zblog视频主题,zblog视频模板,适合做视频网站的zblog模板
天兴工作室
主题演示站
zblog视频主题2019-10-17 16:13:51
zblog笑话主题2019-10-17 16:12:33
zblog笑话主题,zblog笑话模板,适合做笑话站的zblog模板
zblog自媒体主题2019-10-17 16:08:46
zblog自媒体主题,zblog自媒体模板,适合做自媒体网站的zblog模板汇总
zblog cms主题2019-10-17 15:58:43
各类zblog cms主题,zblog cms模板;适合做cms内容站的zblog cms模板汇总
zblog资源主题2019-10-17 15:52:36
zblog资源主题,zblog资源模板,适合资源站的zblog模板
zblog图片主题2019-10-17 15:36:28
zblog图片主题,zblog图片模板,适合做图片站的zblog模板汇总
zblog企业主题2019-10-17 15:01:47
zblog企业主题,zblog企业模板汇总。各类zblog企业模板总有一款适合你!
腾讯云双11活动上线了!腾讯云2019双11活动介绍2019-10-17 09:15:09
对于站长们来说,双11也快变成一年一度的购买服务器的最佳时间了,因为是真的便宜。
2019年腾讯云的双11活动已经上线了。天兴工作室为大家介绍下今年的热门产品。
活动参加地址:点击进入。
在首要位置上,腾讯云今年推的是1核2G1M宽带的服务器88一年,和2核4G5M宽带的服务器998元3年。个人首推998元3年的这个服务器,一般的个人站轻轻松松能抗住,带宽也够大网站速度就有保证。
当然了按照云服务商的惯例这些活动都是仅限新用户才能参加的。办法也简答,用家人朋友的手机新注册个账号就行了。
另外老用户也可以领取100块钱的续费代金券,域名续费也能用。
腾讯云2019年双11活动页面地址:https://cloud.tencent.com/act/cps/redirect?redirect=1048&cps_key=fb39a014126361fba65c74476681b270&from=console。
swf文件做背景时自适应宽高的解决办法2019-10-10 20:34:59
有个客户要求用swf文件做页面背景,但是弄上去之后发现swf文件的宽度高度自适应这块很不好控制,如果直接设置宽度和高度为100%是不起作用的。
折腾了一番最后终于解决,分享下解决办法。
首先将swf文件调用放到一个div包裹起来,代码大概是这样:
<div class="swf-box"><embed id="movie" src="swf文件地址" wmode="transparent" width="100%" height="100%"></div>
然后设置外部div的宽度为100%;高度也是100%;position: absolute;上左距离为0;z-index的值设置小一点,然后页面正文内容部分的z-index设置大一点,这样将这个div设置成了一个背景。
再来解决swf文件的自适应宽高度问题,首先要确定你的swf默认宽高度是多少,然后算一个宽高度比例。例如宽度是1000px,高度是500px,那么宽高比就是50%。
得到这个比例后,写以下js代码:
<script type="text/javascript">document.getElementById("movie").style.height = document.getElementById("movie").scrollWidth*0.5+"px"</script>用js强行给swf文件设置一个高度,这个高度就是宽度的50%。这样就完成了swf文件宽高度自适应了。
ps:现在很多浏览器都默认关闭了flash插件。所以用swf文件做背景天兴工作室是不太推荐的。
zblog会员可以上传图片的权限设置详细步骤2019-10-06 14:08:07
近段时间总有问答主题的用户跟天兴工作室反映提问的时候没有上传图片功能。我之前一直考虑的是安全问题,在前台上传图片这个行为涉及到的安全隐患绝对是有的。但是各人有各人的需求,既然反馈的用户多,那么还是加上这个功能好了。
天兴工作室问答主题1.4版已经增加了会员上传图片功能,默认是关闭的,用户需要在后台右上角--主题配置--提问页面设置里面找到“会员提问是否开启上传图片功能”这个开关并开启,开启后还要按照以下步骤操作之后才能正常使用。
第1步:安装”Z-Blog角色分配器“插件,后台应用中心搜索“角色分配器”第一个即是;
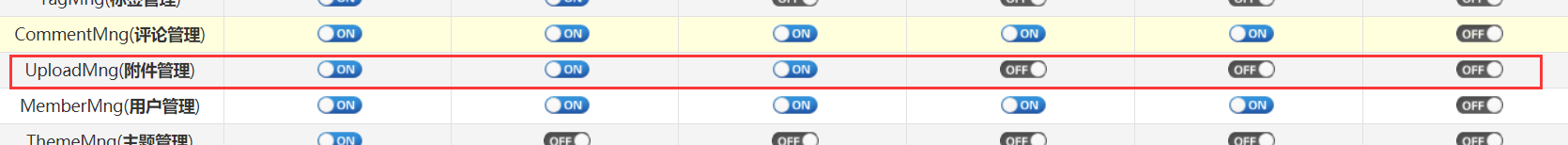
第2步:插件安装启用后打开插件设置,找到“UploadPst(上传附件)”配置项,开启对应会员等级开关即可。

补充说明:
zblog会员等级一共有6个,分别是“管理员 网站编辑 作者 协作者 评论者 游客”。
游客这个等级的任何权限都不要动!!!
评论者相当于普通用户,注册后即默认是这个等级,所以上传图片功能开启的也是开启这个等级即可。
协作者一般是VIP用户这个等级,权限也可以自己看着给。
网站编辑 作者这两个等级的权限默认是很大的,也不需要调整什么。
管理员默认拥有所有权限。
请根据自己的需求谨慎设置对应权限。
最后再补充一次,权限设置请务必谨慎!!!另外请务必做好备份!!!
- 控制面板
- 网站分类
- 搜索
- 最新留言
-
- 现在的风景都不错
- 这些人是英雄
- 来了你看看有没有什么
- 学校温馨小故事,创作不易,支持一个,谢谢。
- 故事记录了温馨幸福的生活,很感动,谢谢。
- 感谢网友的故事,用文字记录美好的人生。
- e
- 秦州五观名十方,夕阳故里访玉阳。
- 五十年前,我在天水县一中读初中,王煜老师代过课,后来他当了副校长。昨晚突发奇想,在网上查询,一个是天水小学语文老师张健(小学名称名字忘了,只记得学校在北道阜),一个是天水县一中的马玉花,是我初中的班主任,好像刚结婚,一个就是王煜。张健老师身体不太好,不知道还在不在,马玉花老师现在应该有70岁了。
- 五十年前,我在天水县一中读初中,王煜老师代过课,后来他当了副校长。昨晚突发奇想,在网上查询,一个是天水小学语文老师张健(小学名称名字忘了,只记得学校在北道阜),一个是天水县一中的马玉花,是我初中的班主任,好像刚结婚,一个就是王煜。张健老师身体不太好,不知道还在不在,马玉花老师现在应该有70左右。
- 文章归档
-
- 2023年6月 (3)
- 2023年3月 (12)
- 2023年2月 (166)
- 2022年12月 (155)
- 2022年11月 (511)
- 2022年10月 (69)
- 2022年9月 (39)
- 2022年8月 (121)
- 2022年7月 (362)
- 2022年6月 (130)
- 2022年5月 (718)
- 2022年4月 (569)
- 2022年3月 (472)
- 2022年1月 (60)
- 2021年12月 (15)
- 2021年11月 (163)
- 2021年10月 (62)
- 2021年9月 (79)
- 2021年8月 (3)
- 2021年7月 (4)
- 2021年5月 (17)
- 2021年4月 (131)
- 2021年3月 (152)
- 2021年2月 (86)
- 2021年1月 (472)
- 2020年12月 (253)
- 2020年11月 (59)
- 2020年10月 (5)
- 2020年8月 (9)
- 2020年7月 (78)
- 2020年6月 (146)
- 2020年5月 (32)
- 2020年4月 (85)
- 2020年3月 (2)
- 1970年1月 (1)
Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询
