zblog的导航栏管理设置一直是个大槽点。很多初次使用zblog的用户经常会迷失在这里,产生了无数的问题...
天兴工作室尝试一次性的把导航栏这个问题给说明白了,希望能成功。
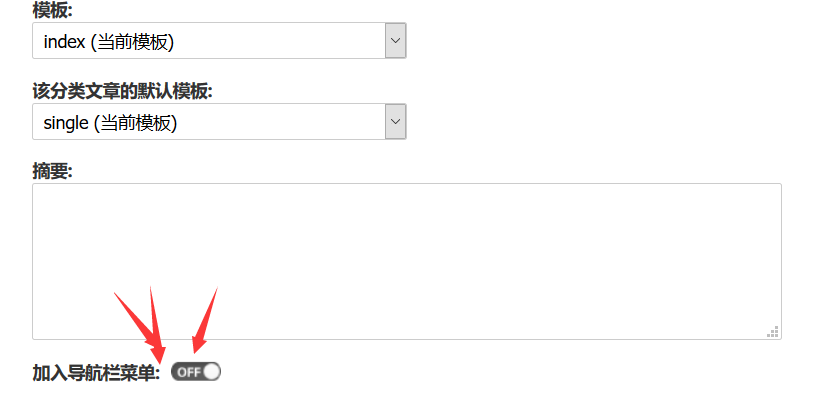
首先:zblog安装成功后,默认的导航栏只有一个“首页”和一个“留言板”。如果你想把一个分类添加到导航栏里面,那么步骤是这样的:打开后台--分类管理--新建分类--加入导航栏菜单开关打开即可,如下图:

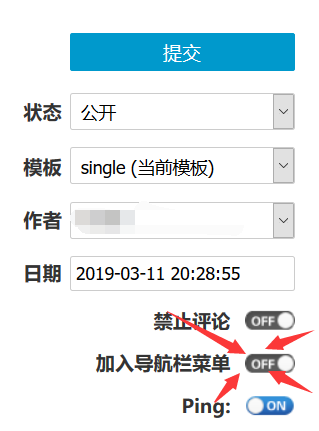
如果你想把一个“关于我们”之类的单页添加到导航栏里面,步骤是这样的:打开后台--页面管理--新建页面-加入导航栏菜单开关打开即可,如下图:

操作了以上这些之后,打开前台页面即可发现分类和页面都在导航栏里面了。但是,顺序不对啊!!!为什么留言本在分类的前面呢?
......这也是槽点,接着往下看。
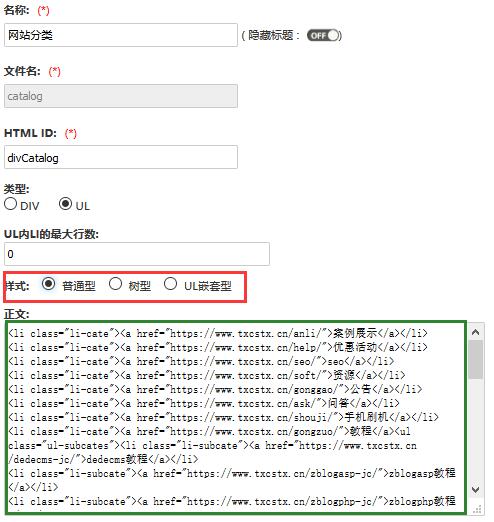
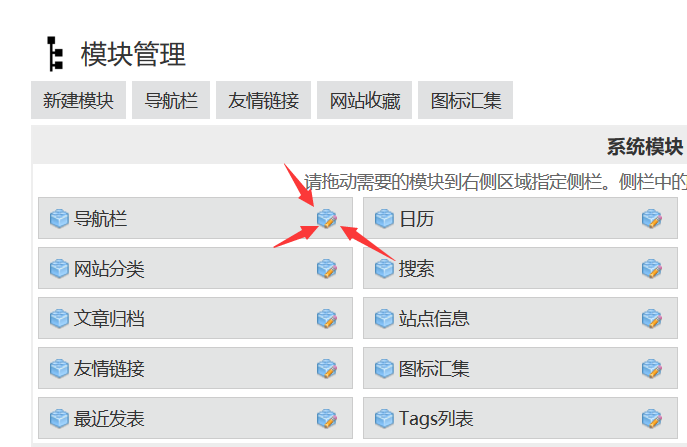
打开后台--模块管理--找到导航栏点击编辑按钮打开,如下图:

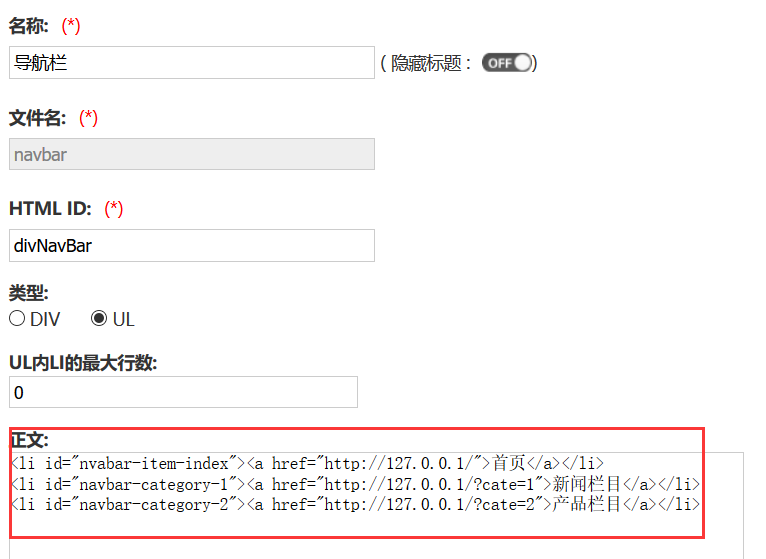
打开后是这个样子的:

如果你根本不知道html是啥,对着上图红框里面的东西估计也是“卧槽这是什么鬼”。
很多新手到这里已经抑制不住自己的吐槽之心了,尽管吐槽吧!
吐槽完了还是得给解决办法不是。。。好在zblog大神“沉冰浮水”出了一款“链接管理中心”插件,此插件用推拽和添加删除等更直观的方式来管理导航栏。
插件详细介绍和下载地址:https://app.zblogcn.com/?id=1873。