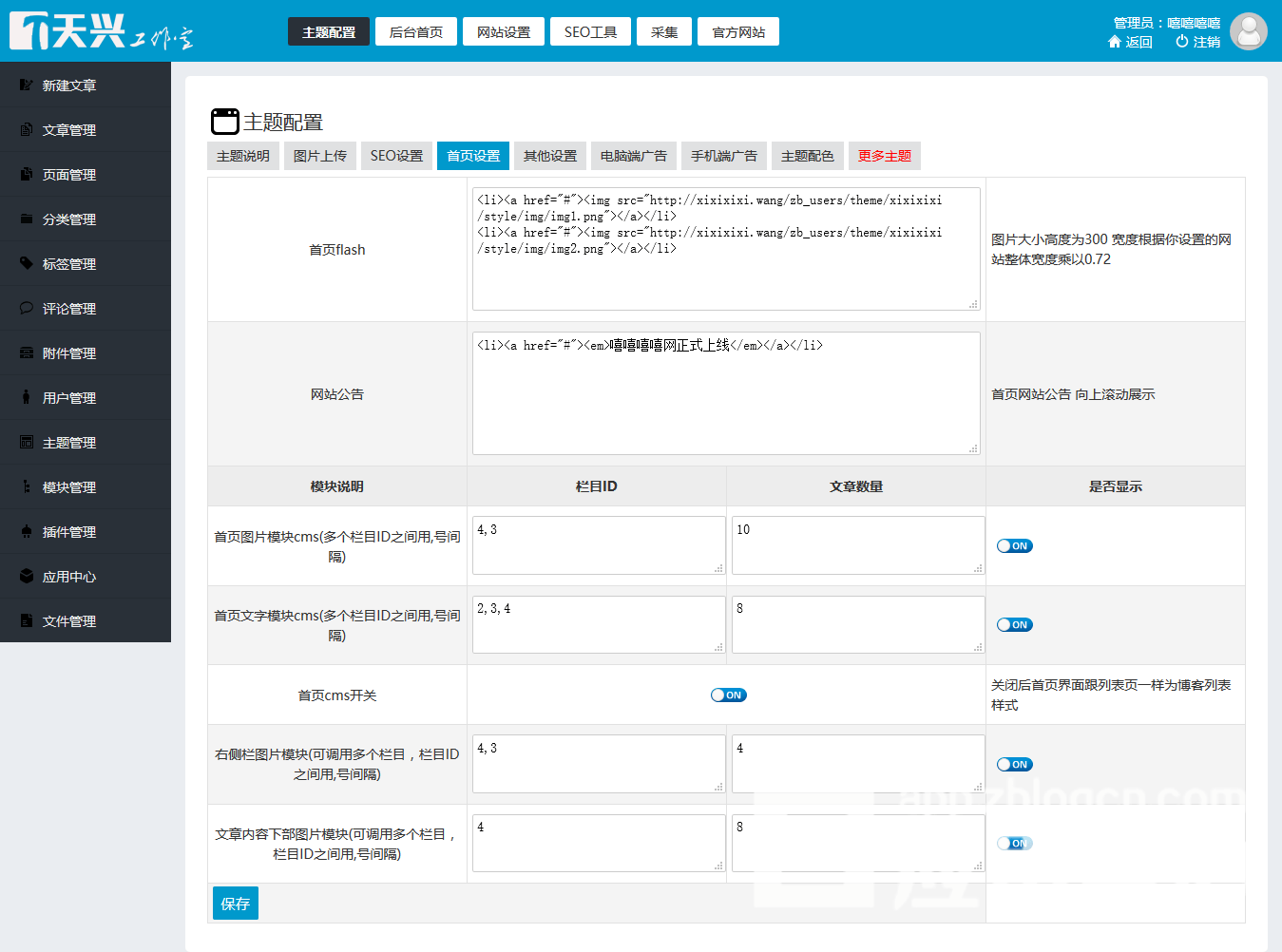
在线分享按钮代码大家想必都很熟悉了,网站加一个在线分享确实有很多用处。天兴工作室所制作的zblog主题基本上都附带了這个在线分享按钮代码功能,在后台的主题配置里面直接填写你获取的在线分享代码即可。
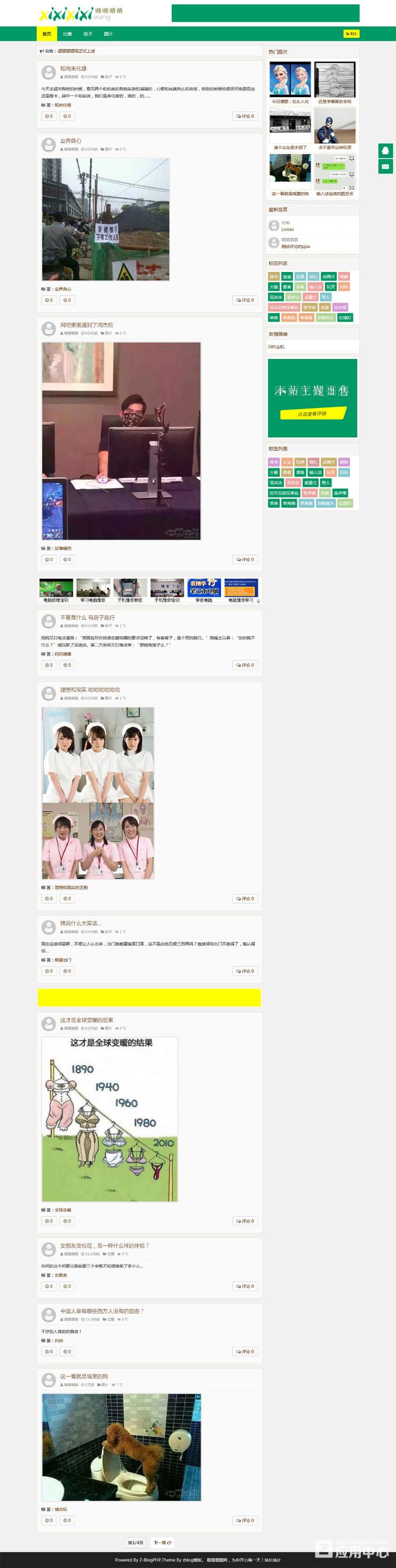
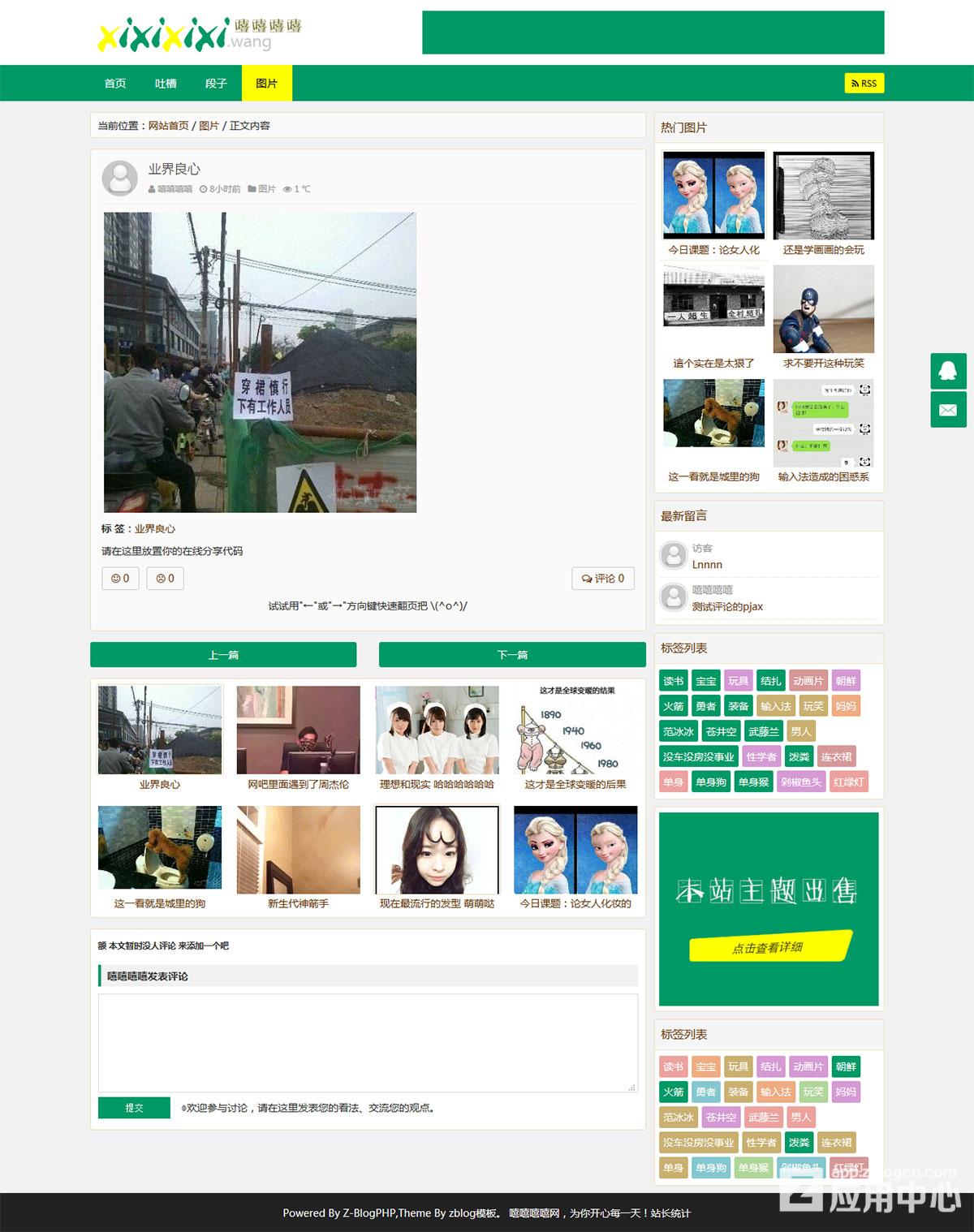
但是这种一般是内容页里面的在线分析按钮,本文要讲的则是在列表页如何添加,先上一张成果图:

一般列表页里面的文章列表有很多篇文章,在线分享代码要做到一个页面里面可以分享多篇文章,這个时候我们就需要自定义的在线分享代码。jiathis(加网)提供這个api,可以很方便的使用。JiaThis API 标准格式如下:
http://www.jiathis.com/send/?webid=shareID&url=$siteUrl&title=$siteTitle&uid=$uid
shareID 分享ID参数代表你要分享到哪个站点的ID编号, 可以通过这个文档查询:分享网站ID清单
$siteUrl 参数代表你要分享的网站链接地址,可以通过动态程序调用
$siteTitle 参数代表你要分享的网站页面标题,可以通过动态程序调用,也可自定义。
$uid(非必须) 代表你注册JiaThis的会员UID,可以登录网站后查到您的UID,用于数据统计。
直接上已经写好了的zblog可以直接使用的代码:
zblogasp:
<a href="http://www.jiathis.com/send/?webid=cqq&url=<#article/url#>&title=<#article/title#>"></a>
zblogphp:
<a href="http://www.jiathis.com/send/?webid=cqq&url={$article.Url}&title={$article.Title}"></a>
以此类推,想要多少加多少,具体效果:http://xixixixi.wang。