这套模板用zblog做出了一个cms的皮,加上zblog的小巧灵活性,非常适合对seo有需求的朋友们,有需要定制此类模板的请直接联系我们的直线QQ:1109856918.
模板首页演示图片:

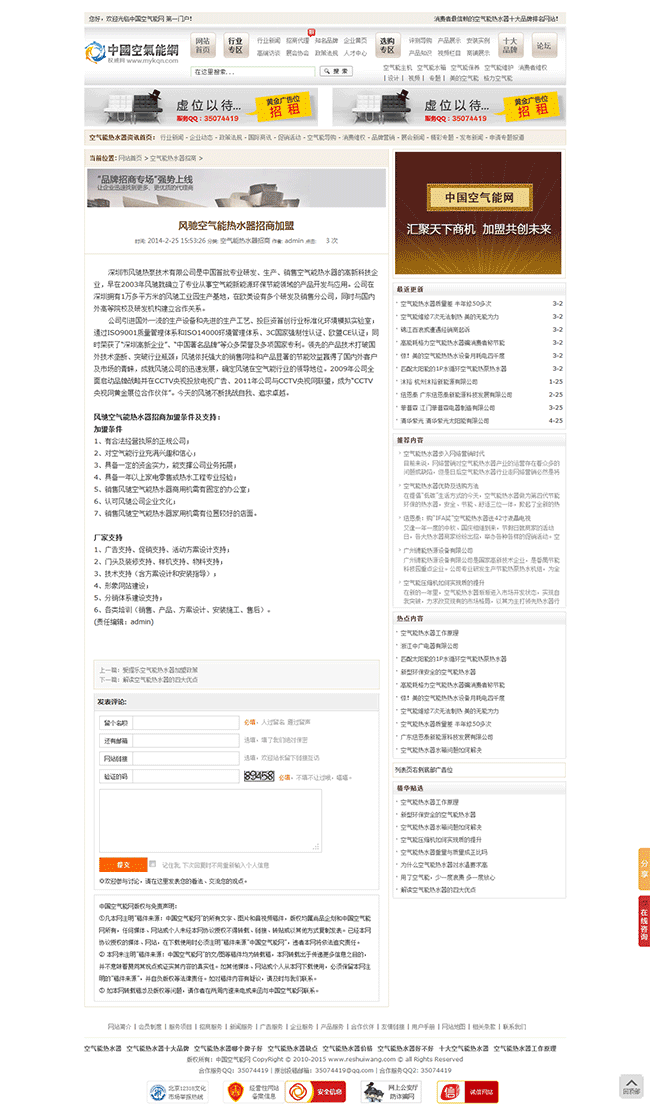
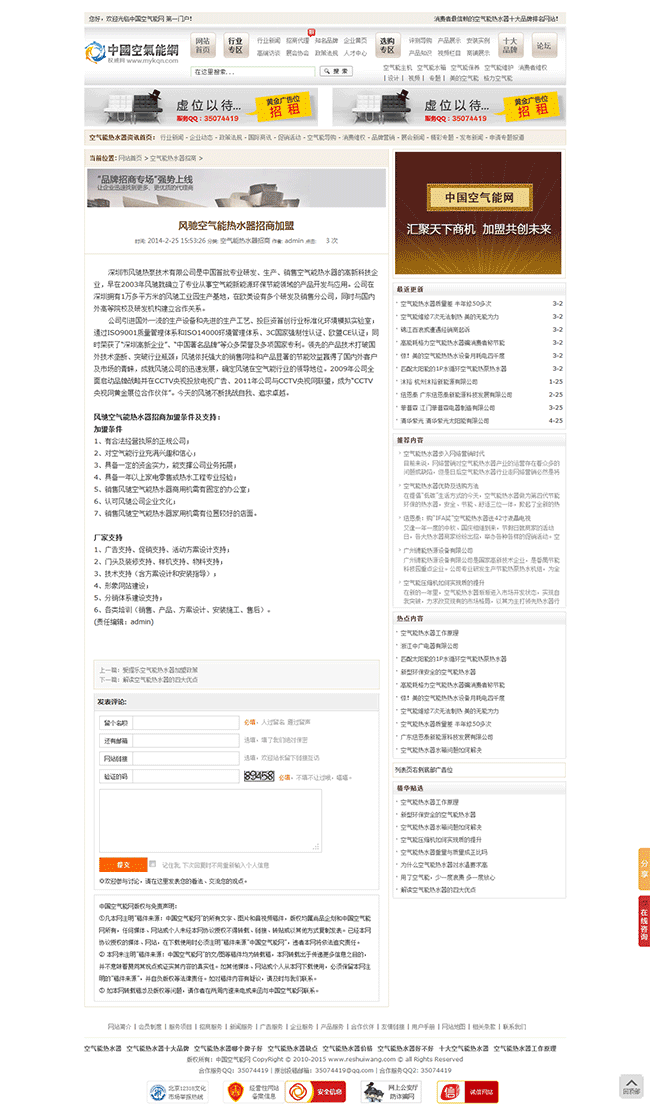
模板内容页演示图片:

这套模板用zblog做出了一个cms的皮,加上zblog的小巧灵活性,非常适合对seo有需求的朋友们,有需要定制此类模板的请直接联系我们的直线QQ:1109856918.
模板首页演示图片:

模板内容页演示图片:

天兴工作室制作的模板均提供以下售后服务:
bug修复:模板制作完成交付使用后的过程中你发现了由于模板所引起的的bug或者模板本身的bug请直接联系我们,我们将免费提供bug修复售后服务。
注意:如果不是模板引起的bug(操作不当引起的错误,网站程序引起的错误)并不属于售后服务范畴!
模板升级:天兴工作室制作出售的模板有可能会因为大型bug或者功能需要或者我们自己莫须有的审美进行了升级,这时我们就会联系之前购买了此模板的朋友发送新版模板文件,在得知你购买的模板升级了,但是由于购买人数太多或者联系方式失效等原因我们并没有联系你,麻烦你直接联系我们索取升级版的模板文件。
技术支持:免费提供技术支持,技术支持没有期限,但是注意仅仅是技术支持,不会手把手教。
技术支持大概是这样的:客户问:zblog导航栏怎么设置,回答:后台--模块管理--导航栏;客户再问:导航栏的颜色怎么改?回答:改css,不会请看w3c教程,不知道改什么文件请直接在本站搜索有教程.
恩,技术支持大概就是这样了。
注意:我们绝对事先声明一点,天兴工作室制作的是模板,网站程序功能方面出了问题请不要怪到模板身上,怎么判定是模板问题还是网站程序问题呢?很简单,你直接换回网站程序默认模板,如果错误依然那么就是程序本身问题,如果错误消失了那么就可以判定是模板问题。如不接受这种说法请提前说明。
天兴工作室制作的模板均提供在线验收,也就是说在你的模板制作的差不多的时候,我们会将你的模板放在我们的测试网站上以便你查看效果。
模板在线验收过程中你可以查看模板成品是否符合你的预期,你可以提供二次修改意见,但是要注意的是:
模板在线验收二次修改仅包括:
①细节修改;②浏览器兼容修改(我们只能保证兼容主流浏览器:ie8以上、火狐、谷歌、360,其他浏览器不提供兼容服务);
注意:如果你在模板在线验收过程中发现需要进行比较大的改动(框架布局特殊功能等属于较大改动)需要另外付费。
在线验收完毕后就可以进行下一步:付清余款,我们就会制作好的模板发送给你了。
自从zblog出了php版本后就一直有这个打算,原因不外乎就是php更主流些,其实本人既不懂asp也不懂php,说这些有点人云亦云的味道。
但是asp版的太慢了,网站的文章到了五六百篇的时候发现网站首页打开超慢,不能忍受的慢。检查后发现是插件造成的(找到一个zblog特别慢 非常慢的原因 )
zblogphp版本去年就出来了,正好准备过年,再加上刚出来一些插件都还没有,迁移到php版本的工作就被搁置下来,一直等到今天开始上班了,就着手开始做模板了,花了很多心思和很多时间来构思模板,做了改改了做,最后发现还是之前的那一版布局和颜色比较符合个人心意,只好老老实实的按照之前的那一版来做,修改了一些细节:
字体换成了微软雅黑,个人偏好。
首页做了一些调整,去掉了博客类型的排列,偏向于企业型。
网站模板的列表页和内容页重新布局。
案例展示列表页重新布局。
其他就没怎么改动了,就是优化了下html代码和css。
注意:由于是从zblogasp版迁移到zblogphp版,主题模板相当于重做。跟之前出售的“天兴模板工作室自用模板”模板不是一样,所以这个不属于模板售后中的“免费升级”一说中,并且此模板由于自定义地方太多,将不会出售,请购买了天兴模板工作室自用模板的朋友们谅解。
总之呢,是换成php了,速度貌似快了一些,更新文章的动力也有了,天兴工作室将以全新的面貌为大家提供服务,请→联系我们。
这个模板是按照一个仿站仿的,按照客户的需求修改的很多地方,此模板的特点有:
广告位分布合理且均可实现后台管理;侧栏跟随滑动;整站用了浅绿色背景搭配绿色虚线框,区块之前间隔明显。
喜欢此类模板风格的朋友可以联系我们的在线QQ:1109856918咨询定制。
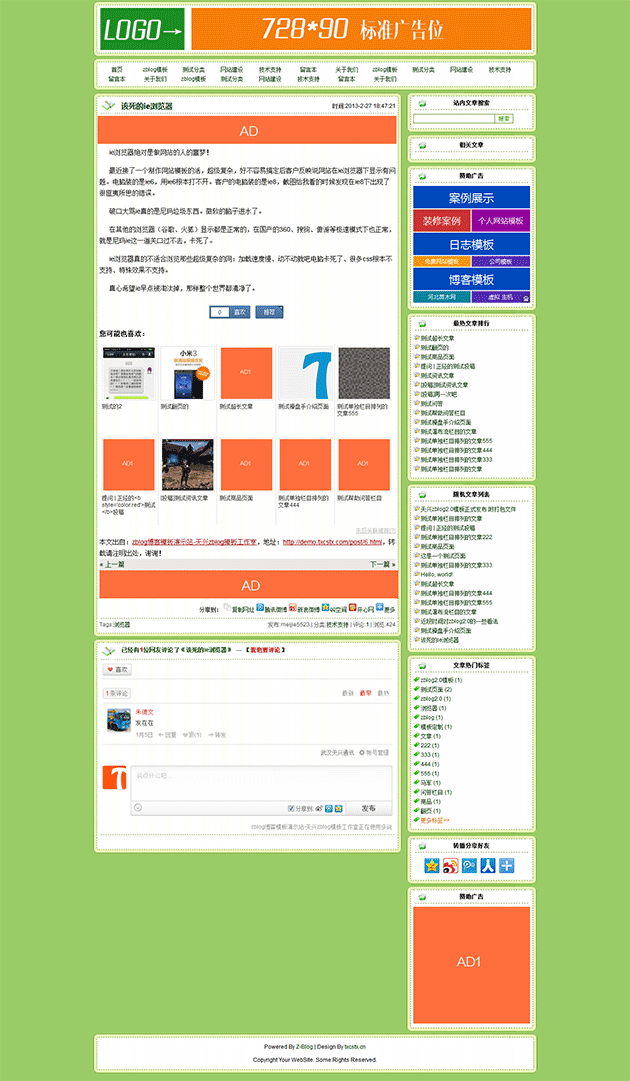
模板演示部分。
绿色调个人博客 模板首页:

绿色调个人博客 模板内容页:

这个主题是从一个wp主题上面扒下来的,针对zblog做了些修改。主题整体配色协调(就是看中了这套配色),整个主题由红色、黄色、和褐色背景搭配而成,不由得感叹还是别人的配色看着漂亮。
这套主题适合个人博客使用,针对seo做了些优化,代码比较简单,css有点乱懒得整理了。
调用的系统侧栏,放置广告位什么的可以直接在后台的模块管理里面完成。
顶部加了一个sitemap链接,请大家安装“SitemapXML生成器 1.0”插件,sitemap对seo还是很有帮助的。
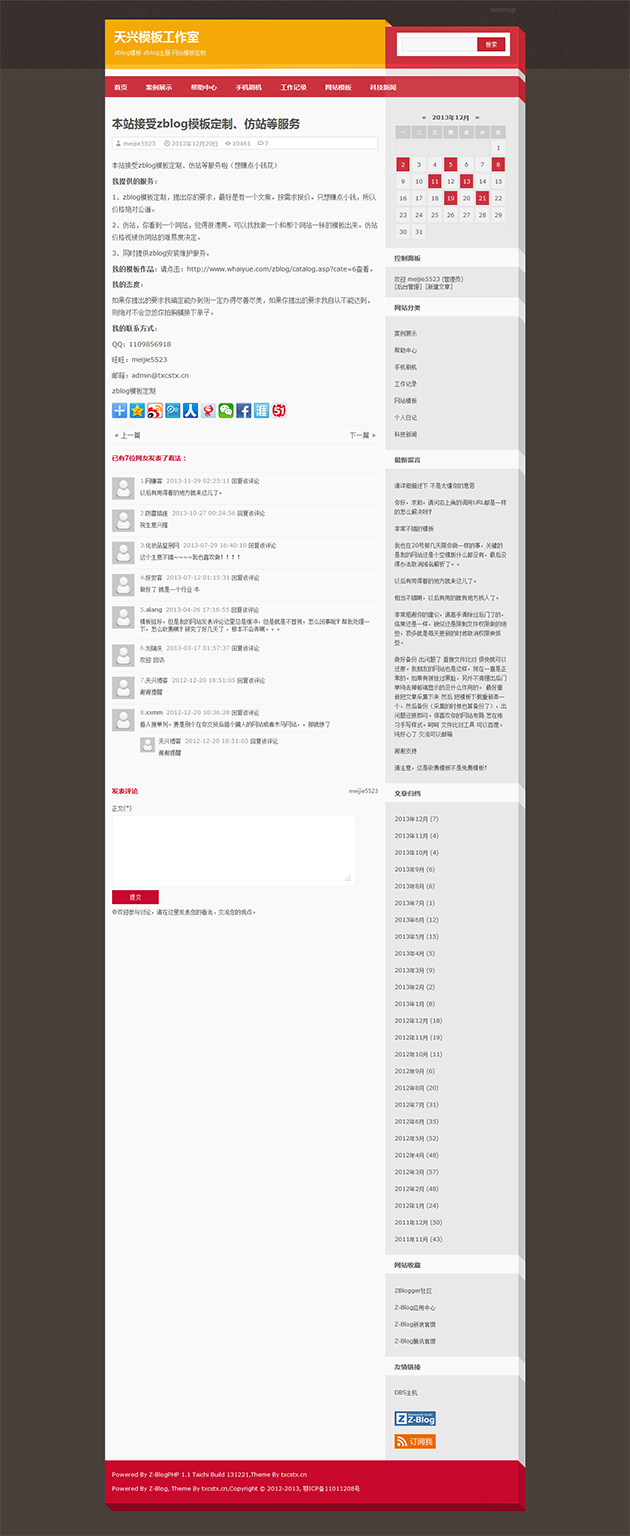
上演示图。
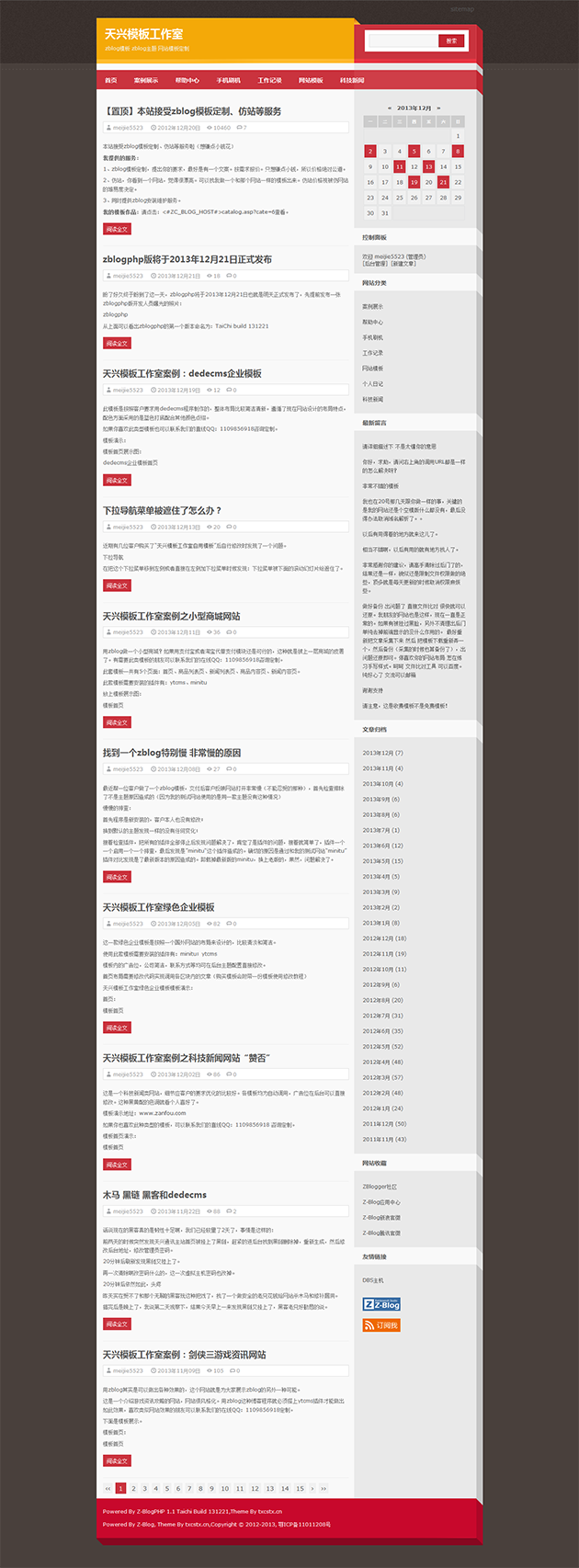
天兴zblogphp第二个主题 红 首页:

天兴zblogphp第二个主题 红 内容页:

zblogphp版出来有一段时间,插件没跟上,没有一些插件主题没法下手,但是又想了解了下,于是就做了这一个比较简洁的zblogphp主题,练手用的,希望大家多多支持。
在没有插件支持的情况下只能使用zblogphp自带的一些标签来规划,这一个模板比较简单,常见的博客形式,头部导航,左侧文章,右侧调用程序自带侧栏。颜色选择了微淘的黄色(个人比较喜欢黄色),其他的部分简单的做了下美化。
希望zblogphp的插件能快点出来,我也好吧自己的这个网站迁移过去,asp版的文章多了打开速度太慢了。
天兴zblogphp第一个主题 黄色简洁版上图。
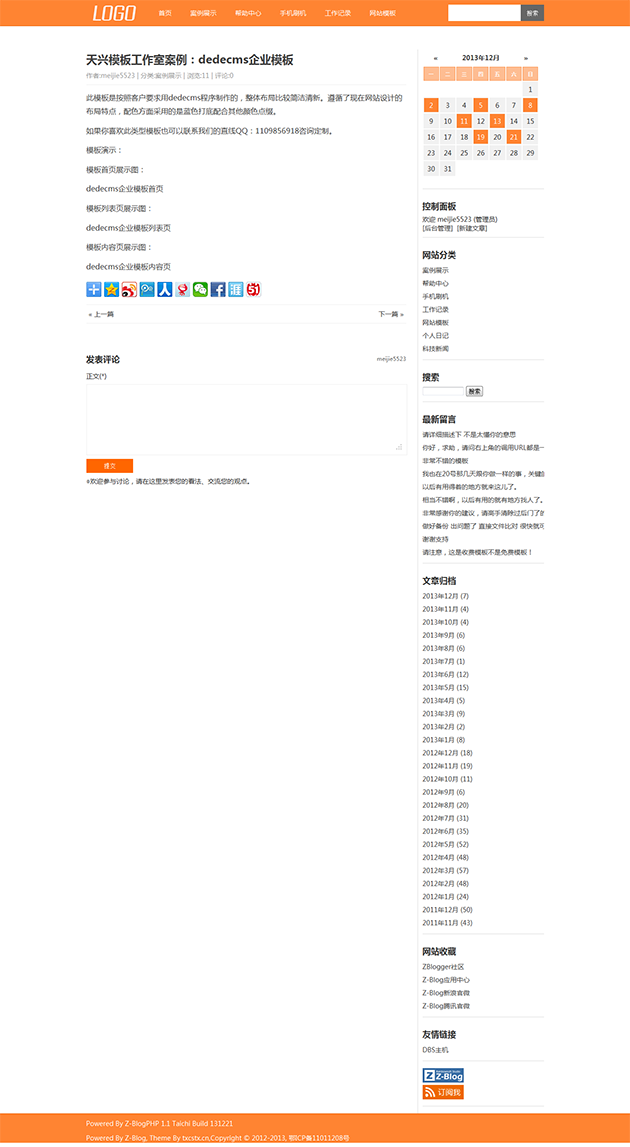
模板首页:

模板内容页:

从一个什么都不懂的菜鸟到慢慢可以帮助顾客制作网站模板,这其中经历过的事情现在回忆起来也算是感慨万千。
最开始根本不懂什么是html代码,打开dw就只打开设计模式用表格来制作网页,表格在浏览器显示居中这么个菜鸟问题花了好几天才搞清楚,后来慢慢尝试用div、ul、li,用css定义。
尤记得最开始只会用div,一个div嵌套另一个div,本文想说的就是这个问题,最近帮一个客户修改一套模板,原来的模板就是div嵌套div,<body>下就用了5个div开头,</body>前面的</div>达到了7个,看的眼睛发花,我删除掉了三个div居然没有任何影响,完全不知道这么多div嵌套在一起的意义何在啊。
说下个人的看法吧,我个人偏向于用很少的div,一个div就是一个大区块,类似于<head>用一个div,<center>用一个div,<foot>用一个div。其他的全部用dl、dt、dd、ul、li、p、i、em、h2、h3这类的元素来定义,css尽量用多个id定义一个样式来解决css过于复杂的问题。
当然这仅仅是个人的看法,我仔细看了下wp的模板代码和一些外国网站的代码,发现他们都喜欢用<div id="center calx box">这种一个id多种css交叉定义的方法,我就始终用不惯这种方法,看着就头疼,个人非常喜欢一个div就定义一个的做法。
蛮少跟别个交流这方面的经验,也不晓得我这样的喜好是不是好的,最近也不是蛮顺利,就当自己写写发泄一下吧。也希望得到一些喜欢写html的朋友的反馈,你是怎么写html代码的呢?
这一个模板头部应用了梯形布局,比较醒目,整个模板配色走的成熟稳重风格,比较适合企业类网站。
喜欢此类模板风格的朋友可以联系我们的在线QQ:1109856918咨询定制。
天兴模板工作室案例:微蓝网络 模板展示:
模板首页:

模板内容页

在百度上搜索“dedecms缩略图变形”出来的结果都是针对dedecms5.6版本的,dedecms5.7的缩率图变形问题倒是搜索不到什么。今天实在看着那个变形图片心里不爽,花了一点时间搜索总算把这个问题解决了。
dedecms5.7种列表页调用缩率图用的标签是“[field:array runphp='yes']@me = (empty(@me['litpic']) ? "" : "<a href='{@me['arcurl']}' class='preview'><img src='{@me['litpic']}'/></a>"); [/field:array]”这个标签调用出来的缩率图是没有定义图片的大小的。我们只需要用css在图片外边加一个框定义宽度超出高度隐藏,图片是不会变形的。
会变形的是dedecms5.7版本中的调用,dedecms调用图片的标签是“[field:imglink/]”这个标签神烦的一点就是会自己在img后面加上一个“width='120' height='120'“,这样缩略图如果不是正方形的铁定是变形的不忍直视啊,那么我们就是去掉这个恶心的定义宽高度,解决办法如下:
用”<a href='[field:arcurl /]' target="_blank"><img src='[field:picname /]' border='0' width='***'></a>“替换掉“[field:imglink/]”标签,宽度自己修改,高度用css定义超出隐藏,这样缩略图变形的问题就解决了,看看不再变形的缩略图,有强迫症的我睡觉也可以安稳些了。
Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询