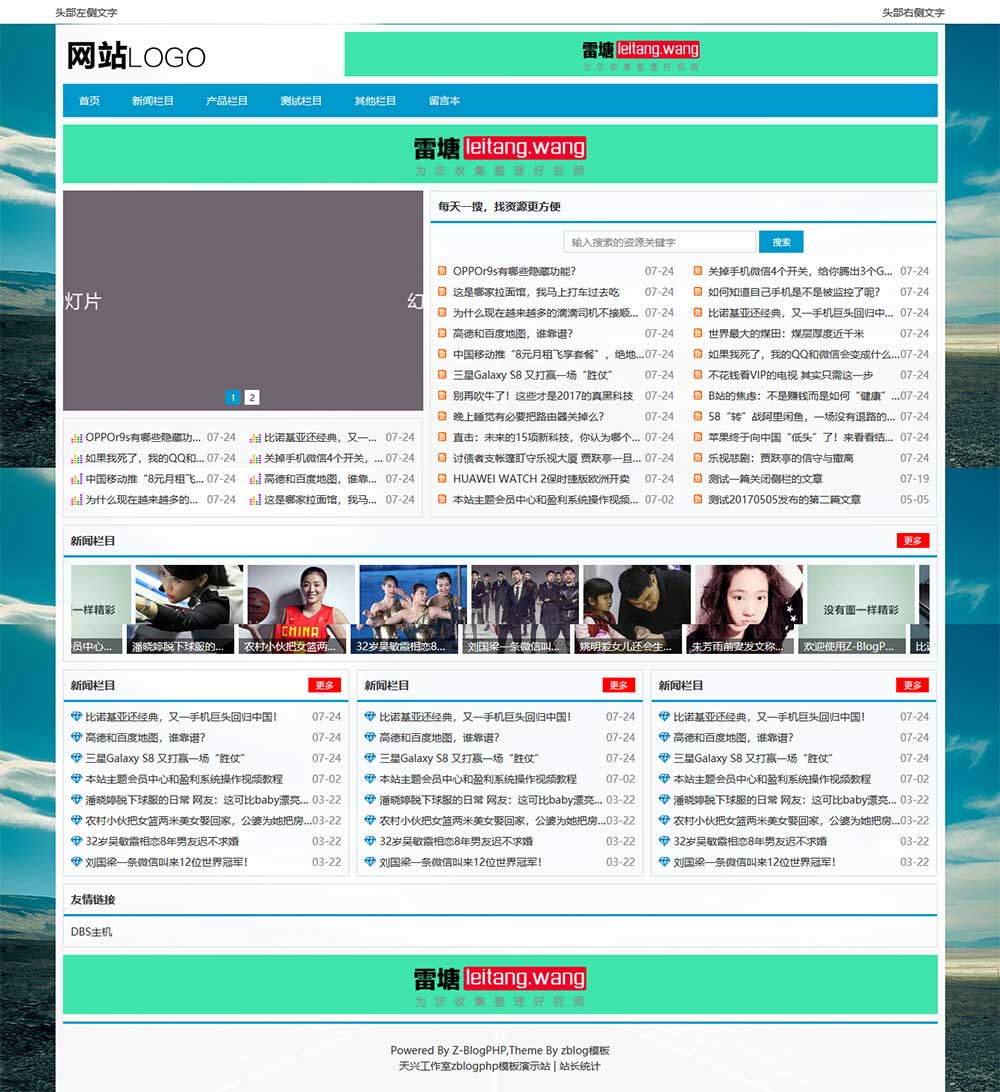
一个跟随滚动条滚动而固定的侧栏模块被认为是放广告位或者推广网站最理想的地方,本文就来详细说下这个效果应该怎么搞。首先声明:以下代码纯属个人瞎折腾,如有错漏欢迎指出。
这个效果需要用到JQ,所以一定要引入JQ库。
html代码:
<div class="fixed-location"></div>
<div class="fixed-con">
这里面是内容 随便放啥
</div>
上面这段html代码复制到你网站的侧栏代码里面去。
js代码:
var fixedbox = $(".fixed-con"),st;
var fixedlocation = $(".fixed-location").offset().top;
$(window).scroll(function () {
st = Math.max(document.body.scrollTop || document.documentElement.scrollTop);
if(st > fixedbox.offset().top){
fixedbox.addClass("fixedbox-on");
}
if(st < fixedlocation){
fixedbox.removeClass("fixedbox-on");
}
});以上代码解释:先获取页面滚动时离页面顶部的高度;获取要固定div离页面顶部的距离,获取要用来定位的div离页面顶部的距离,当页面滚动到固定div的时候给它加上一个css属性。然后用添加的css属性来设置这个div固定住。
css代码:
.fixedbox-on{position: fixed;top: 0;z-index: 999;}请注意,这个css里面没有设置宽度,当一个div设定了“position: fixed”的时候没有设定宽度会出问题,所以请务必根据你网站侧栏的宽度给上面的css里面加上一个宽度设定就行了。