这是一款自适应的免费主题。
主题特点如下:
视觉差大图头部;
手机端左右滑动导航栏;
图片排列布局适合做图片站。
主题演示:
首页:

内容页:

手机端:

这是一款自适应的免费主题。
视觉差大图头部;
手机端左右滑动导航栏;
图片排列布局适合做图片站。
首页:

内容页:

手机端:

天兴工作室:zblogphp视频站主题(可发布电影、电视剧、娱乐新闻等)更新版增加集成了乐视云视频,本文来个图文来说明下怎么使用。
1、乐视云注册一个账号,登陆后台,点击“控制台”选择云点播;
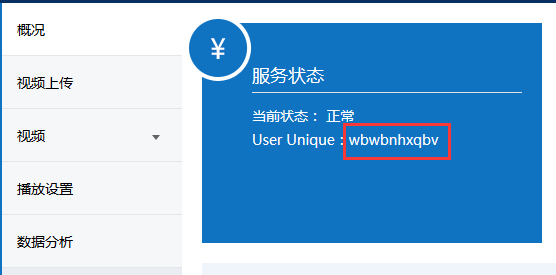
2、复制控制台首页的乐视云点播的User Unique填写到你自己网站后台的主题配置里面的“乐视云点播 User Unique”里面,如下图所示:

3、接下来如果我们要播放乐视云视频则必须要上传一个视频,点击上传视频,如下图:

4、视频上传完成后点击“视频管理”,即可看到自己上传的视频了,视频调用怎么搞呢?如下图点击“代码”:

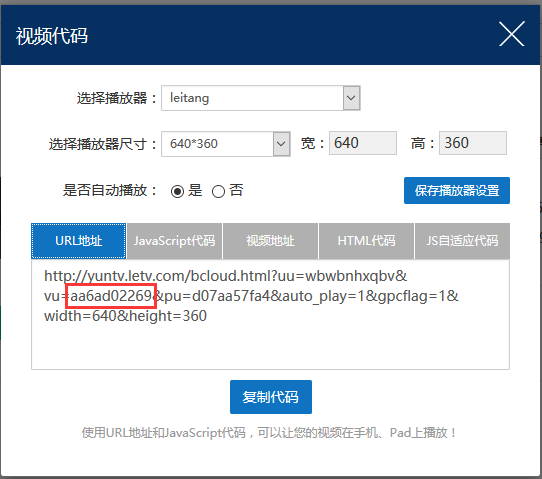
5、弹出如下框,我们要复制如下图所示“VU=”后面的10位数数字英文混合的字符粘贴到后台发布文章的界面里面的播放代码框里面,并开启乐视云点播开关即可完成调用乐视云点播的视频了。

PS:请务必严格按照上图所示复制vu=后面的10位数即可!
这是天兴工作室制作的第四款zblogphp自适应企业主题。
2019年03月30日:修复标题页码错误;增加seo配置(首页内容页均可自定义seo标题);修复了一些已知问题。
2018年07月10日:增加上传自定义缩略图功能;增加首页调用模块自定义调用数量;修改首页调用模块为多栏目调用 ;修复了一些已知问题;
2017年11月10日:升级404页面,升级评论模块,去掉对image缩略图插件的依赖,修复了一些已知bug。
2016年11月14日:升级主题支持最新的zblogphp1.5;修复主题自带seo功能开关错误;修复老用户升级主题会覆盖原有logo问题;
2016年8月19日:修复评论框高度错误;修复缩略图调用问题。
2016年6月22日:修复幻灯片没有主题配置的错误....
1、内含两个列表页模板(新闻列表、产品列表);
2、主题自带seo功能(首页、列表页、内容页均支持单独设置关键词描述),并支持关闭主题自带的seo功能;
3、高度自定义后台。
http://demo.pjblog.wang/?theme=tx_qiye6。
电脑端

手机端:

把阿里云的面板从amh换成了wdcp,然后发现用伪静态的方式做301不起作用了...然后大概的折腾了下,弄懂了怎么在wdcp面板下设置301跳转,方法分享出来,希望能帮助到又需要的朋友。
首先说明下,這个方法真的很变态,wdcp官方也针对這个问题做了解释,来看详细步骤。
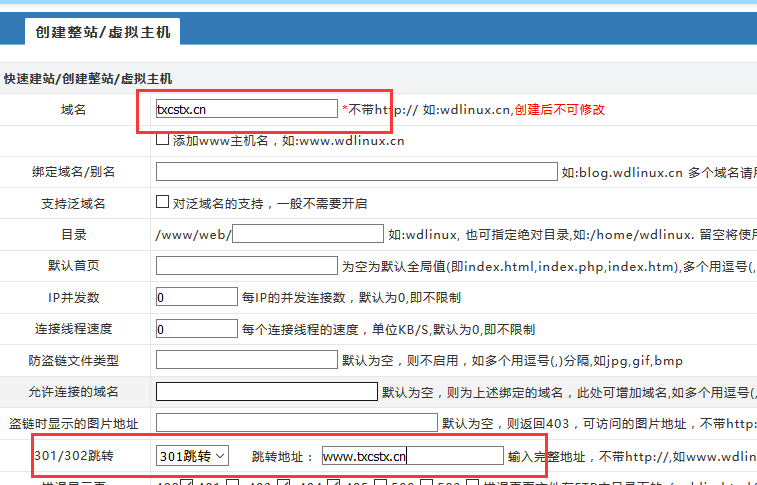
我们要把txcstx.cn這个301重定向跳转到www.txcstx.cn去,那么我们在wdcp的后台就需要创建两个站点,一个站点绑定txcstx.cn域名,一个站点绑定www.txcstx.cn域名,然后txcstx.cn這个站点设置301跳转到www.txcstx.cn這个站点去。

怎么样?這个方法解释起来很晕?
来看官方的解释吧。
设置了301后,绑定www域名无效,绑定其它域名,也无效(本身设计是如此,不是BUG)
创建两个站点的原因,是为避免设置或操作原因,导致跳转向自己或导致跳转死循环,至卡死
PS:说点个人经验,创建两个站点的时候,需要正常打开域名的那个站点创建ftp和数据库就行,不需要正常打开的站点则不需要创建ftp和数据库,单纯就是一个空站点只用来做301即可,以免浪费资源!
今天在完善“zblogphp视频站主题”這个模板的时候,需要美化滚动条。
一开始用css来美化,但是兼容性不太好,各个浏览器的写法都不一样,麻烦的很。后来网上搜索搜索找到這个JQ插件,使用后觉得效果还不错,借花献佛分享下。
Nicescroll滚动条插件是一个非常强大的基于JQUERY的滚动条插件,不需要增加额外的css,几乎全浏览器兼容。ie6+,实现只需要一段代码,侵入性非常小,样式可完全自定义,支持触摸事件,可在触摸屏上使用。
官网地址:http://www.areaaperta.com/nicescroll/。
必须引用1.5以上版本的JQ库。
然后最简单的使用方法如下:
<script>
$(document).ready(function() {
$("#scroll_bd").niceScroll("#scroll_ul",boxzoom:true});
});
</script>html文件:
<div id="scroll_bd"> <div id="scroll_ul"> <p>这是内容部分</p> </div> </div>
css部分,#scroll_bd设置下高度,设置溢出隐藏即可。
cursorcolor: "#424242", // 改变滚动条颜色,使用16进制颜色值
cursoropacitymin: 0, // 当滚动条是隐藏状态时改变透明度, 值范围 1 到 0
cursoropacitymax: 1, // 当滚动条是显示状态时改变透明度, 值范围 1 到 0
cursorwidth: "5px", // 滚动条的宽度,单位:便素
cursorborder: "1px solid #fff", // CSS方式定义滚动条边框
cursorborderradius: "5px", // 滚动条圆角(像素)
zindex: "auto" | <number>, // 改变滚动条的DIV的z-index值
scrollspeed: 60, // 滚动速度
mousescrollstep: 40, // 鼠标滚轮的滚动速度 (像素)
touchbehavior: false, // 激活拖拽滚动
hwacceleration: true, // 激活硬件加速
boxzoom: false, // 激活放大box的内容
dblclickzoom: true, // (仅当 boxzoom=true时有效)双击box时放大
gesturezoom: true, // (仅 boxzoom=true 和触屏设备时有效) 激活变焦当out/in(两个手指外张或收缩)
grabcursorenabled: true // (仅当 touchbehavior=true) 显示“抓住”图标
display "grab" iconautohidemode: true, // 隐藏滚动条的方式, 可用的值: true | // 无滚动时隐藏"cursor" | // 隐藏false | // 不隐藏,"leave" | // 仅在指针离开内容时隐藏"hidden" | // 一直隐藏"scroll", // 仅在滚动时显示
background: "", // 轨道的背景颜色
iframeautoresize: true, // 在加载事件时自动重置iframe大小
cursorminheight: 32, // 设置滚动条的最小高度 (像素)
preservenativescrolling: true, // 你可以用鼠标滚动可滚动区域的滚动条和增加鼠标滚轮事件
railoffset: false, // 可以使用top/left来修正位置
bouncescroll: false, // (only hw accell) 启用滚动跳跃的内容移动
spacebarenabled: true, // 当按下空格时使页面向下滚动
railpadding: { top: 0, right: 0, left: 0, bottom: 0 }, // 设置轨道的内间距
disableoutline: true, // 当选中一个使用
nicescroll的div时,chrome浏览器中禁用
outlinehorizrailenabled: true, // nicescroll可以管理水平滚动
railalign: right, // 对齐垂直轨道
railvalign: bottom, // 对齐水平轨道
enabletranslate3d: true, // nicescroll 可以使用CSS变型来滚动内容
enablemousewheel: true, // nicescroll可以管理鼠标滚轮事件
enablekeyboard: true, // nicescroll可以管理键盘事件
smoothscroll: true, // ease动画滚动
sensitiverail: true, // 单击轨道产生滚动
enablemouselockapi: true, // 可以用鼠标锁定API标题 (类似对象拖动)
cursorfixedheight: false, // 修正光标的高度(像素)
hidecursordelay: 400, // 设置滚动条淡出的延迟时间(毫秒)
directionlockdeadzone: 6, // 设定死区,为激活方向锁定(像素)
nativeparentscrolling: true, // 检测内容底部便于让父级滚动
enablescrollonselection: true, // 当选择文本时激活内容自动滚动
cursordragspeed: 0.3, // 设置拖拽的速度rtlmode: "auto", // DIV的水平滚动从左边开始
cursordragontouch: false, // 使用触屏模式来实现拖拽
oneaxismousemode: "auto", // 当只有水平滚动时可以用鼠标滚轮来滚动,如果设为false则不支持水平滚动,如果设为auto支持双轴滚动
scriptpath: "" // 为boxmode图片自定义路径 ("" => same script path)
preventmultitouchscrolling: true // 防止多触点事件引发滚动天兴工作室:zblogphp视频站主题(可发布电影、电视剧、娱乐新闻等)已经上架,由于這个主题专门针对视频站的,所以专门写了本文来详细介绍下使用此主题的方法。
首页的标题调用是网站标题,关键词和描述均在后台右上角“主题配置”里面填写;
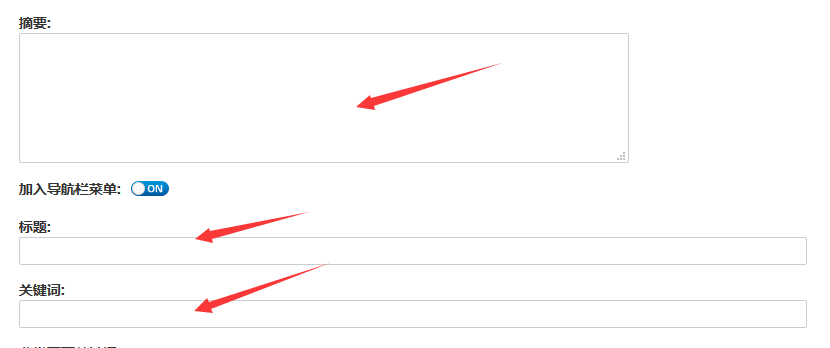
列表页的标题关键词描述均在后台--分类管理--新建分类/编辑分类里面,如下图:

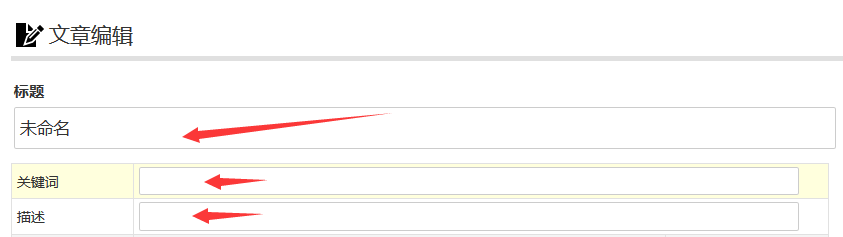
内容页的标题关键词描述均在后台--新建文章界面里面,如下图:

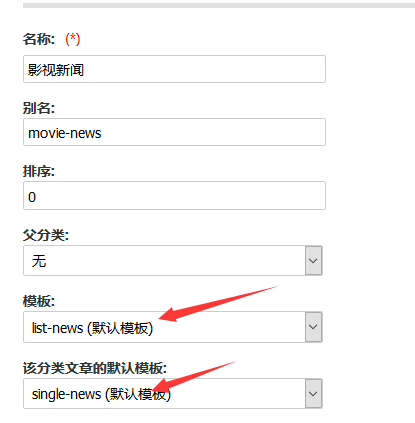
由于此主题以视频为主,所以你新建视频栏目的时候不需要任何选择,默认即可。当你要新建一个新闻栏目的时候,则需要选择对应新闻模板,后台--分类管理--新建分类,然后按下图选择对应模板:

此主题支持三种视频源。
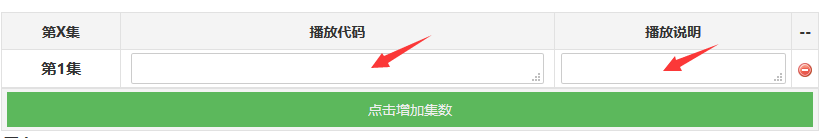
1、外部视频网站(优酷、爱奇艺等)视频调用:新建文章,出现以下界面:

那么播放代码怎么获取呢?打开一个优酷视频页面,复制如下图所示代码粘贴到上图的播放代码框里面即可:

其他视频网站的调用代码都是大同小异的,注意,请一定要选择“iframe”开头的通用代码(为了自适应!)。
播放说明则填写“在线观看”、“优酷在线观看”等等告诉访客通过哪种方式观看视频。
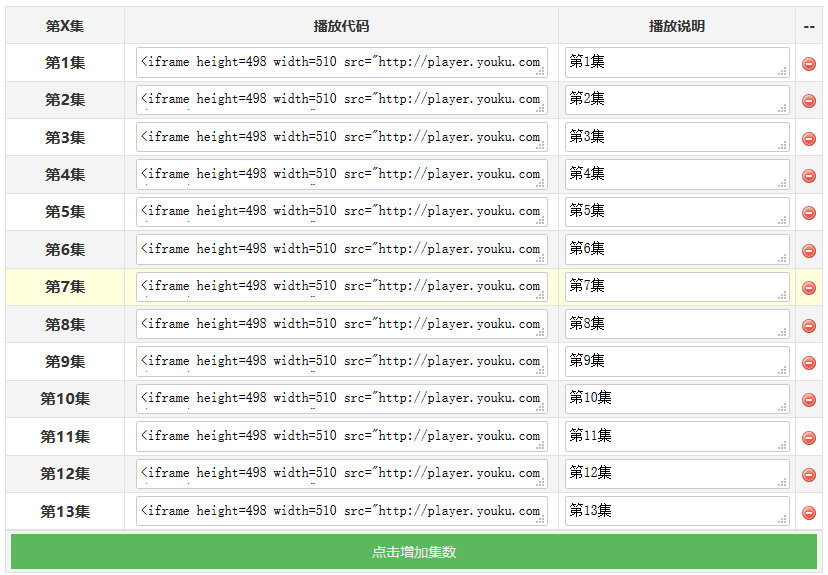
同时支持多集视频源填写,如果你发布的是电视剧那么就可以這样填写:

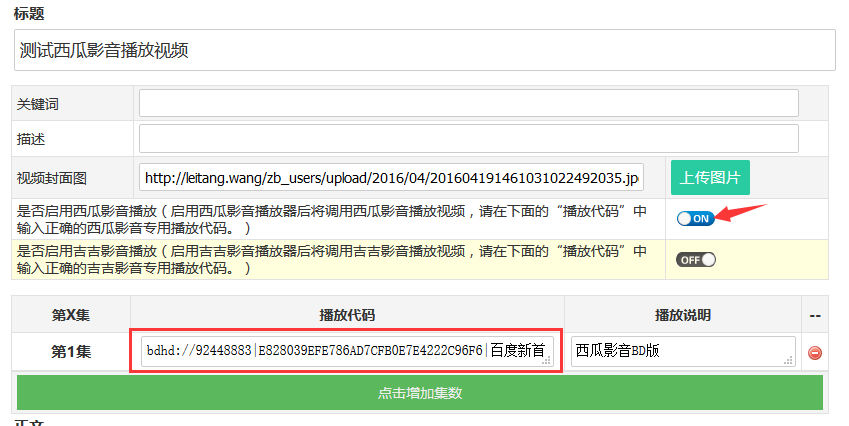
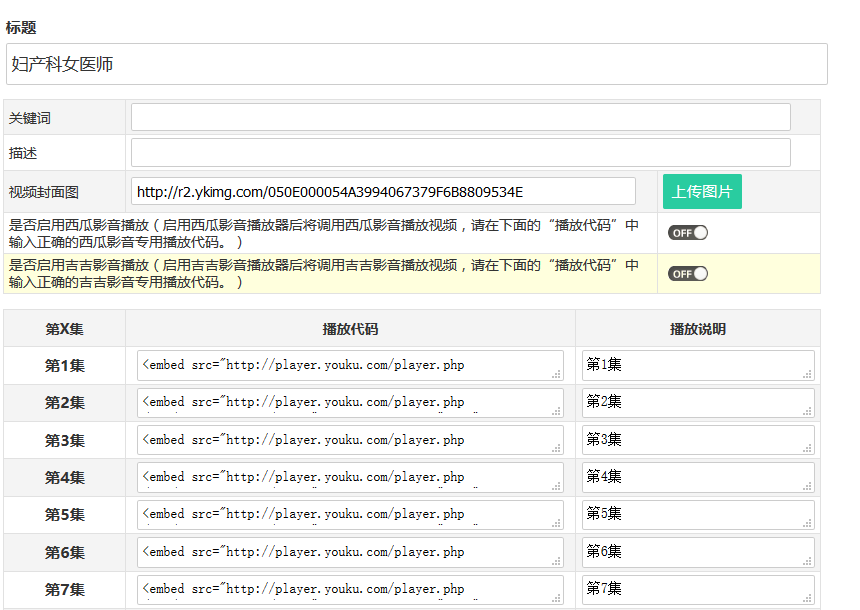
2、西瓜影音视频:
此主题内嵌了西瓜影音播放器的代码,如果你需要调用西瓜影音播放视频,那么发布文章的时候需要如下图,打开西瓜影音开关并在播放代码里面填写专门的西瓜影音播放代码:

2、吉吉影音视频(基本同上):
此主题内嵌了吉吉影音播放器的代码,如果你需要调用吉吉影音播放视频,那么发布文章的时候需要如下图,打开吉吉影音开关并在播放代码里面填写专门的吉吉影音播放代码:

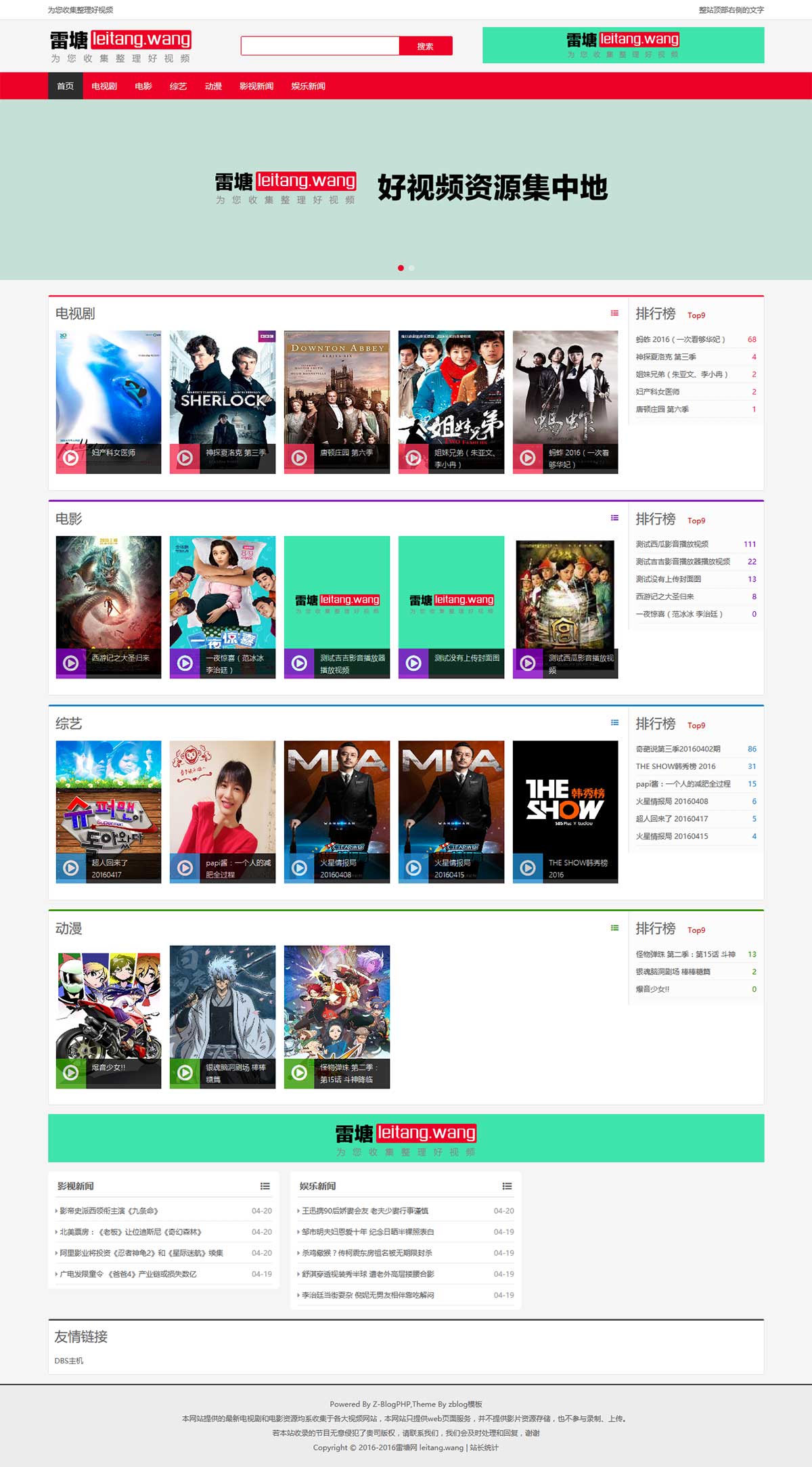
首页布局为“视频栏目cms”+“新闻栏目cms”。并且新闻栏目cms区块可以选择关闭,此项设置在后台右上角“主题配置”里面可以自由设置。
主题自带广告位均在后台右上角“主题配置”里面设置,并且所有广告位在手机端均不显示以保证手机端访问体验。
如还有其他疑惑欢迎在本文底部评论区域留言!
这是一款zblogphp视频站主题。
内含两套模板,一套适用于发布视频的,一套适用于发布一般的正常文章;
发布视频支持调用各大视频网站(优酷、爱奇艺、哔哩哔哩等),同时主题内已经嵌“西瓜影音播放器”、“吉吉影音播放器”、video++、dpplay本地播放器、ckplayer播放器、乐视云等,填写对应影音播放器所支持的视频代码即可调用播放器播放视频;
主题后台自定义配色,可以随心所欲的改变主题的配色;
主题自带SEO功能,支持首页、列表页、内容页自定义标题、关键词和描述,同时此功能可以选择关闭;
主题自带六七个广告位可以在主题后台方便管理,同时支持调用zblogphp的系统侧栏,可以在侧栏无限制的增加N多广告位;
2020年05月20日:升级支持最新的zblogphp1.6;优化评论模块;增加评论模块网站邮箱显示开关;优化百度手机端导航栏显示问题;修复已知的用户反馈问题;
2020年02月21日更新:优化缩略图函数;修复已知的用户反馈问题;降价促销;
2019年04月08日更新:升级ckplayer到最新版;修复一些已知问题;
2019年03月03日更新:修改视频为一排6个显示样式;修复一些已知问题;
2018年11月13日更新:修复登录界面验证码开关错误;增加主题自带seo配置项(首页标题自定义+间隔符自定义);增加首页各个模块内的文章数量自定义设置。
2018年09月05日更新:修复自带会员界面的几处错误;修改资源下载按钮可以按照后台配置设置成登录可见、购买可见、会员可见;
2018年08月10日更新:修复一些已知错误;优化缩略图手机端显示,优化列表插入广告;
2018年04月21日更新:修复登录注册开关错误;修复升级最新版zblog程序后的退出链接错误;
2018年04月09日更新:增加封面列表页模板,选择“index-list.php”即可将列表页设置成首页一样;增加列表页标题右侧如果有子分类则显示子分类名称;修复上次升级遗留下的css问题;优化css动画效果。
2018年02月23日更新:修复版本更迭代码遗留错误;
2018年02月09日更新:修复缩略图错误;
2018年01月24日更新:大幅度优化了js和css代码;增加版权控制开关;
2017年10月31日更新:修复设置成vip可见的权限错误;修复完全去掉缩略图插件后的css错误;增加社交账号登录开关(用户中心插件现仅支持qq快捷登录);持续优化代码。
2017年09月27日更新:更换字体包主题大小控制在2M内;修复评论分页错误;大幅优化了代码;去除对缩略图插件和点赞插件的必要依赖(需要对应功能可以开启,不需要不安装插件主题也能正常使用)。
2017年08月22日更新:增加ck播放器设置解析接口地址功能(ps:主题本身不提供解析接口),优化css和js。
2017年07月18日更新:增加视频资源登录可见功能;增加取消收费按钮;删除购买时的验证码;修复了一些css问题。
2017年06月22日:此次更新较为巨大,此主题的老用户们注意了:此次升级将不再兼容2016年9月30日前发布的文章,在这个日期前发布的视频将不能正常打开,如果影响较大请不要升级。
此次升级内容如下:
1、新增会员系统(包括注册、登录、文章评论查看等功能);
2、新增盈利系统,视频资源可以设置“vip会员包月看”和“单独购买看”两种;
3、新增“视频时间“和“视频清晰度”两个字段;
4、电视剧单集标题优化,避免重复标题;
5、优化了界面和js;
2017年04月27日:新增集成CuPlayer播放器;新增首页幻灯片开关;优化手机端导航栏显示样式;
2017年04月06日:小幅更新,优化了js;优化了css;优化了一些冗余代码。
2017年02月14日:
ps:此次更新将不再兼容zblogphp1.4版本,没有升级程序的用户请不要升级主题。
1、全面升级兼容至zblogphp1.5;
2、评论模块升级,404页面升级;
3、css部分大量调整(更新后请务必清除浏览器缓存);
4、手机端导航栏调整,以适应导航很多的用户;
2016年11月17日:修复在调用ck播放器时手机端播放默认视频bug。
2016年11月01日:升级兼容最新的zblogphp1.5。
2016年10月28日:更新主题不覆盖logo;修复老用户升级主题后视频资源不显示问题。
2016年10月14日:增加手机端搜索;增加集成“ckplayer播放器“;优化了一些css和js。
2016年9月30日:此次更新修复了多处错误,推荐升级。修复了电视剧发布超过20集之后字段混乱的错误;修复了多个页面缩略图的错误;后台发布视频时选择视频资源格式由开关修改成单选(以前经常有用户打开多个开关导致逻辑判断失效);调整了一些其他杂项。
2016年9月2日:修改了下拉导航菜单样式;后台主题配置界面大升级,逻辑更清晰;增加了7个手机端广告位。

2016年6月27日:
PS:此次升级属于大的版本升级,老用户请务必看升级说明确定是否升级。
1、视频缩略图部分大修改,需要安装IMAGE插件,此插件会输出固定大小的缩略图图片,减轻图片打开的大小加快网页打开的速度的同时还能更好的支持自适应布局(图片不会变形)
2、增加播放本地视频,调用的dplayer播放器。本地视频视频必须是MP4格式的(只有mp4格式的视频才支持自适应)
3、增加打开直接播放视频的内容页模板,模板文件为“single-dy”,发布文章时选择此模板即可实现打开文章后直接播放视频。
4、增加资源下载,在内容页视频播放右侧增加了一个资源下载按钮,后台填写下载链接前台显示,不填写则不显示。
5、优化面包屑导航(支持显示二级栏目);优化导航高亮功能,优化下拉导航显示界面;
6、其他细节调整。
2016年6月01日:增加video++配置项;增加主题自带广告位开关。
2016年5月26日:集成video++视频播放器功能(支持直接复制优酷等视频也网址就能调用播放视频);修改首页所以链接全部新窗口打开,修改视频内容页多集页面不隐藏直接全部展示。
2016年5月01日:增加集成自带搜索界面优化;修改视频内容页点击播放为当前页面打开,优化后台管理界面。
2016年4月27日:增加乐视云点播视频播放功能,首页视频cms区块调整一级目录下的二级目录内的文章都可以显示出来。
2016年4月25日:修复首页文章列表csm显示数量的错误;修改视频播放页的下一集点击新窗口打开问题;增加下拉导航功能。
2016年4月22日:后台发布文章添加视频源增加删除功能;增加主题自适应功能。
http://demo.txcstx.cn/post/961.html
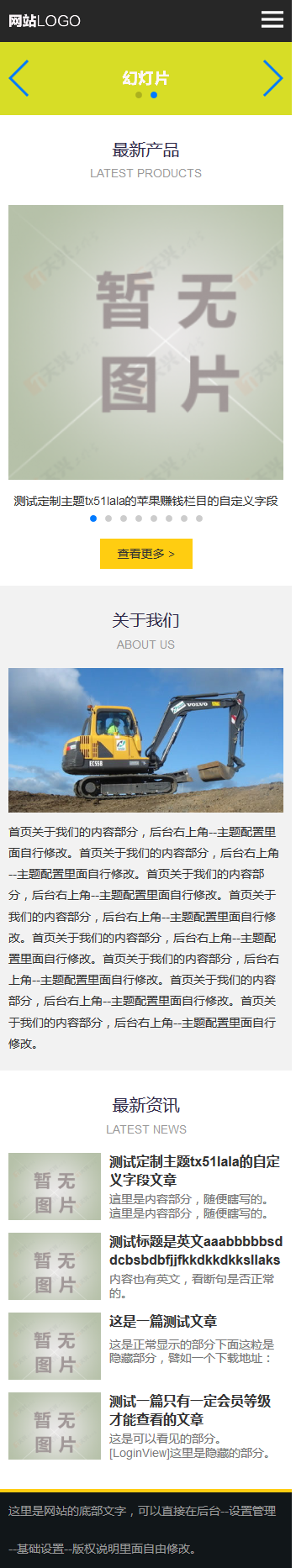
首页:

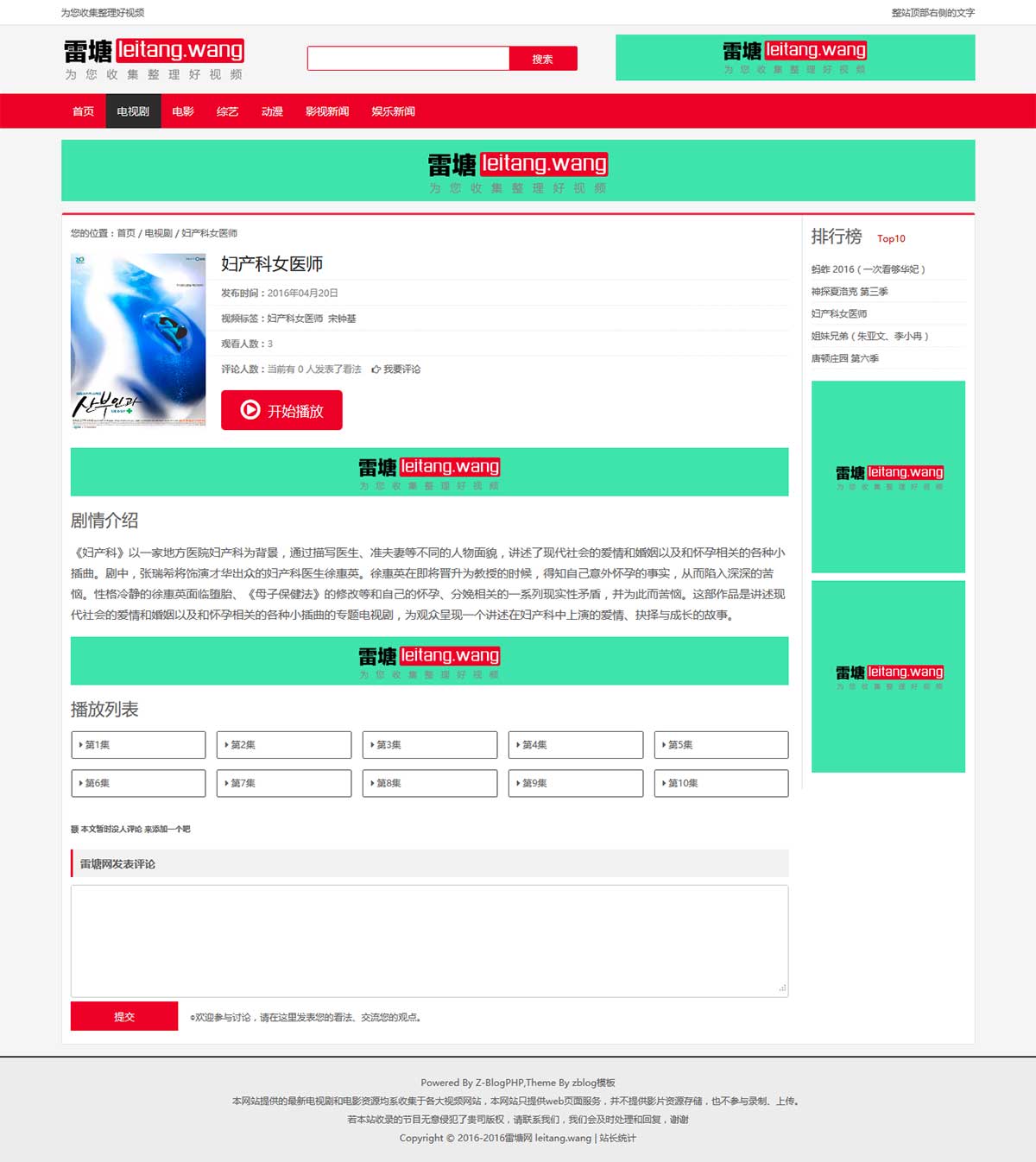
内容页:

后台发布文章界面:

此文转载自鸟儿博客,原文地址:http://www.birdol.com/zblogjiaocheng/792.html。
由于這个方法太好用,而鸟儿写的又太过于简洁了。。。所以重新整理了下发出来,希望能帮助到有需要的朋友。
下面是一个封装好的函数,复制代码粘贴到你正在使用的主题的include.php里面:
function Nobird_GetArticleCategorys($Rows,$CategoryID,$hassubcate){
global $zbp;
$ids = strpos($CategoryID,',') !== false ? explode(',',$CategoryID) : array($CategoryID);
$wherearray=array();
foreach ($ids as $cateid){
if (!$hassubcate) {
$wherearray[]=array('log_CateID',$cateid);
}else{
$wherearray[] = array('log_CateID', $cateid);
foreach ($zbp->categorys[$cateid]->SubCategorys as $subcate) {
$wherearray[] = array('log_CateID', $subcate->ID);
}
}
}
$where=array(
array('array',$wherearray),
array('=','log_Status','0'),
);
$order = array('log_PostTime'=>'DESC');
$articles= $zbp->GetArticleList(array('*'),$where,$order,array($Rows),'');
return $articles;
}
{foreach $array=Nobird_GetArticleCategorys(10,'1,2,3',true) as $related}
<li><a href="{$related.Url}" target="_blank">{$related.Title}</a></li>
{/foreach}
使用方法中第一行代码中的四个阿拉伯数字,10代表调用的文章数量,“1,2,3”代表所调用的栏目ID(多个ID之间用,号隔开即可)。
我们还可以修改函数中的“array('log_PostTime'=>'DESC');”其中:
log_PostTime=按照时间排序;
log_CommNums=按照评论数量排序;
log_ViewNums=按照浏览数量排序;
就这样完全可以根据自己的需要玩出不同的花样来!
昨天有朋友在群里反映某个插件修改配置后保存提交前台无反应,后台首页清楚了缓存也不行。判定是浏览器造成的,所以就引发了要写这一篇文章的想法。
最开始定个基调:不是我针对谁,在座的所有的国产浏览器,都是辣鸡!
再定个基调:一般人就不用去纠结用什么浏览器(啥浏览器都能用只要开心就行),但是如果你是做网站的人,请一定务必绝对不要去使用国产浏览器!认准“谷歌浏览器”和“火狐浏览器”这两个就行。
至于原因么?来慢慢讲。
国产浏览器没有自己的核心技术(内核)什么的就不提了,都是在ie浏览器或者谷歌浏览器的核心套上一层皮。就类似与手机上的miui啊360OS啊之类的在安卓操作系统基础上套一层皮。
这些东西对于浏览器用户影响真心不大,下面来说个对于做网站的朋友影响比较大的。
以最垃圾的360浏览器举例,为了让你觉得用360浏览器打开一个网站很快,360用了這样一个方法:缓存!
你们肯定在说:天兴你傻逼了,所有浏览器都会用上缓存的好吧。
我這就回答你们,你们啊,还是太年轻了,too young too simple啊,360的缓存不是一般的缓存哦。缓存的东西就貌似被写死了一样,不管你后台修改了什么然后去刷新浏览器,呵呵呵,还是缓存的那些东西呢,不信邪的多试试额。
所以经常有朋友在问我:为什么我后台上传了logo替换前台还是不变呢?
那是因为你肯定是用的360浏览器!!!
有人又问了:但是360之流的市场份额毕竟有這么大,不用怎么知道自己的网站在360下面会不会错误呢?
這个问题问的非常好,很有水准。在這里夸奖一下“有人”同学。
答:一人贡献一份力量,世界将是美好的明天。
。
。
。
。
上面是回答是开玩笑的,如果你要设置下网站的各项配置(设置logo,添加网站统计,修改模板之类的),请用火狐或者谷歌测试,将会减少很多疑惑。
其他时候你想用啥就用啥,开心最重要!
jxyewuuu-错误
错误信息
(0)UNKNOWN : 登录失败 (set_exception_handler) (150101) (WINNT; IIS6.0; PHP 5.2.6; mysql; curl)
jxyewuuu-错误
文件位置
D:\wwwroot\jxyewuuu\zb_system\function\c_system_event.php
40 }
41
42 return true;
43 } else {
44 $zbp->ShowError(8, __FILE__, __LINE__);
45 }
46 }
47
48 /**
49 * 注销登录 请求数据 $_GET = Array ( [act] => verify ) $_POST = Array (
Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询