这是一套适用于做小视频网站的zblog模板。
模板主要功能:
自适应,一套模板同时解决电脑和手机端;
兼容唐朝的会员中心插件,可以实现网站的盈利系统;
强大的全套配色方案,多达8处可选配色,可以完全将主题打配置你喜欢的个人风格;
模块化:flash+tab+cms模块+手机端底部工具栏+手机端自定义模块等等模块完全可以自定义化;
自带两套视频播放器:本地mp4视频和外部调用iframe视频;
文章内容自带下载下载展示模块;
视频观看有四种方式: 积分购买(需要在右侧→底部设置价格)、登录可看、vip可看、免费;
首页tab调用逻辑完全自定义,最新、热门、指定文章三种方式随你选择;
还有其他更多功能等你来发现。
主题升级记录:
2021年05月27日升级:增加调用zblog1.7自带压缩缩略图功能[1.7用户主题配置里面开启开关即可];升级Swiper到最新版;升级dplayer到新版;修复已知的用户反馈问题;
2020年12月15日升级:优化部分主题自带函数;优化主题自带tdk显示逻辑;增加主题配置安全验证;修复已知的用户反馈的问题;
2020年04月01日升级:适配最新的zblogphp1.6版本;优化热门文章调用;优化评论模块;优化缩略图调用;修复用户反馈的问题;
2019年12月08日升级:优化缩略图插件;修复用户反馈的
2018年04月10日升级:升级ckplay播放器到最新版;修复一些已知问题;
2018年03月03日升级:优化下拉导航显示;优化手机端导航栏显示;修复一些已知问题;
2018年11月18日升级:修复开启验证码后登录页面错误;增加seo配置项(标题自定义+间隔符自定义);优化主题自带会员界面;修复了一些已知问题。
2018年07月23日升级:修复搜索错误,精简主题包大小;大幅度优化了缩略图的响应式css代码;
2018年02月28日升级:优化了js和css;修复了一些已知错误;
2017年11月24日升级:增加集成ckplaye播放器;增加dplayer播放器自动播放功能开关;增加下载模块和视频一样可以同步设置vip可见、登录可见、在线购买等选项;修复一些已知问题。
2017年11月24日升级:增加qq快捷登录模块并有控制开关,如果你的qq登录集成已经设置好了,那么直接打开开关即可。
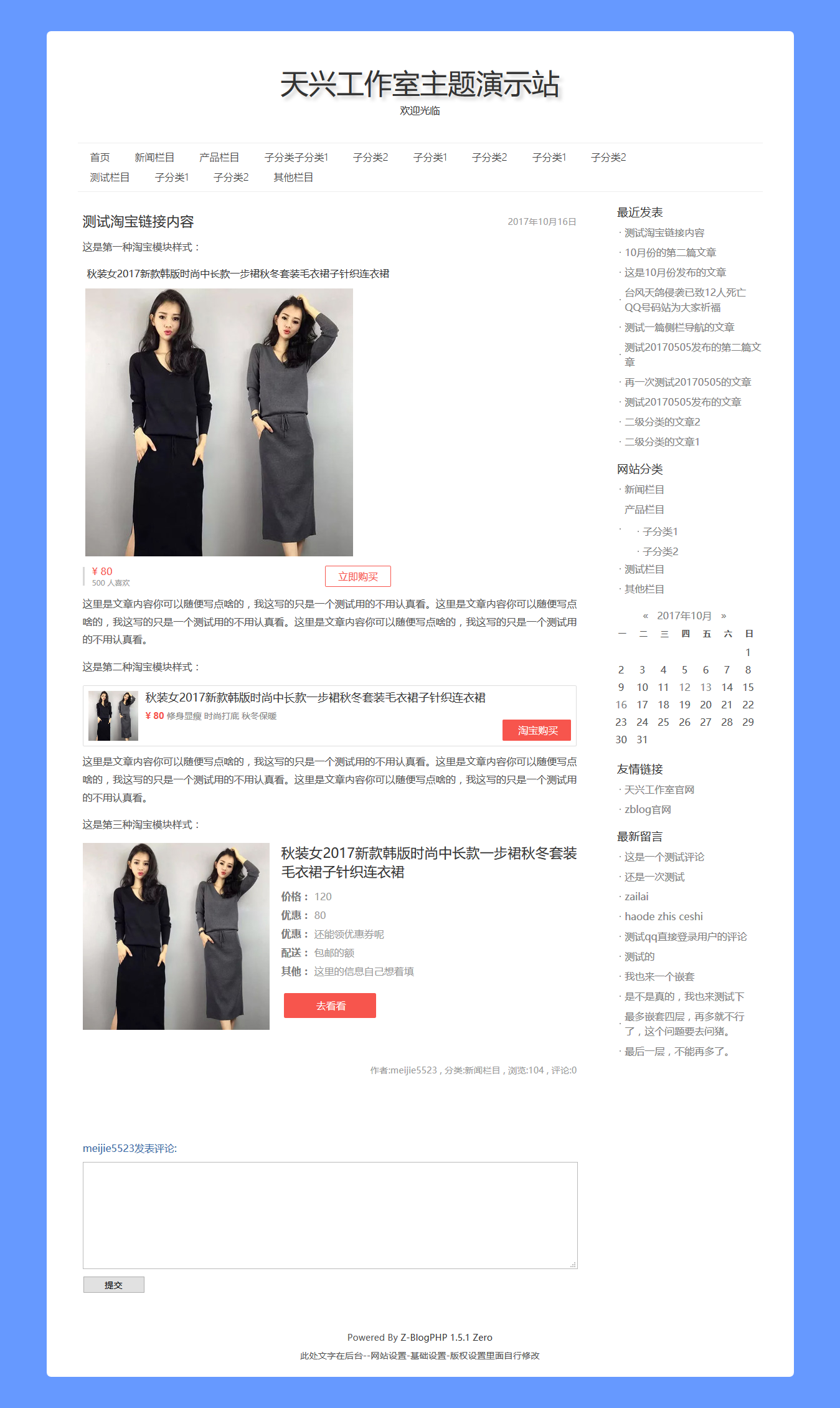
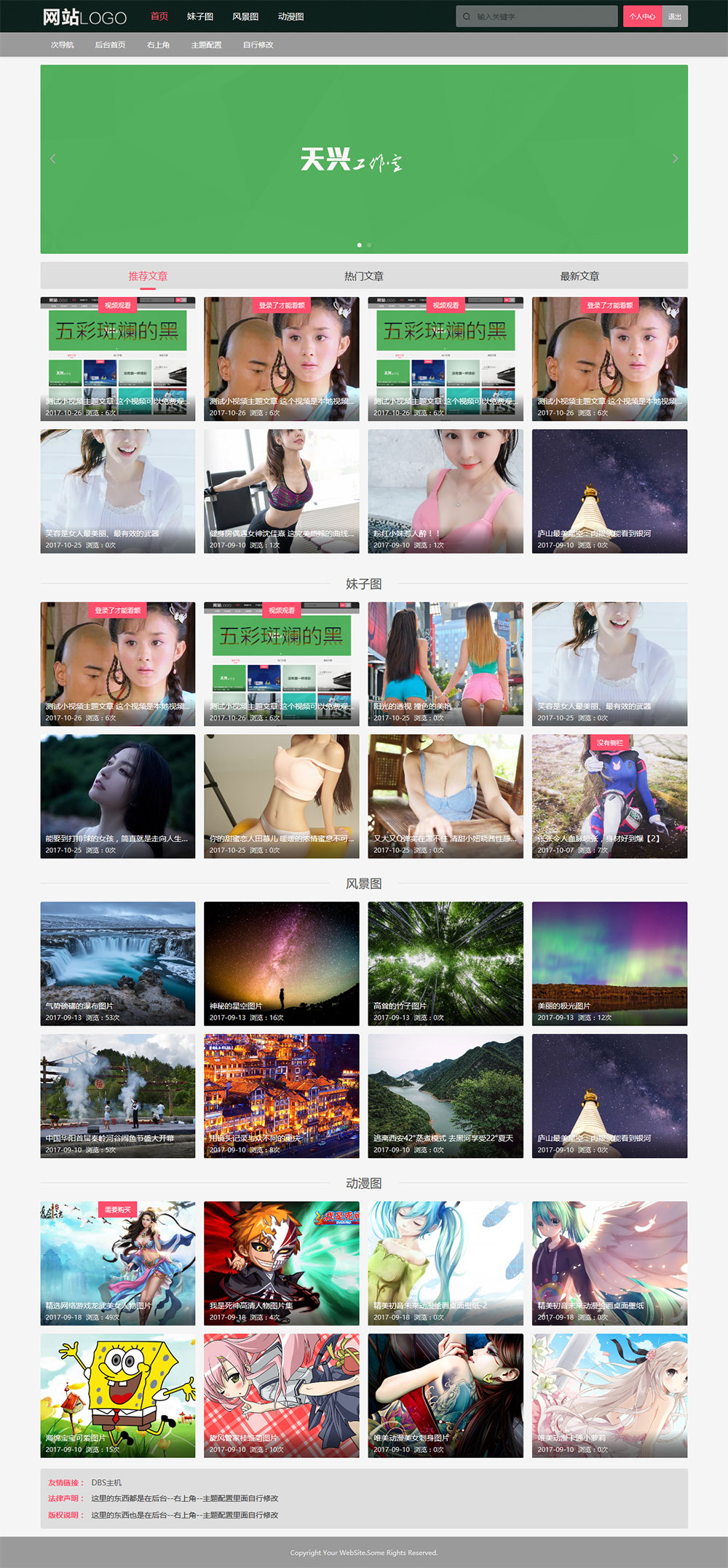
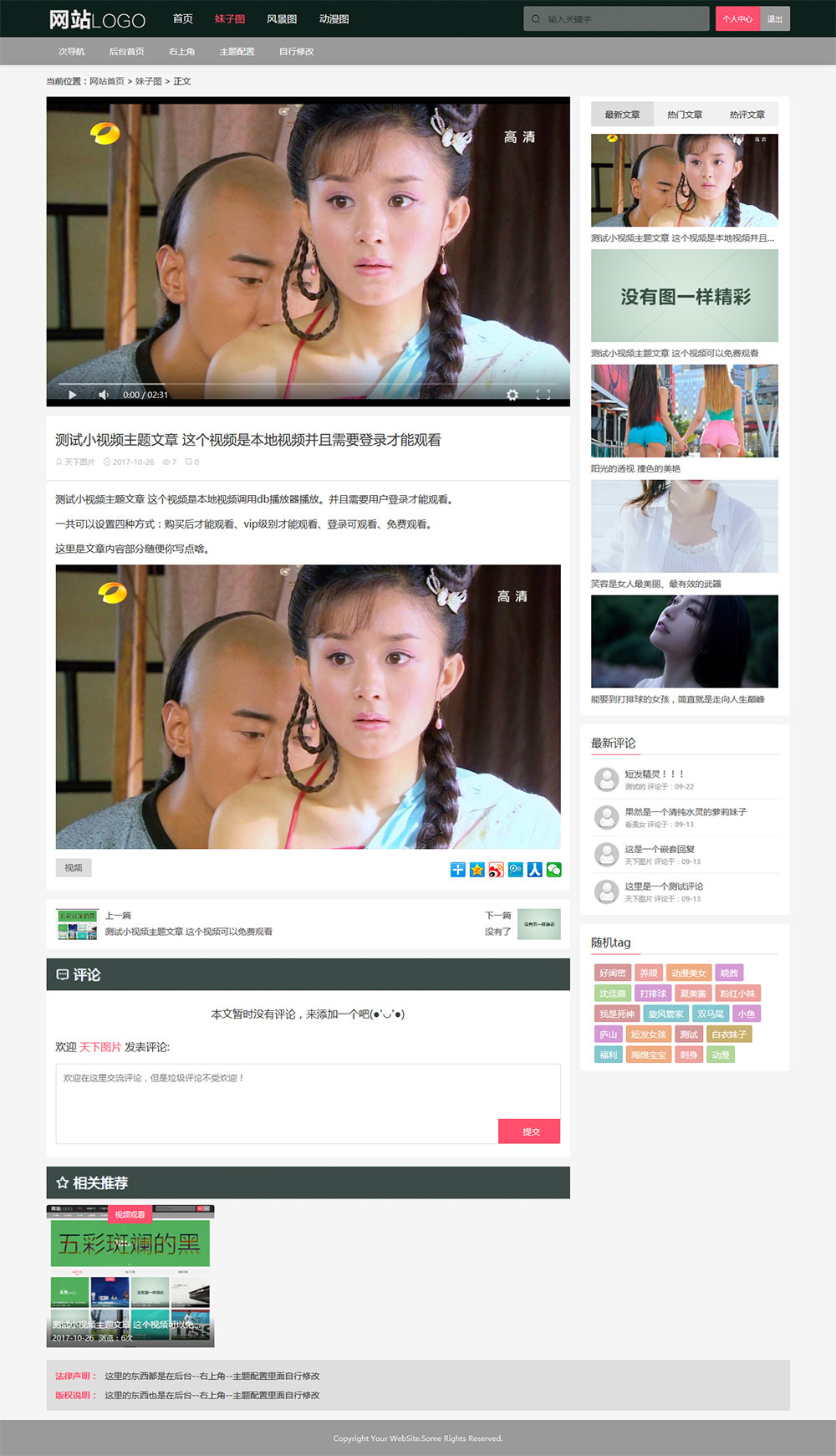
主题图片演示:
电脑端首页:

电脑端内容页:

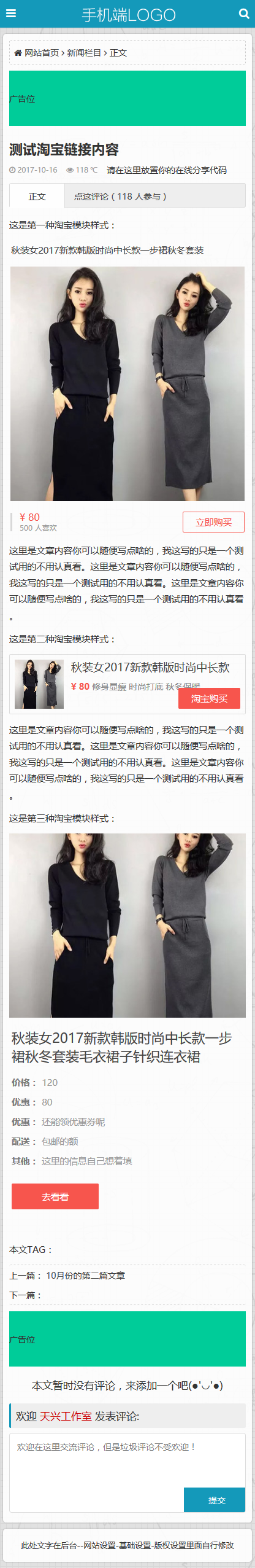
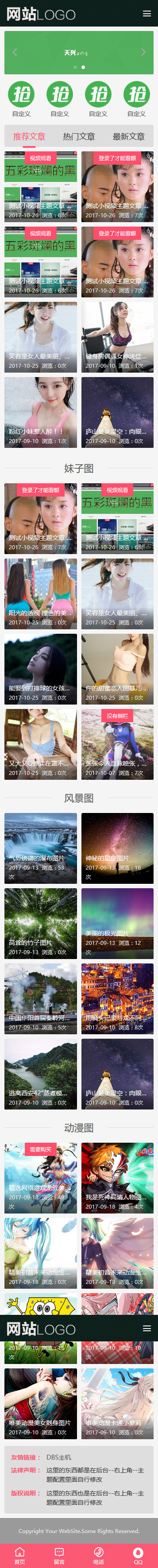
手机端首页:

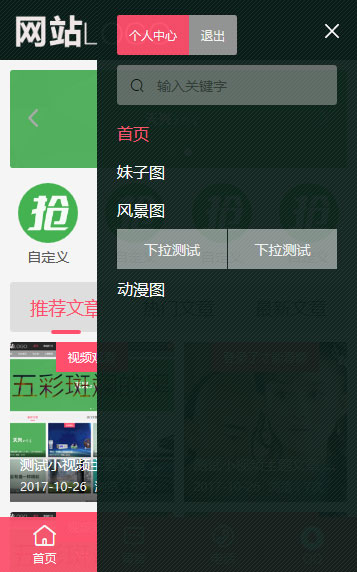
手机端导航栏:

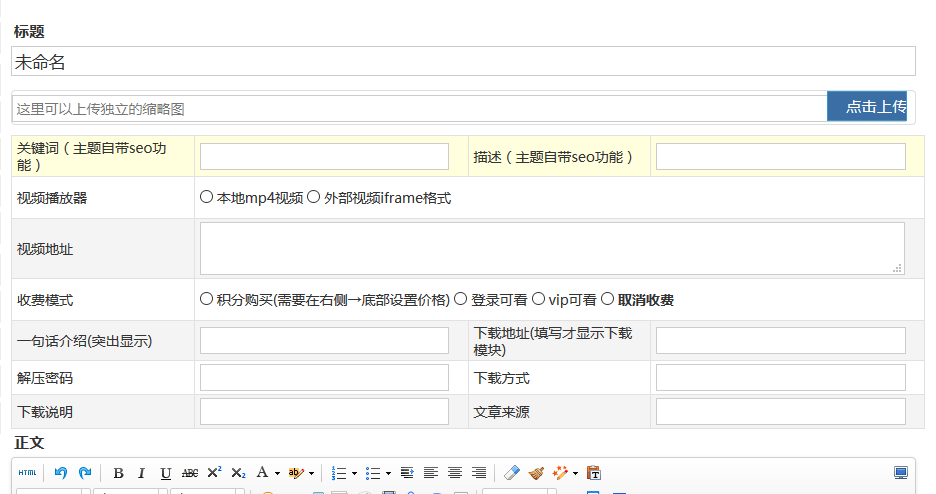
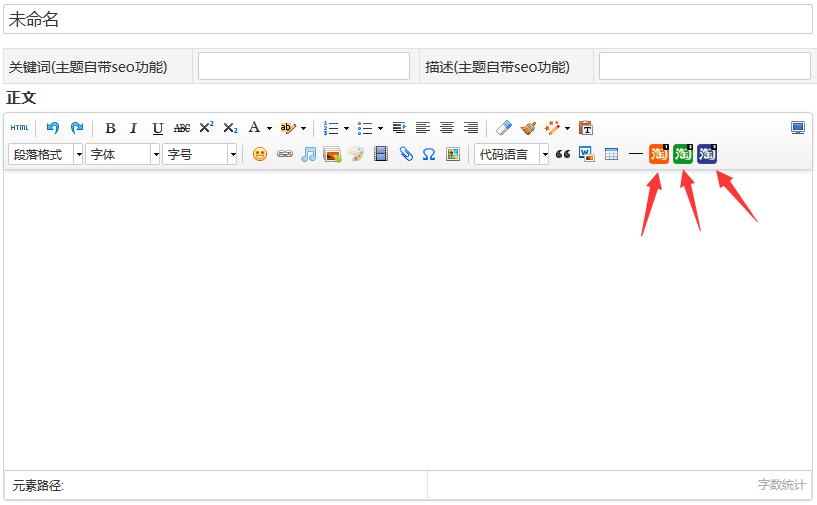
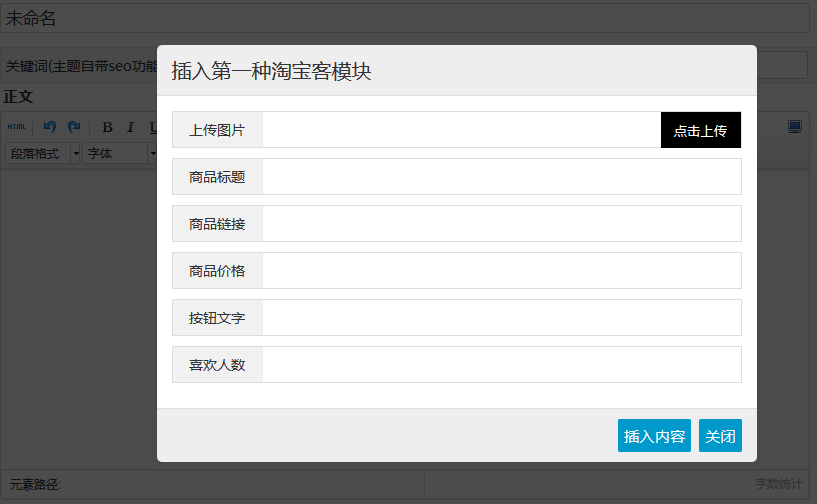
后台文章发布界面: