重要声明:此主题出售价格仅包含主题本身,不包括商城插件(会员系统、在线购买)、投稿插件,如果你需要在线购买产品功能,请前往插件地址自行购买;如果你需要问答功能,请前往插件地址自行购买。
主题更新:
2017年03月12日更新:增加主题模板文件说明;手机端顶部增加搜索框;修复在不使用zc插件情况下的主题适配错误;评论模块升级为zblogphp1.5模式;修复一些已知bug。(此次更新后将不再支持zblogphp1.5以下版本,如果你没有升级程序,请不要升级主题。)
2016年11月29日更新:增加导航栏悬浮固定功能并且有开关;增加右侧悬浮在线客服模块开关;修改增强了一些js和css;
2016年11月04日更新:升级兼容了zbogphp1.5;修复了一些bug;增加了对依赖zc插件的判断(不安装zc也能正常使用主题);修复了更新主题会替换l原有ogo的问题;促销。
2016年09月09日更新:增加了主题配色,增加了对产品栏目的一系列优化;修复了一些已知bug;
主题介绍:
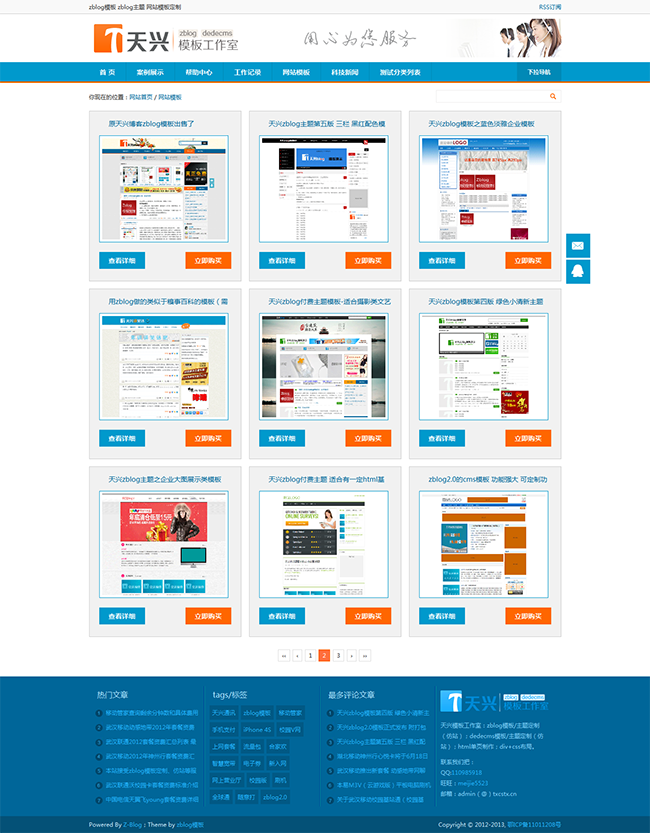
超多页面样式:分为产品、案例、问答、视频、新闻,可根据自身需求自由选择对应功能。
自适应:移动互联网时代必备功能...
主题后台:主题所有自定义部分均可在后台自由设置(广告位、宣传语、logo上传等);
seo:主题自带seo基础功能,支持所有页面独立设置关键词描述;
在线商城:配合商城插件(需要自行购买)可以做一个独立商城网站,主题和插件结合部分已经做好,并且会保持和插件同步更新,商品购买流程参考本站;
主题演示:
http://2015.imtx.wang/
使用说明:
需要安装的插件有:“sf_praise_sdk“和“IMAGE“,后台-应用中心直接搜索下载安装即可;
由于主题包大于2M,所有下载主题包后解压,解压后将文件夹重命名为“txgzs”,然后将整个“txgzs”文件夹通过ftp上传至“zb_users/theme/”文件夹下。然后去自己网站后台-主题管理,直接启用主题即可。












![天兴工作室自用主题[老版]使用说明](http://demo.txcstx.cn/zb_users/upload/2014/08/201408081407509603500032.png)
![天兴工作室自用主题[老版]使用说明](http://demo.txcstx.cn/zb_users/upload/2014/08/201408081407509638473260.png)