事先声明:zblogphp的读者墙这个功能是直接有插件可以实现的,插件地址:点击我就可以到达了。插件作者是“唐朝”,本文所写的zblogphp读者墙页面制作教程也是从这个插件里面八出来的。
小白用户请直接用插件,不想用插件的可以按照本文方法自己折腾。直接上代码:
第一步:加函数。
function tx_Readers() {
global $zbp;
$date =100;
$dzgs =100;
$b = mktime(0,0,0,date('m'),date('d')-$date,date('Y'));
$e = mktime(0,0,0,date('m'),date('d')+1,date('Y'));
$x = 1111;
$rs=100;
$sql = $zbp->db->sql->Select(
$zbp->table['Comment'],
array('COUNT(comm_ID) AS cnt, comm_Name, comm_HomePage , comm_Email'),
array(
array('<>', 'comm_Email', $x),
array('<>', 'comm_Name', '访客'),
array('<>', 'comm_Name', 'admin'),
array('BETWEEN', 'comm_PostTime', $b, $e),
array('CUSTOM', '1=1 GROUP BY comm_HomePage')
),
array('comm_PostTime' => 'DESC'),
$dzgs,
null
);
$array=$zbp->db->Query($sql);
$s="<ul class='readers-list'>";
$s .="\r\n";
foreach ($array as $comment) {
$r="rel='external nofollow'";
$s .= '<li><a href="'.$comment['comm_HomePage'] . '" ' . $r . ' title="' . $comment['comm_Name'] . '(赐教' . $comment['cnt'] . '次)" target="_blank"><img src="http://cn.gravatar.com/avatar/' .md5(strtolower($comment['comm_Email'])).' &r=X&s=80" alt="avatar" class="avatar avatar-36 photo" height="40" width="40" /><h4>'.$comment['comm_Name'] .'</h4><p>留言 '.$comment['cnt'].' 次</p><div class="clear"></div></a></li>';
$s .="\r\n";
}
$s .="</ul>";
$s .="\r\n";
return $s;
}以上代码放到主题配置文件:“include.php”里面。需要修改的参数有:
第三行的100代表调用留言者的时间跨度;第四行的100代表调用留言者的个数;第八行的100也是调用留言者的个数,注意和前一个保持一致。
最下面的<ul></ul>里面即为调用出来的html代码部分了。
第二步:主题调用
在你想要读者墙出现的模板页面加上以下代码:
{php}echo tx_Readers();{/php}
第三步:css美化。这一步请自行根据需求操作即可。
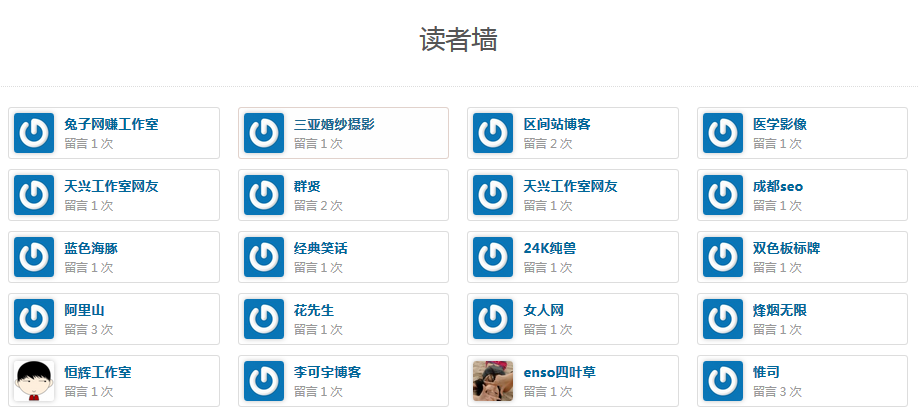
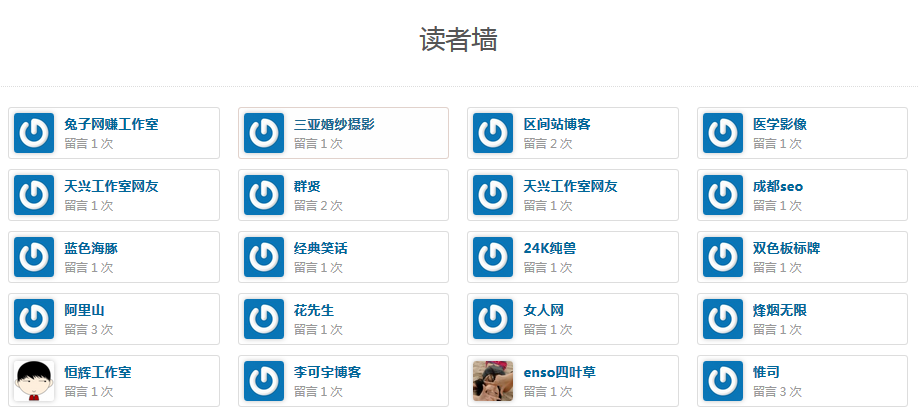
最终效果:http://demo.txcstx.cn/Readers.html。
演示截图: