一款zblogphp后台配色插件,
插件特点:
1、可自定义zblogphp后台的颜色;
2、可替换后台logo为自己的logo。
插件更新:
2016年11月30日:升级支持zblogphp1.5;同时对zblogphp1.4不兼容....几乎全盘修改美化;增加登陆界面背景图
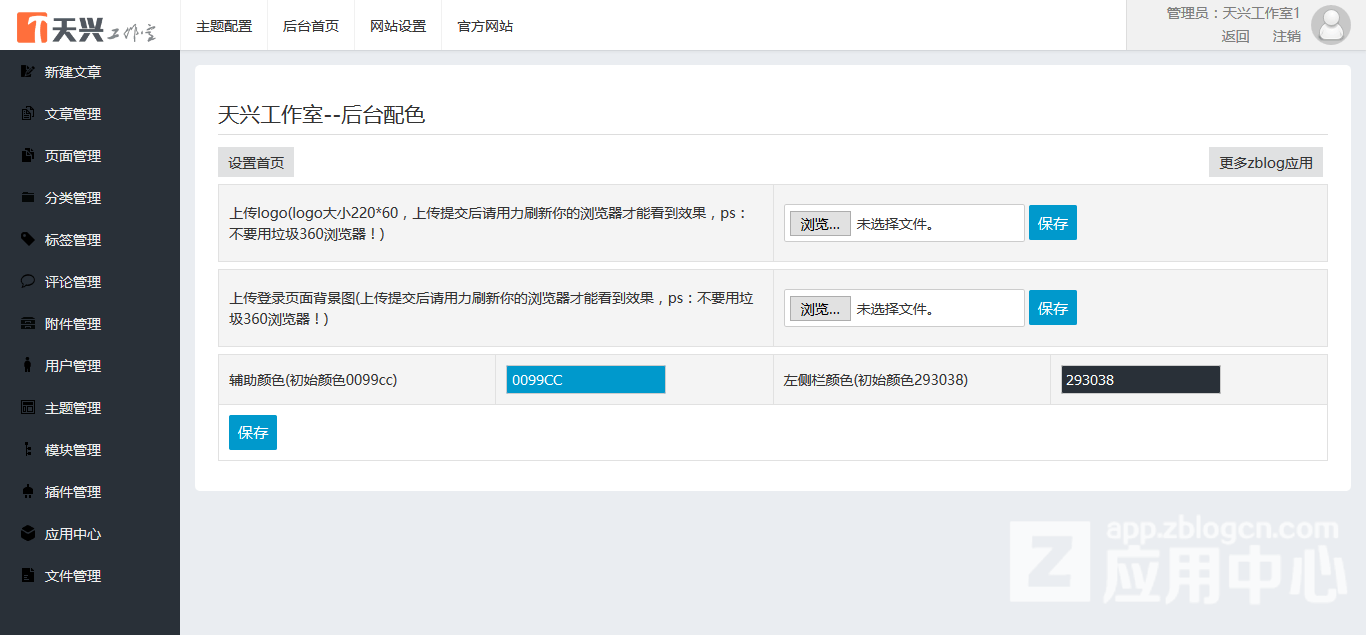
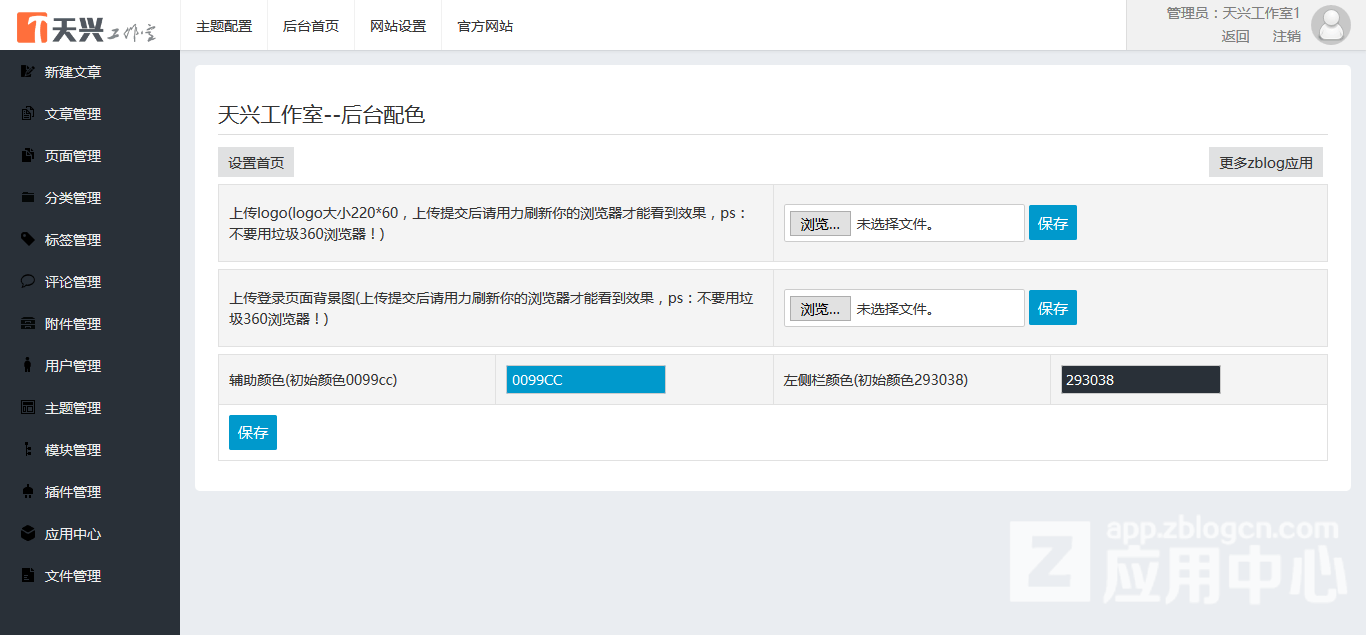
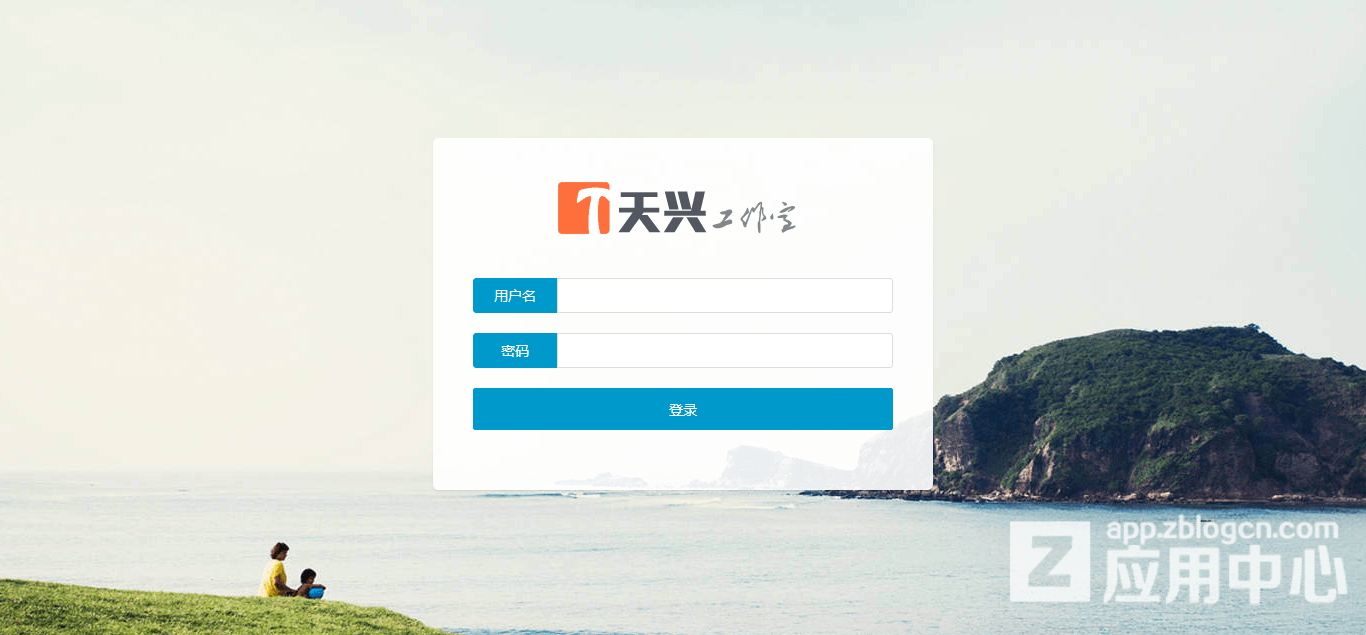
使用后效果如下:

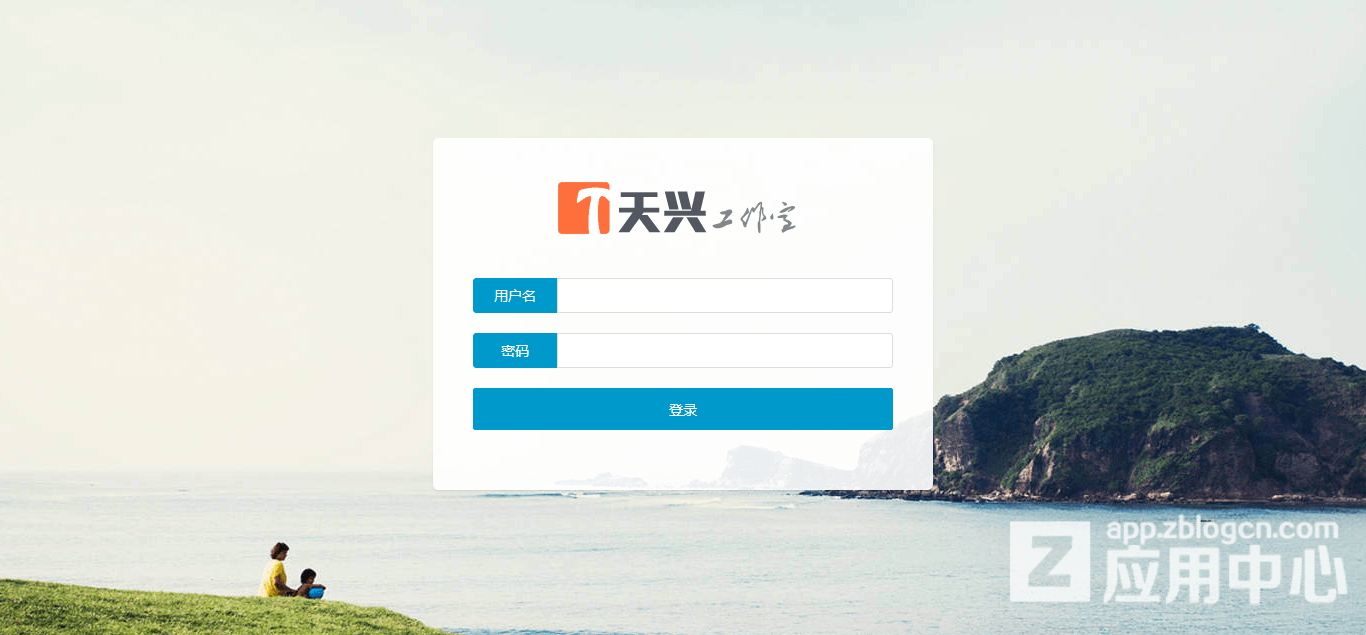
后台登陆界面:

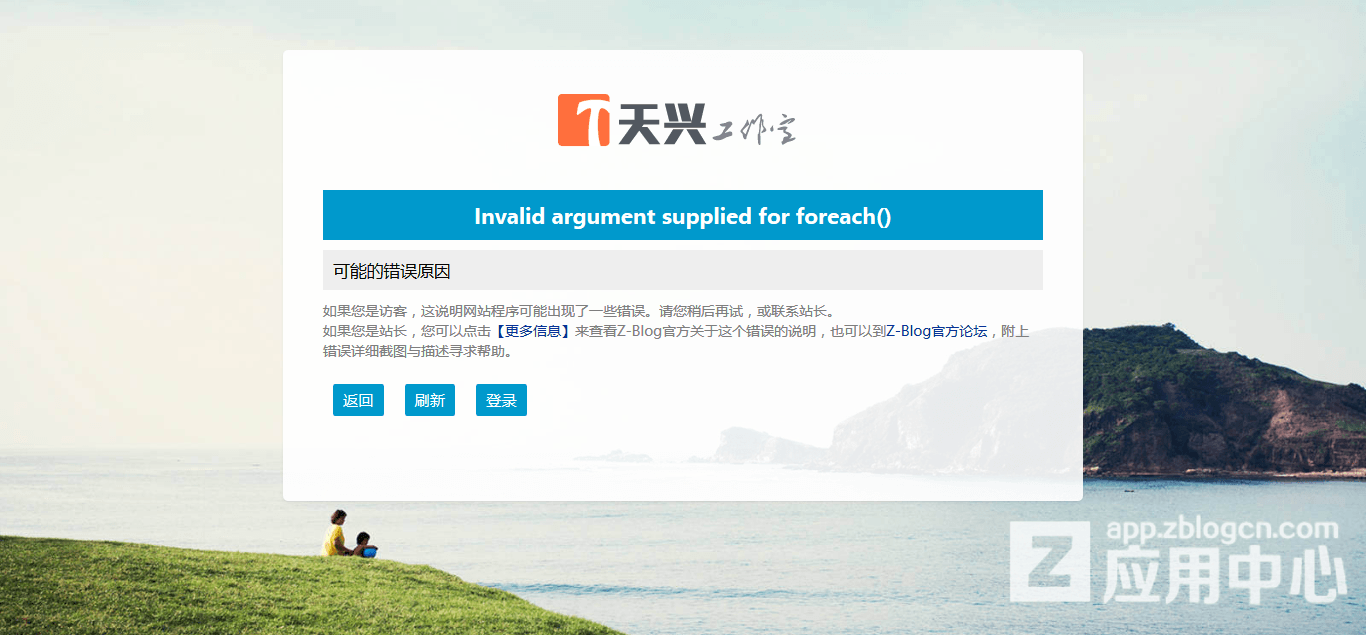
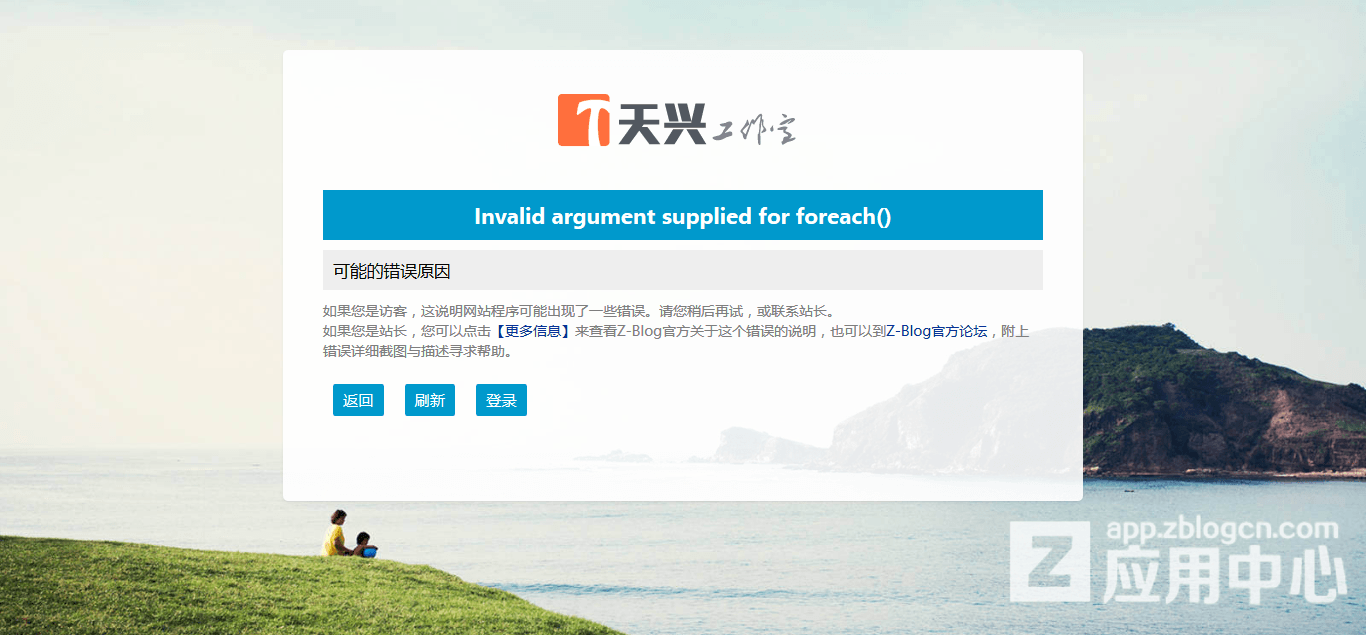
后台错误页面:

一款zblogphp后台配色插件,
1、可自定义zblogphp后台的颜色;
2、可替换后台logo为自己的logo。
2016年11月30日:升级支持zblogphp1.5;同时对zblogphp1.4不兼容....几乎全盘修改美化;增加登陆界面背景图

后台登陆界面:

后台错误页面:

正如你所见,天兴工作室会员在线购买系统上线了。万事开头三把火,趁热推出了這个“会员充值100即赠送一个月VIP活动”。
注册成为天兴工作室的会员,接着往自己的账号里面充值100元。
然后联系我们的在线QQ:1109856918,由我们审核通过赠送vip资格。
1:vip会员购买所有应用均享受八折优惠;
2:vip会员可即时加入QQ客户群并优先享受在线QQ技术支持。

如有其他疑问欢迎随时联系,期待你的参与!
天兴工作室会员系统,在线购买订单系统正式上线!大概介绍如下:
会员系统:支持会员等级,等级越高折扣越大;
会员在线购买主题后可以直接在会员中心下载购买的主题,升级后也可以第一时间下载到升级包;
现阶段购买仅支持支付宝即时到账,如果你没有支付宝也可以像之前一样直接转账购买(支持支付宝/QQ钱包/微信/银行卡)

即会跳转到订单页面,点击如下图所示的支付宝图标:

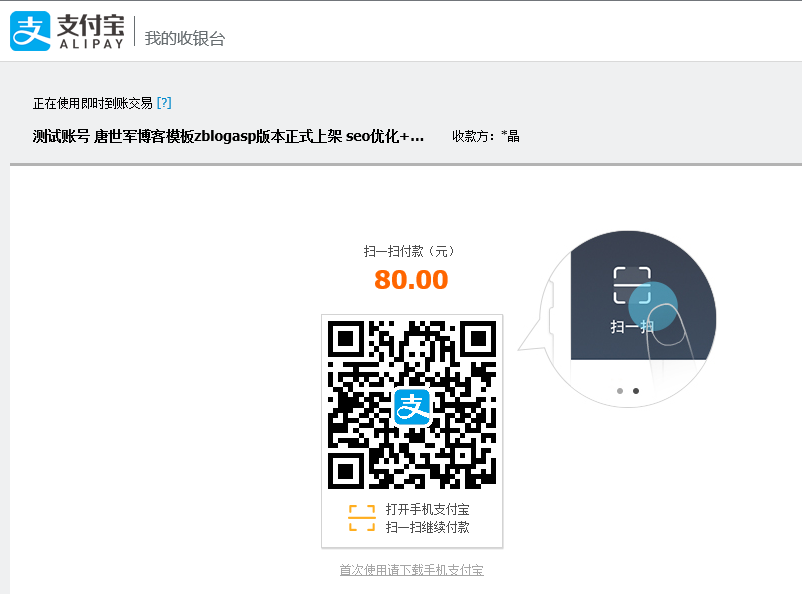
即会跳转到支付宝付款界面,手机扫描付款或者直接输入支付宝账号密码付款皆可:

完成付款后会跳转到订单界面,点击如下图所示的下载图标即可下载你所购买的主题模板了。

下载后的主题为.zba格式,在后台 主题管理里面直接上传即可使用了。
如果你在使用过程中遇到其他问题欢迎及时反馈。
清明回家祭祖去了,放假三天。有需要还是可以直接联系在线QQ。手机QQ一直在线。
天兴工作室之前写过好几篇跟网站标题有关的文章了,今天这篇文章属于更为细分的。主要是讲标题格式里面的各种标签调用,弄懂了這个你就可以任意排列出你想要的标题格式了。
首先,找到我们要修改的位置,标题一般在模板的header.php文件里面(如何找到這个文件请参考:zblogphp主题修改教程)。
网页的标题一般是包含在“<title></title>”里面的,zblogphp网页标题具体的标签如下:
{$name}→网站的标题
{$article.Category.Name} →文章所在栏目的名称
{$title} →当前页面的标题(文章页显示文章的标题,单页面显示单页的标题,列表页显示栏目名称。)
光這样说可能还是有的朋友不能理解,来举个栗子。
你在网站发布了一篇文章,标题是“怎样才能学会撩妹?”发布在“经验”這个栏目里面,你的网站标题是“心得网”。
{$title}-{$article.Category.Name}-{$name} = 怎样才能学会撩妹?-经验-心得网
我们来换下格式:
{$name}-{$title}-{$article.Category.Name}- = 心得网-怎样才能学会撩妹?-经验
理解后就能根据自己的需求来调整自己想要的网站标题了。
配合这篇文章“zblogphp标题判断”可以通过判断使不同的页面显示不同的标题。
注意:修改完后一定要记得去后台首页点击“更新缓存”并且测试页面也要刷新才能看到效果!
zblog一直以来的标签是一款博客程序,但是自从zblogphp版本面世后在众多开发者的努力下越来越不能仅仅做为一款博客程序看待了。
zblog可以用来做cms,可以做淘宝客,可以做企业站,可以做视频站等等,现在zblog也可以做商城了。
开发者“十五楼的鸟儿”在应用中心上架了一款“ZCenter”插件,我们来看下插件介绍:
一款基于系统后台模板,强兼容性的ZBLOG用户中心插件,拥有商城功能,默认支持支付宝、财付通、PayPal的在线支付功能,是小型商城类网站,平台电商,垂直网站的好帮手。详细介绍如下:
1、集成用户注册、登录功能,增加独立的注册、登录页面,带有密码找回功能。
2、带有用户中心后台;
3、可以发布投稿、购买、在线下载,适用于虚拟数字类、软件类产品;
4、目前支持支付宝(担保交易、即时到帐、双功能接口)、财付通(担保交易、即时到帐接口)、PayPal(可以自定义汇率比例);
5、用户访问地址与系统地址分离,可选自定义路径至根目录;
6、支持购物车功能。
7、接管了系统的错误页面,对齐进行美化。
应用中心购买地址:http://app.zblogcn.com/?id=979。
如题,虚拟主机控制面板中没有IP黑名单功能,我也没办法去nginx设置什么参数,只有在zblog php网站的程序上下功夫,请问怎么添加一些参数限制一些恶意IP的访问?
First sorry i don't speak chinese but i'm using this great Cms for my own conveniance, i have translate it in French (i'm using simpage theme) but there is strange bug i can't resolve. If i use chinese text all is right but when i'm using french translate (from english files) i have space after the character ' "L’ énigme" !! it must be like this "L'énigme" without the space between the ' and the é . Any idea ? i have look inside the code and i think it came from the preg_replace string ?
{php}$description = preg_replace('/\p{Cc}+/u','', trim(SubStrUTF8(TransferHTML($article->Title,'[nohtml]'),55)).'');{/php}{$description}</a></h3>
<ul id="zi">
{if $zbp->Config('simpage')->DisplayAbstractwords=="0"}
{php}$description = preg_replace('/\p{Cc}+/u','', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),$zbp->Config('simpage')->Abstractwords)).'...');{/php}{$description}
{else}
{$article.Intro}
{/if}
Thanks a lot if you can help me and long live to this wonderfull site.
天兴工作室制作了许多zblog自适应的模板,但是有的朋友在使用的时候会问:什么是自定义(又名响应式)?有什么优点和缺点?本文尝试回答下此问题。
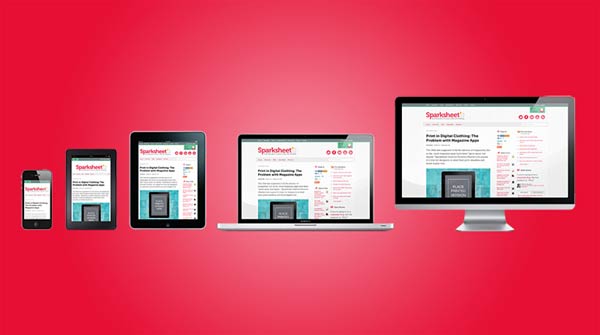
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式
随着移动互联网的兴起,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的最常见终端。
于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。
同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?這就是自适应(响应式了)

优点: 面对不同分辨率设备灵活性强;能够快捷解决多设备显示适应问题。
缺点:兼容各种设备工作量大,效率低下;代码累赘,会出现隐藏无用的元素,加载时间加长;其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果;一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
大家可以根据自身的情况选择适合自己的zblog模板。
如果你是个人博客网站,布局比较简单,以突出内容为重点的,建议直接使用自适应模板。
如果你是企业网站或者功能比较复杂的网站,以突出功能和交互的,建议电脑端和手机端分开做两套模板。
这是一款自适应的zblogphp企业主题。
2019年09月29日更新:免费了,有bug请就在这里留言反馈,不要加我qq,免费主题不提供任何技术支持;
2018年09月17日:修改首页模块可以自定义数量+可以调用多栏目;大幅度优化了css文件;修复升级后logo等图片需要重新上传的问题;去除了一些无用文件;(此次更新较大,老用户更新后务必去后台右上角主题配置里面重新设置一遍+浏览器更新缓存)。
2017年7月27日:增加下拉导航功能,修复一些小问题。
1、内含两个列表页模板(新闻列表、产品列表);
2、主题自带seo功能(首页、列表页、内容页均支持单独设置关键词描述),并支持关闭主题自带的seo功能;
3、高度自定义后台。
http://demo.pjblog.wang/?theme=tx_qiye3。



Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询