这一个模板是一个插件制作而成了,具有跟糗事百科之类的手机笑话的网站一样的功能。
可以让用户自行上传笑话,笑话可以“顶”或者“踩”,可以回复。也支持单页面浏览。
其他还有一些功能可以自行挖掘。
演示页面:http://demo.txcstx.cn/taotao/
此模板为收费模板,购买请联系我们的在线QQ:1109856918。
模板演示如下:

这一个模板是一个插件制作而成了,具有跟糗事百科之类的手机笑话的网站一样的功能。
可以让用户自行上传笑话,笑话可以“顶”或者“踩”,可以回复。也支持单页面浏览。
其他还有一些功能可以自行挖掘。
演示页面:http://demo.txcstx.cn/taotao/
此模板为收费模板,购买请联系我们的在线QQ:1109856918。
模板演示如下:

今天帮一位同学刷了一个联想的A298t。联想的机子个人觉得是蛮搞人的,总结下刷机步骤,以免忘记(and可以帮助到有需要的朋友们)
首先下载,下载地址:http://pan.baidu.com/share/link?shareid=281529&uk=39766117251。
下载后解压得到一个usb驱动+一个刷机包和一个刷机工具,分别解压。
usb驱动是:A288t_USB_Driver.rar,解压后可以看到x64和x86两个文件夹,x64是指64位win7系统,x86是指32位win7系统或者XP系统,这里根据自己的系统版本选择就可以,点击DPInst.exe安装驱动,一直点下一步就可以了。
刷机包为:Lenovo A298t_S216_121022.rar,解压后获得“Lenovo A298t_S216_121022.pac”这个就是刷机包。
刷机工具为:ResearchDownload_R2.9.7002.rar,解压后找到“ResearchDownload.exe“,点击打开这就是刷机工具了,现在我们来刷机。
刷机步骤:
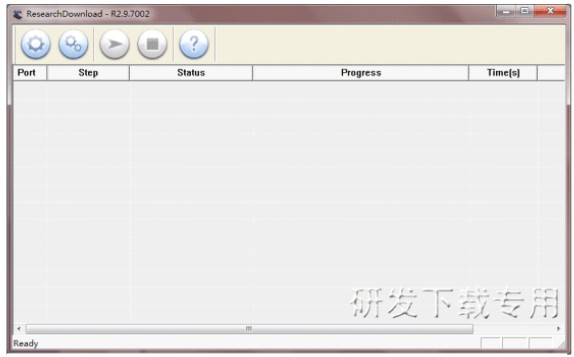
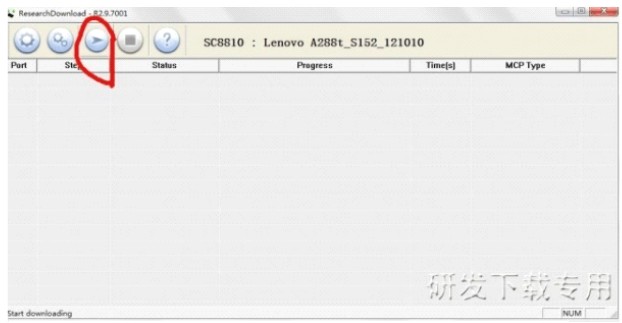
1、打开刷机软件:

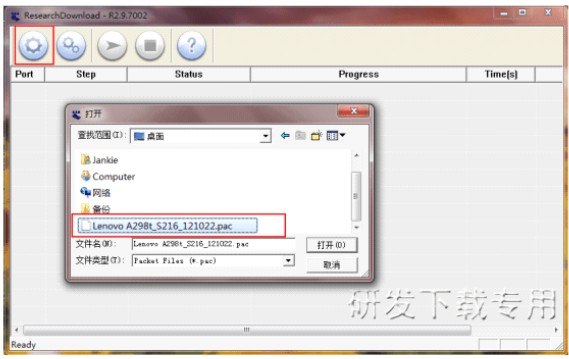
2、点击这个按钮选择刷机包文件”Lenovo A298t_S216_121022.pac“

3、点击这个按钮。

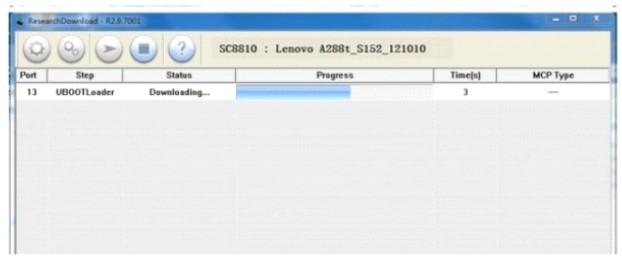
4、一切准备好后手机关机,仅按住音量下键同时插入usb数据线(注意音量下键按住不放),电脑右下角会提示安装驱动,驱动安装完成后刷机软件会出现像下图那样的进度条,等出现进度条放手。要是没出现进度条,就拔掉USB线,重新试一下,多试几次应该可以的。

经过几分钟后悔出现一个绿色的pass的提示,证明刷机成功。我们抽出数据线,拔掉电池重新开机,第一次开机需要一点时间,请耐心等待。
整个刷机过程就是这样的,其他使用了展讯芯片的安卓国产机子也可以参考这个教程,大同小异的。
今年很不顺,特别的不顺。我妈说我的运脚(运气)特别不好,记录下,希望能快点去掉霉气。
1、老婆生小孩子,顺产疼了两天一夜后放弃转成破腹产。
2、孩子生下来后第三天老婆就有奶水了,高兴不了几长时间后老婆得了乳腺炎,去医院开了第二次刀。
3、带小伢压力很大导致我和老婆两个人经常吵架。
4、今年最大的倒霉事,小伢满月的时候一家人开车回去在路上发生了交通事故,焦头烂额。
我有时候就在想,也许正如老婆说的那样:福兮祸之所伏,祸兮福之所依。得到了什么就要失去什么。
中国人的习惯向来如此,出事后赶紧的去寺庙求神拜佛,求了平安带。我们心里求个安慰,寺庙赚钱其乐融融,双赢。
希望我的霉运能快点过去,也不求有什么好运气,只求平淡即可。
贴一张我最喜欢的“福”字。(话说过年的时候看见邻居家福字是正着贴的)

花了一点时间做的这个主题,适用于zblog2.1及以上zblogasp程序。
主题特点:
顶部导航栏固定、背景图(背景图更换很方便)固定。
顶部导航栏有下拉菜单,做了相应美化,鼠标放上去会有一个小三角形动态旋转(不支持IE浏览器)
首页有一个幻灯片,幻灯片可以在后台直接修改。
logo下面有一个微博、rss的板块,内容可以在后台直接修改。
此款主题一共有四个广告位,广告代码可以在后台直接修改。
安装此款主题需要先安装“YTCMS”和“minitu”两个插件。
做爸爸之后的日子?亚历山大、累、感动、幸福、很纯粹的开心,等等,这些都是做了爸爸之后的感受。
看着女儿从一点点慢慢的长大一点点,每天都会有惊喜。从养儿育女也体会到了爸爸妈妈那个时候养我的辛苦,因此愈发的觉得要孝顺他们。
高兴的事情很多,女儿现在会盯着人看了,当你看着她那非常清澈的眼睛时就觉得心情非常的好,每天晚上回去能看到她的小脸就很幸福。抱着她看她做出各种无意识的表情,看着她拉屎、放屁、哭、吃奶,这都是一种很难以说出口的心情。
凡人一个还是得体验凡人的生活,结婚生子,抚养子女长大成人,慢慢变老,然后死去,尘归尘土归土,这才是生活额。
烦躁的事情还是很多,可以说是烦躁的时候居多。不吐槽觉得很压抑。
很累,每天回去恨不得立即就睡觉,早晨起不来。老婆比我更辛苦。
生意不好更烦躁,多赚一分钱都觉得是女儿日后的保障。
推销保险的、给宝宝剃满月头的电话很多,在医院生小伢留电话很不靠谱。
心也很累,婆婆和媳妇这两个角色果然是天生对立的。
还有就是居然跟老亲娘闹翻了!永远的高压政策下绝对会有激烈的对抗,一个男人被女人掐住了绝对是个悲剧(不是说我)。
老婆在做月子期间得了乳腺炎(都是劣质吸乳器惹i的货,奉劝各位准爸爸妈妈,千万不要在吸乳器上省钱)、然后是感冒、心情失落。我造业她更造业。哎....
回首看了下,烦躁的事情居然比高兴的事情还多些,其实是这样的,跟女儿在一起千万件烦躁的事情都不见了,只剩快乐。
天兴通讯主站用的是dedecms,栏目分类很多,有很多二级栏目。今天突然心血来潮准备把这些二级栏目搞一个下拉菜单,dedecms之前的版本是自带这个功能的,后来不晓得为什么新版本就把这个功能取消掉了,但是js文件和css都还在,于是百度之。
出来的搜索结果打开一看全都是一模一样,很明显全是是转载的。(我起码看了20篇左右,真的是一模一样啊,一个字没改的,汗!)
我个人整理的方法步骤如下:
第一步:在模板文件夹里面找到“footer.html”文件,在里面任意位置加上这些代码:
<script type=’text/javascript’ src=’{dede:global.cfg_cmsurl/}/images/js/dropdown.js’></script>
{dede:channelartlist typeid=’top’ cacheid=’channelsonlist’}<ul id=”dropmenu{dede:field.typeid/}”>
{dede:channel type=’son’ noself=’yes’} <li><a href=”[field:typelink/]“>[field:typename/]</a></li>
{/dede:channel}
</ul>
{/dede:channelartlist}
<script type=”text/javascript”>cssdropdown.startchrome(“navMenu”)</script>第二步:如果你修改了dedecms默认的css文件“dedecms.css”,那么你必须保证css里面有以下css代码:
.dropMenu{position:absolute;top:0;z-index:100;width:80px;visibility:hidden;margin-top:-1px;border:1px solid #036;border-top:0 solid #3CA2DC;background-color:#FFF;padding-top:6px;padding-bottom:6px;}.dropMenu li{margin-top:2px;margin-bottom:4px;padding-left:0;}.dropMenu a{width:auto;display:block;color:#000;padding:2px 0 2px 1.2em;}* html .dropMenu a{width:100%;}.dropMenu a:hover{color:red;text-decoration:underline;}第三步:更新首页看一下,效果已经出来了,然后只需根据自己的页面需求修改css即可。
如果你刷新了还是没有出现效果,那么你肯定是和我一样修改了导航部分的代码。经过我研究了半天发现了其实是这样的:
1、首先你要确定你的导航代码是这样的
{dede:channel type='top' row='10' currentstyle="<li class='hover'><a href='~typelink~' ~rel~><span>~typename~</span></a></li>"} <li><a href='[field:typeurl/]' [field:rel/]><span>[field:typename/]</span></a></li> {/dede:channel}2、同时还要确定你导航必须要放在一个id为“navMenu”的div里面,class可以自己定义。
3、要确保你网站有这个js文件“/images/js/dropdown.js”。
好了,确保上面三点后你的下拉菜单绝对出来了对不对?如果还没有出来!请自行研究或者测试下你的人品。
天兴zblog绿色小清新主题。
首页幻灯片需要修改html代码,也仅仅只是修改下图片的地址、说明、链接。完全不会html慎用。
侧栏调用的系统侧栏,个人觉得zblog2.1的侧栏蛮好用的。
本主题需要安装“minitu”插件。
主题下载:http://app.rainbowsoft.org/view.asp?nav=160
模板首页演示:

模板内容页演示:

个人习惯于过完了年才算是新的一年,所以我的2013其实是从今天开始的,今天开始正式上班了,回到标准的工作模式。
我的天使已经降临人间,身上的担子一下子重了,以前看到别人在说这句话的时候我一直不能领悟,这证明了一个道理,任何事情都需要自己亲身经历了才知道是怎么回事。同样一瓢水,冷暖自知。
2013的目标就是赚钱,存起来。
在我的这个博客里面想说些心里话也蛮难,有些话适合跟人说,说了就忘记掉,那样最好。还是总结下这段时间自己的感受吧。
再好的女人不孝顺都是道德有问题。
女人天生和女人犯冲,没有原因。
遇到一个强势的女人是一件很悲哀的事情。
文化背景的冲突会让人觉得匪夷所思和累。
身体累不算什么,心累才是真的累。
人生的感悟一时一时,想到再写。
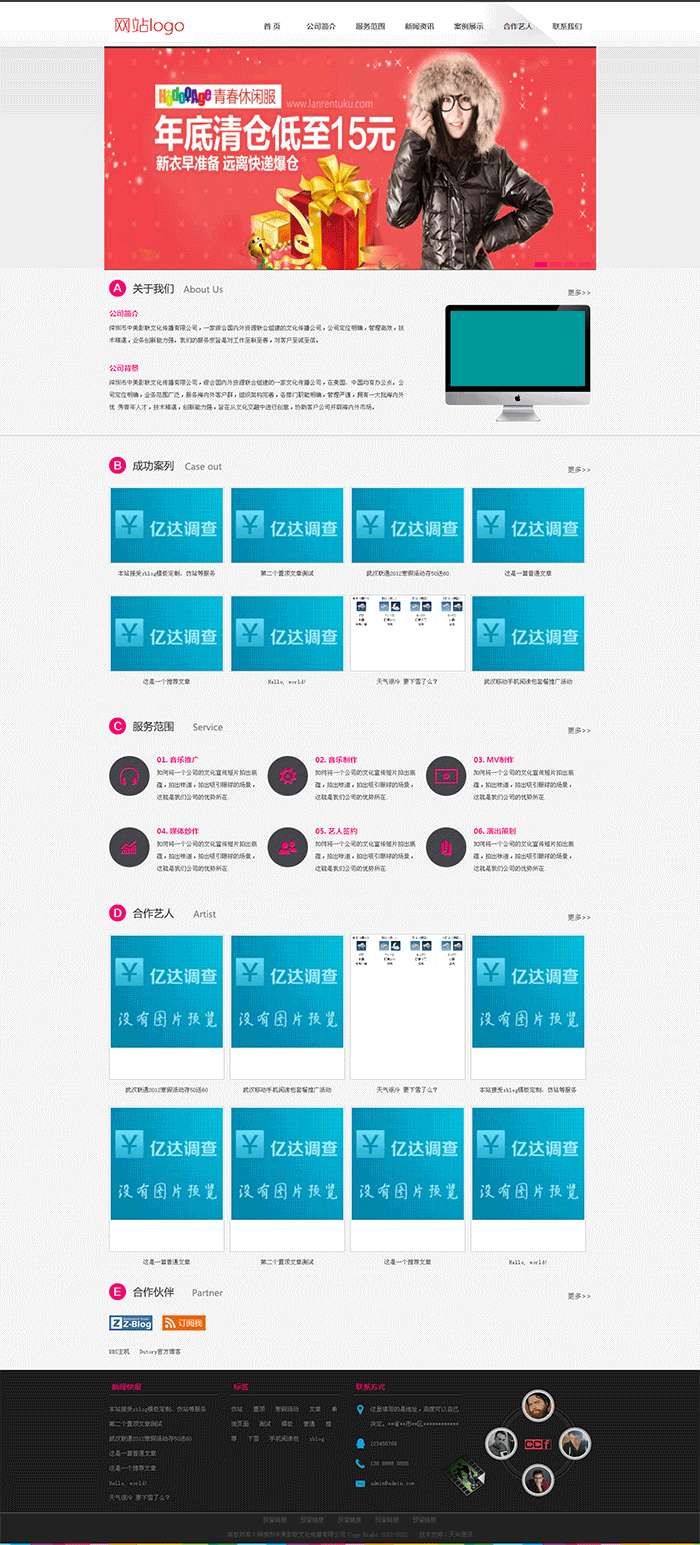
这个主题适合企业使用,首页大图幻灯片;关于我们右边带企业宣传视频;服务范围图文并列美观简洁。
现在的网站走的都是简洁大气风格,div间距和行距更大,字体尽量大。不用过多的图片装饰,用色块或者小图标点缀。
注意:由于此款模板diy程度较高,不会html的朋友慎买。
有zblog模板需求的朋友也欢迎联系我的在线QQ:1109856918。
天兴zblog主题之企业大图展示类模板首页:

在帮客户做zblog模板的时候发现了一些zblog的限制,在这里吐吐槽。
zblog的标签调用太少了,在做一些特效的时候才发现。今天在做一个模板的时候发现要调用文章缩略图,用的minitu插件,结合YTcms使用的时候用的是{ $MiniTu_Build (article.title,article.content,article.url) }标签,结果发现用了这个标签后图片就必须带链接。但是使用的特效里面不允许有<a></a>这个代码,所以就杯具了,必须二选一。跟客户联系沟通后就把特效去掉了。
zblog2.0的模板机制做的还真是不错,不同栏目调用不同模板,可以极大的丰富网站样式,结合ytcms使用起来觉得跟dedecms都差不多的。
其他吐槽点慢慢补充,想着一点是一点,zblog确实是个强大的程序!
Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询