这是一款天兴工作室制作的zblog下载站主题,适合app/软件/游戏等下载站使用。

主题更新:
2021-12-04:修复了一个奇怪的bug;继续清除了一些1.7版本以下的老旧函数;
2021-11-21:去除对1.7以下版本的兼容代码,还没有升级到1.7的用户请不要更新!!!增加没有下载链接时显示暂无下载按钮;
2021-08-05:zbp程序没有升级到1.7版本的用户请不要更新;优化数据调用代码;优化专题页面数据调用[改为1.7内置函数];优化手机端显示;
2021-05-18:增加调用zblog1.7自带压缩缩略图功能[1.7用户主题配置里面开启开关即可];修复已知的用户反馈问题;
2020-05-03:修复在线分享开关失效问题;升级”lightgallery“到最新版本;
2020-04-02:修复幻灯片在某些情况下报错的问题;更换在线分享为“share.js”;增加在线分享自定义模块和开关;
2020-01-03:优化函数名以免造成冲突;增加幻灯片排序;
2020-12-30:修复手机端某些广告代码溢出问题;后台主题配置页面增加安全验证;压缩css和js文件;
2020-12-08:再次修复下载链接生成二维码显示错误(大雾;
2020-12-01:修复下载链接生成二维码显示错误;
2020-11-12:增加手机端广告位;调整下载提示为点击下载按钮弹出提示框;调整主题自带TDK逻辑;增加管理员登录后前台文章标题显示编辑快捷链接+文章底部显示版权说明;优化主题自带函数;
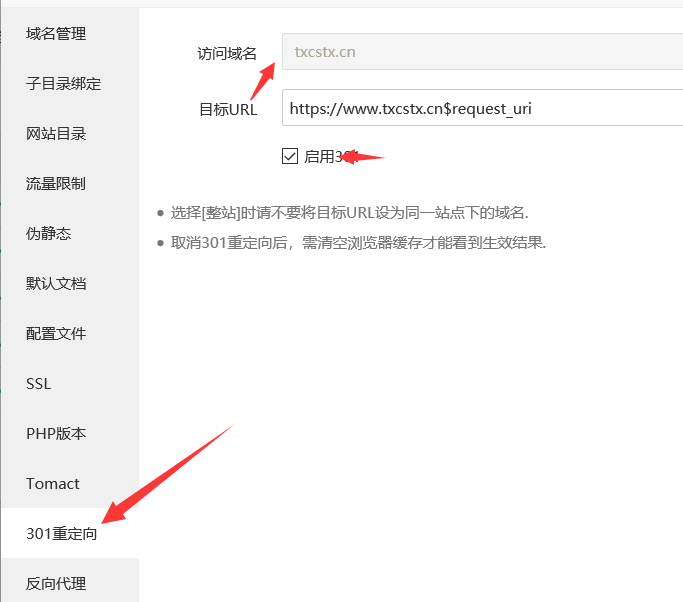
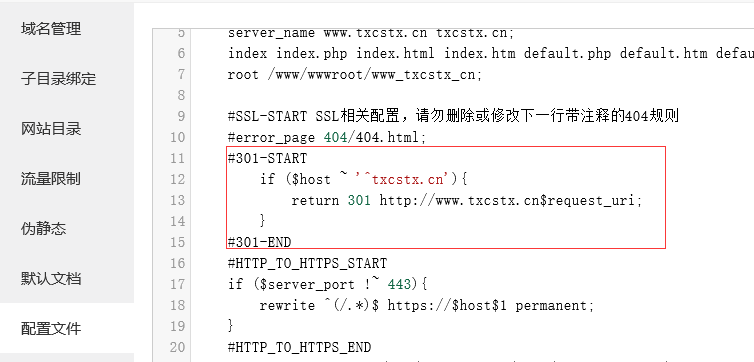
2020-10-09:增加下载地址go.php跳转开关;优化主题自带函数;优化主题后台配置界面;
2020-09-18:修复上个版本增加的反馈模块遗留问题;修复已知的用户反馈问题;
2020-09-12:增加右侧栏热门排行可以自定义文章;增加下载反馈模块[点击下载按钮后弹出,可以提示用户反馈下载链接失效啥的];
2020-07-20:此次升级变化较大,老用户请谨慎升级(升级前注意备份,logo等图片需要重新上传)。
1、后台主题配置界面全新升级;
2、增加首页推荐文章可以自定义调用;
3、增加首页调用分类可以自定义调用逻辑(最新、热门、热评和自定义文章id四种选择);
4、优化了首页资讯样式调用,老用户需要重新选择;
5、修复已知的用户反馈问题;
2020-07-11:优化暗黑模式逻辑;优化首页cms模块调用(老用户升级需要重新设置!);优化某些分辨率下首页模块错位;修复已知的用户反馈问题;
2020-06-21:增加暗黑模式(可以手动开关也可以设置指定时间内自动切换);优化首页幻灯片配置;修复已知的用户反馈问题;
2020-05-09:增加批量模块邮箱和网站显示开关;增加评论框提示语自定义;增加文章内容a链接样式开关;增加首页最新文章底部5个app可选调用自定义文章;修复已知的用户反馈问题;
2020-04-18:升级支持最新的zblogphp1.6版本;修复已知的用户反馈问题;
2020-03-21:增加主题自带分享(支持https)和点赞(需要安装插件)和收藏(安装会员插件);修复积分购买错误(需要去git下载安装最新版的会员插件);修复已知的用户反馈问题;
2020-03-10:此次更新较多,推荐升级.
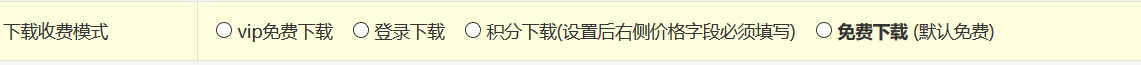
增加会员中心+资源收费功能,兼容的百搭会员中心已经开源免费下载,下载方法见后台主题配置里面的教程链接;

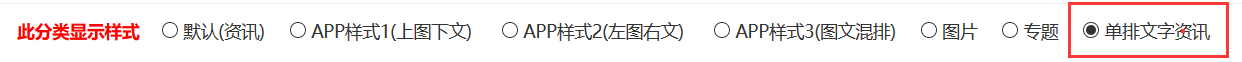
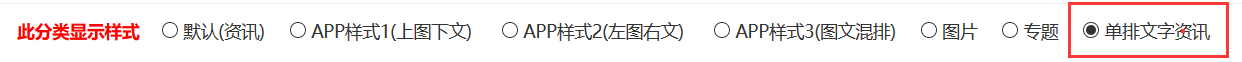
增加单排文字列表样式:

修复已知的客户反馈问题;
2020-02-27:优化子分类层级过多造成的一些调用问题;优化文章页面tag显示;增加下载地址通过go.php文件跳转;修复已知的客户反馈问题;
2020-01-03:修复首页图片模块错位问题;修复已知的客户反馈问题;
2019-11-29:修改主题自带404页面;增加app截图图片自定义高度;继续修复首页在某些环境下报错的问题;修复已知的客户反馈问题;
2019-10-14:修复首页排行榜模块调用逻辑错误;增加首页排行榜模块可以自定义调用指定文章功能;
2019-08-05:修复手机端的一些显示错误;优化了几个主题自带函数;修复已知的客户反馈问题;
2019-07-27:修复首页幻灯片手机端长短不一错误;修复主题配色错误;修复已知的客户反馈问题;
主题特性:
1、自适应+自定义配色;
2、app下载、资讯、图片、专题四种类型页面;
3、首页搭积木式布局,数量可选+样式可选,可以随心所欲搭建符合自己个性的首页界面;
4、内置8处广告位+首页可以无限制增加广告位+调用系统侧栏可以无限制增加广告位。靠广告生存的下载站就得这么多广告位...
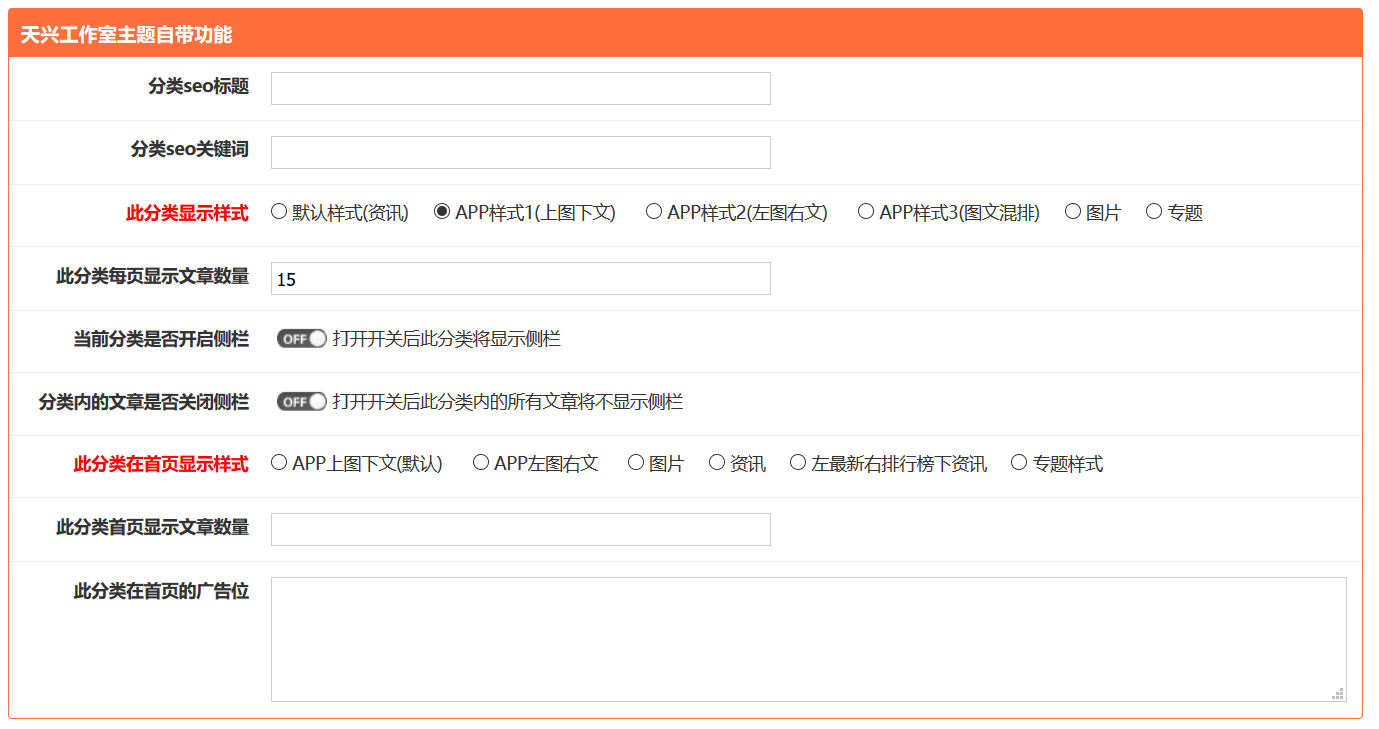
5、主题内置分类显示文章数量自定义功能;
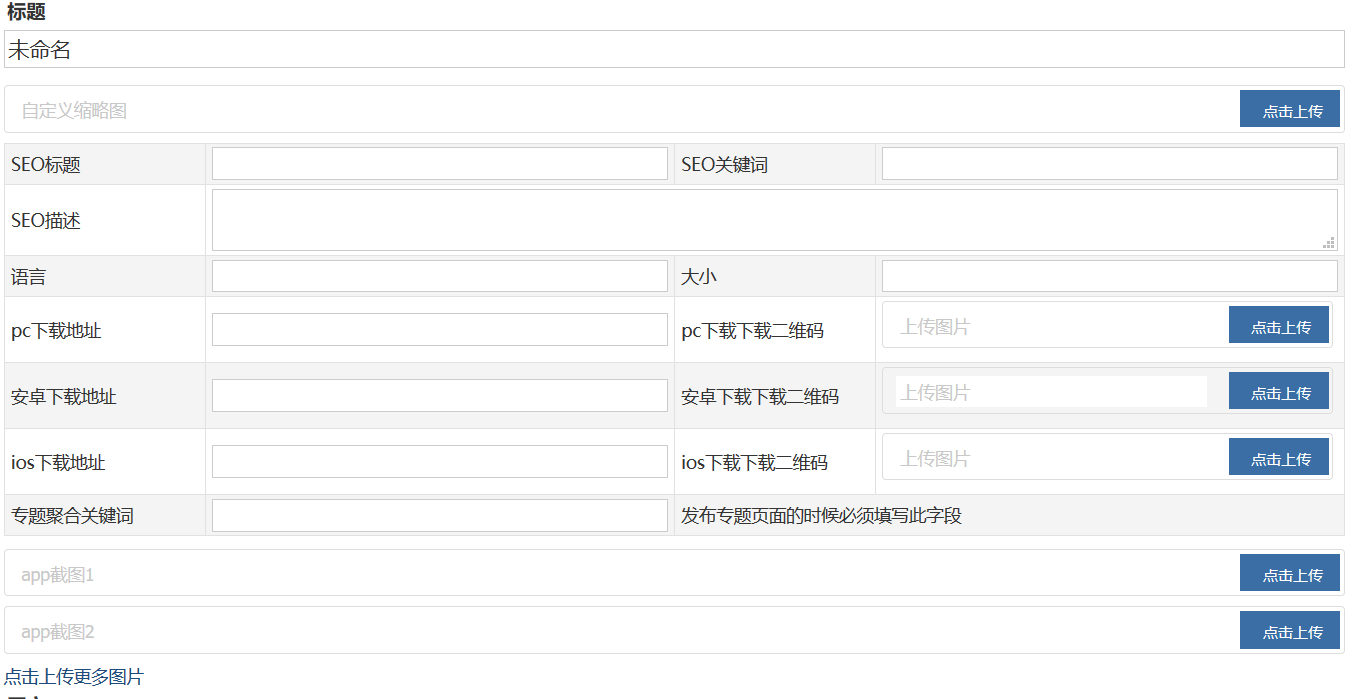
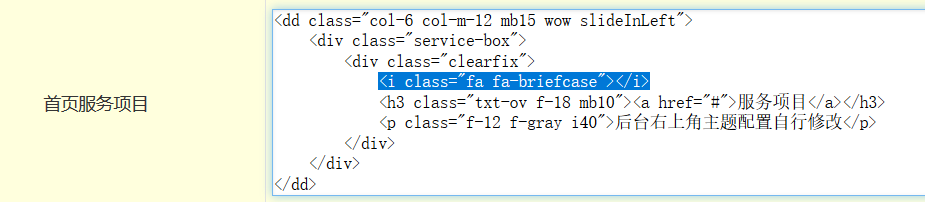
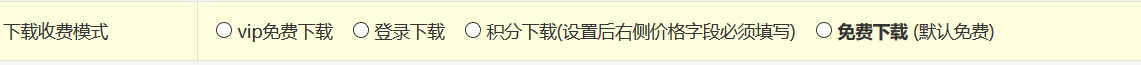
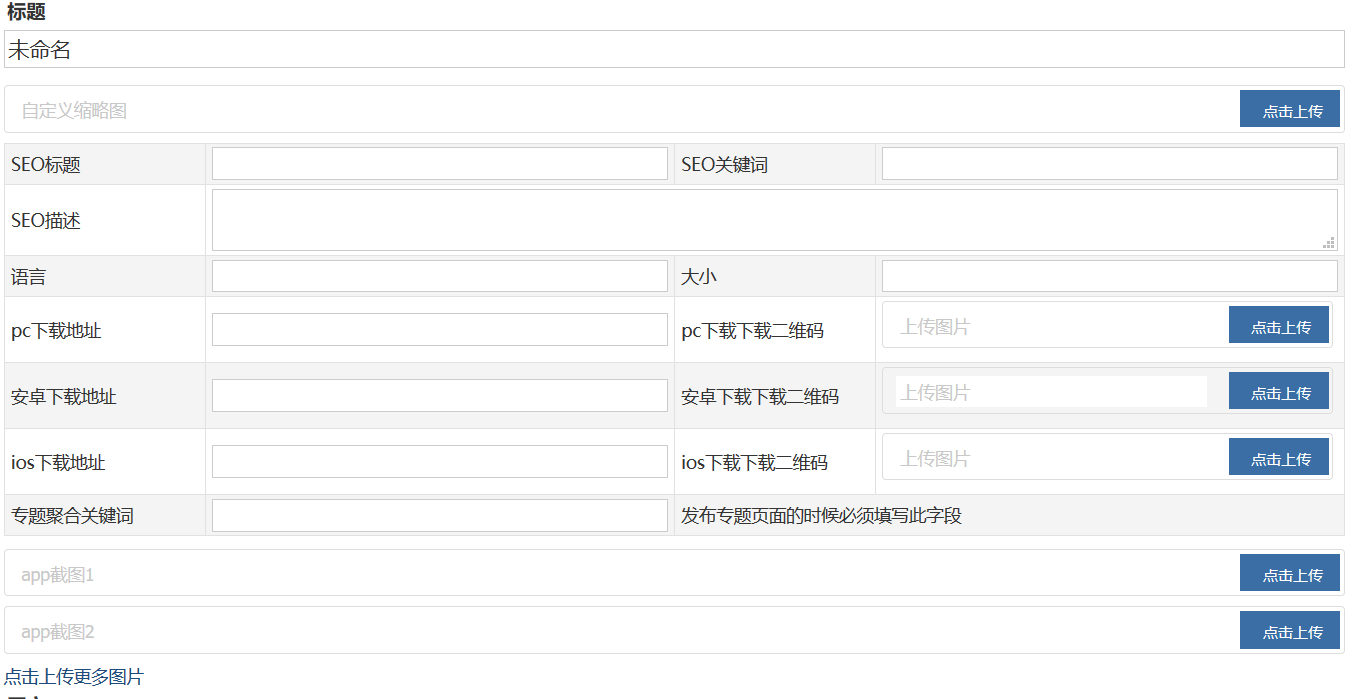
6、主题内置各种符合下载站需求的自定义字段,如下图:

7、主题内置自动生成页面二维码功能,另外下载二维码可以后台自定义上传(见上图);
更多功能请查看演示站体验。
主题演示地址:
http://app.imtx.wang/。
手机端可直接扫码浏览:

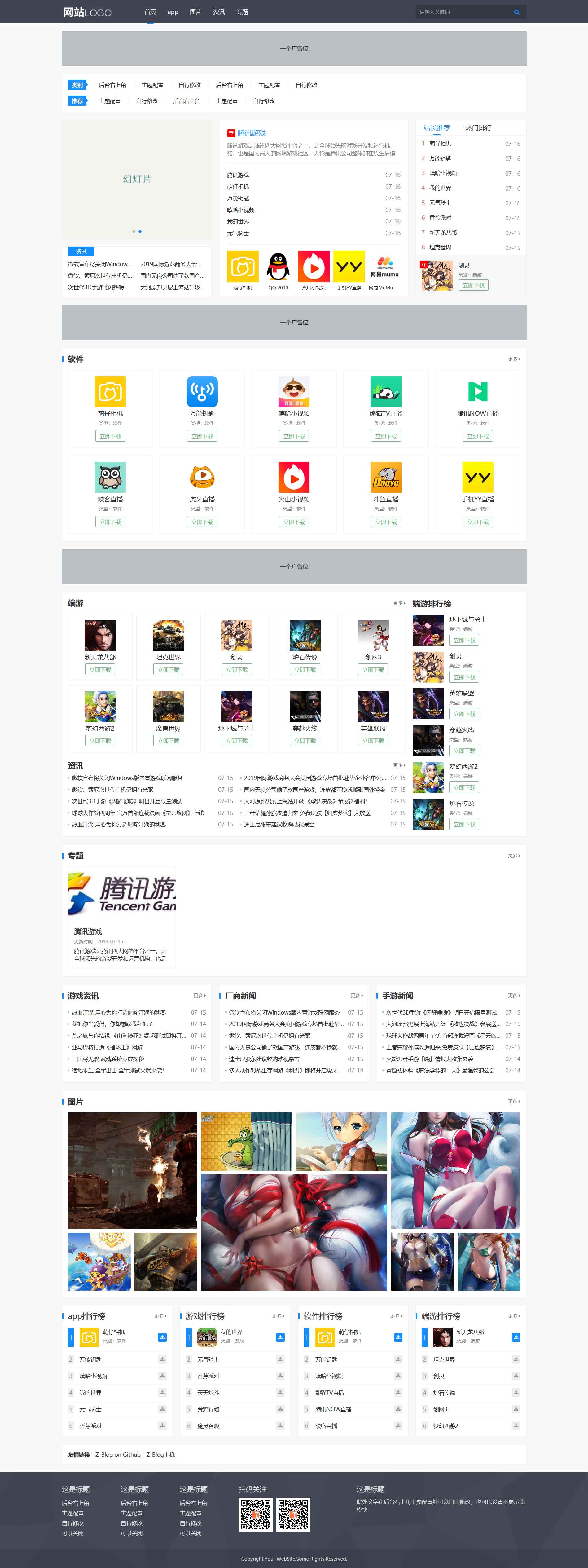
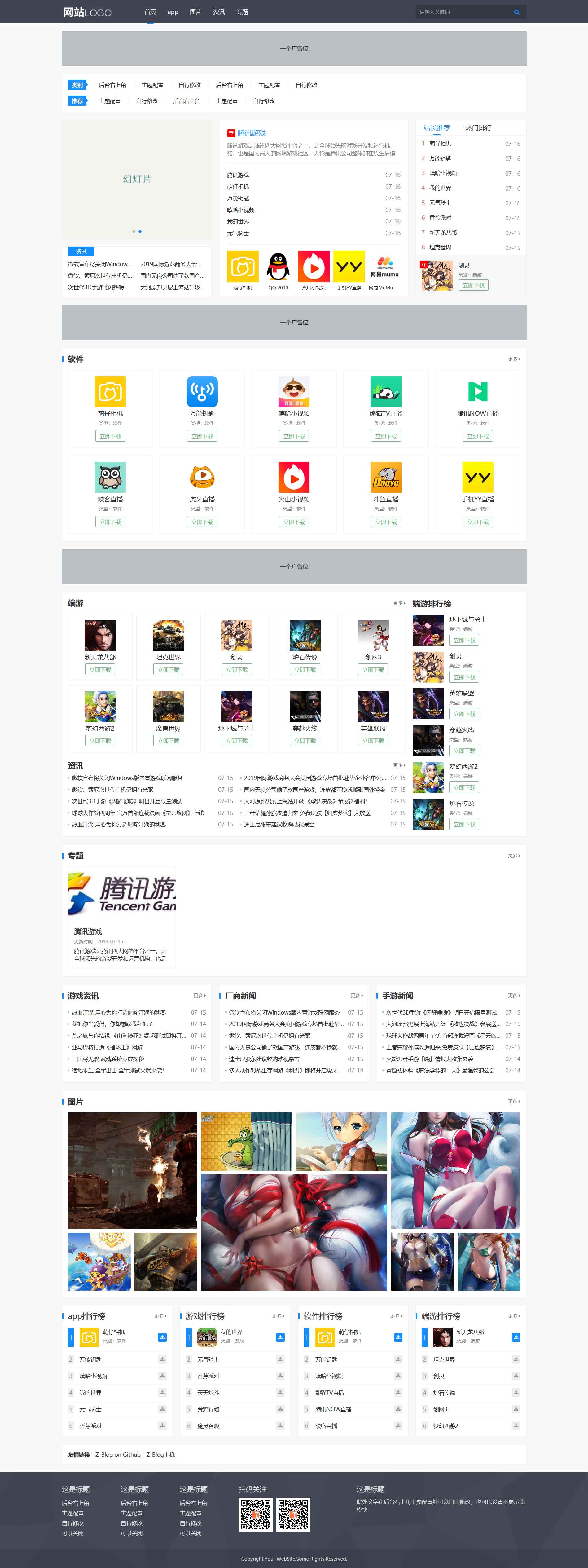
主题演示截图:
首页演示截图:

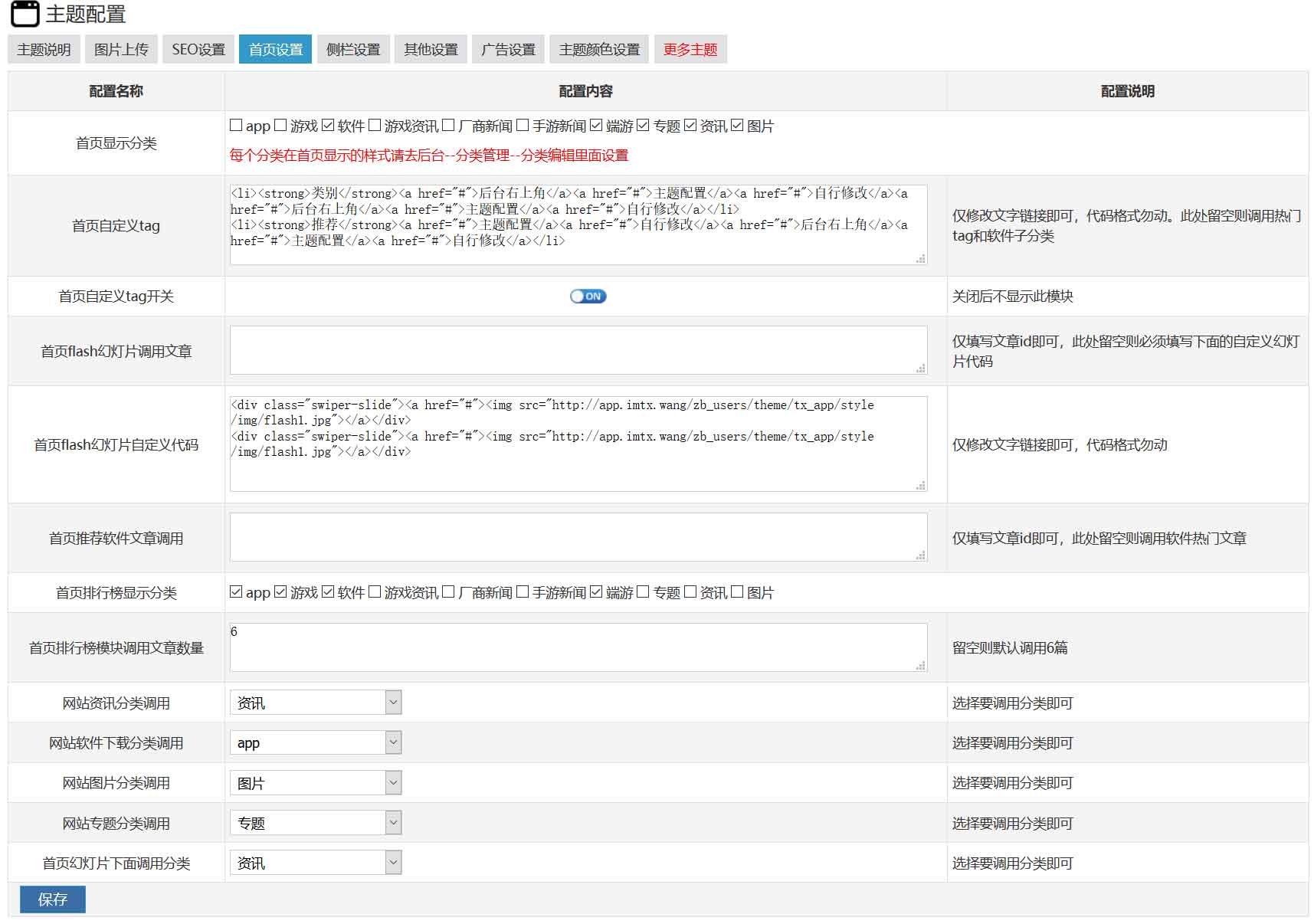
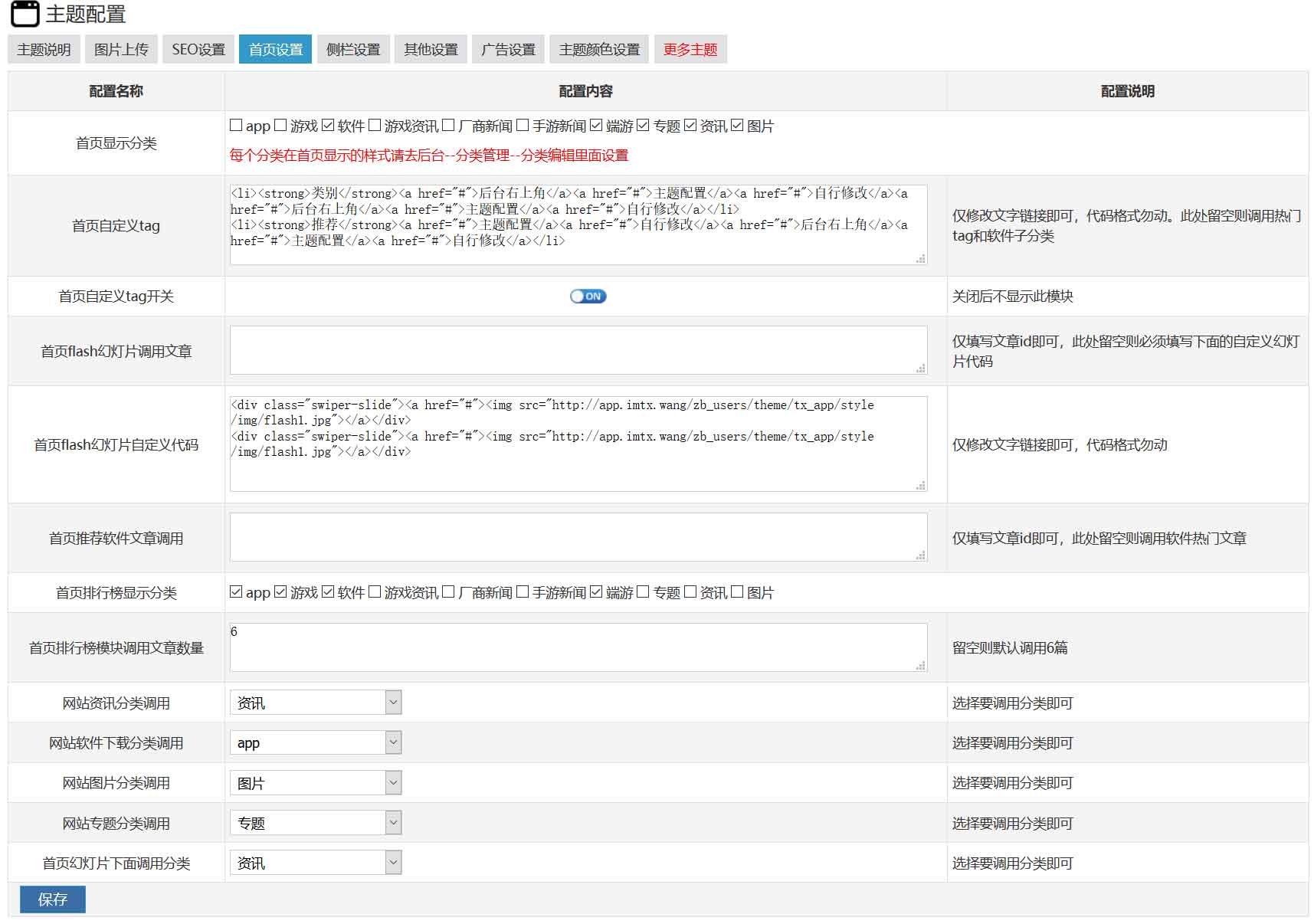
主题配置后台截图:

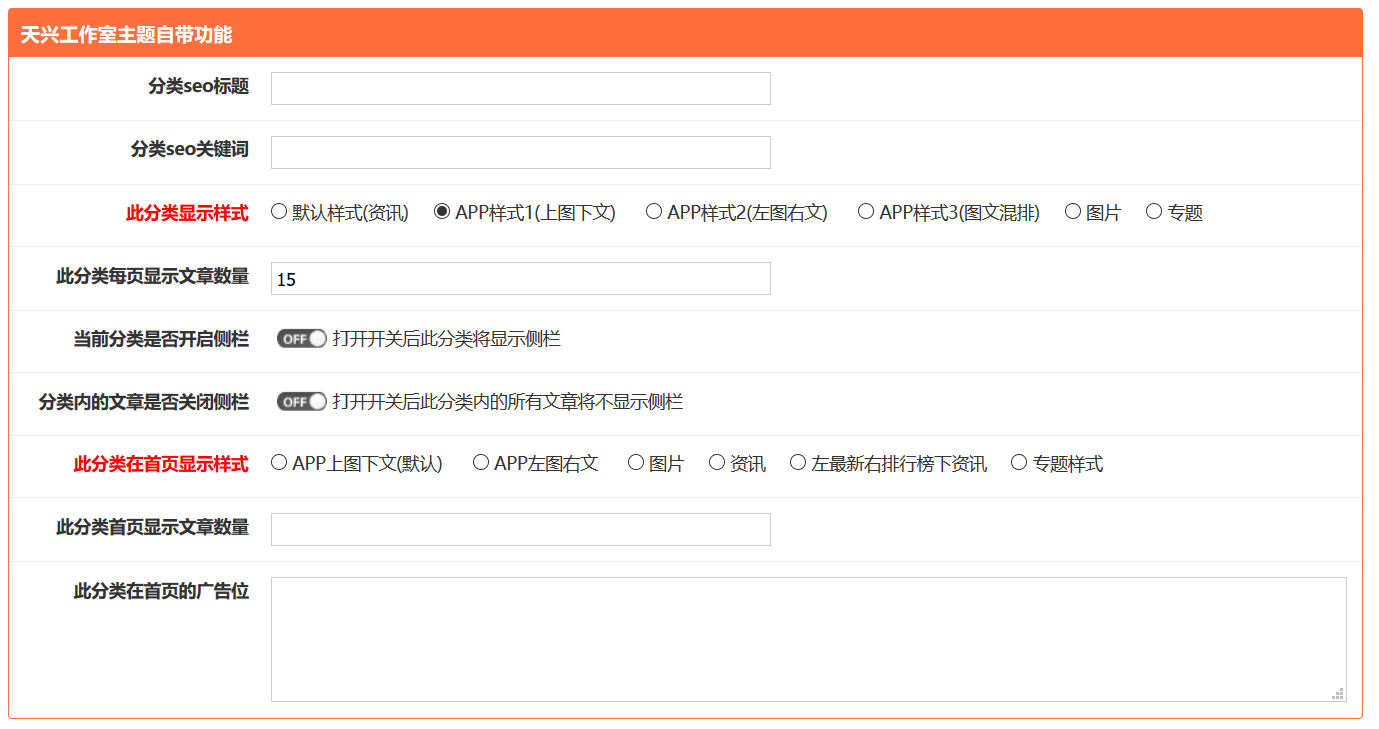
后台分类设置截图: