事先声明:
这个主题不是自适应主题,这个主题是专门针对手机端浏览的主题。请不要用来做pc端主题。
使用方法:
先安装博士的“
双主题-手机版调用
”插件,下载地址:http://app.zblogcn.com/?id=504,下载安装启用后按照插件教程指定本主题为你网站的手机端浏览专用主题。
主题说明:
此主题无需安装任何插件,而且由于是手机端专用,主题内除了一张logo外物任何图片(网站界面也以文字为主),所以你只需要更换掉logo就可以用了(logo文件在“zb_users/theme/xnwap/style/img/”文件夹内)
为了避免和pc端主题冲突,本主题首页调用的是侧栏4;列表页和内容页调用的是侧栏5,请按照需求自行调整要显示的侧栏内容区块。
演示截图:
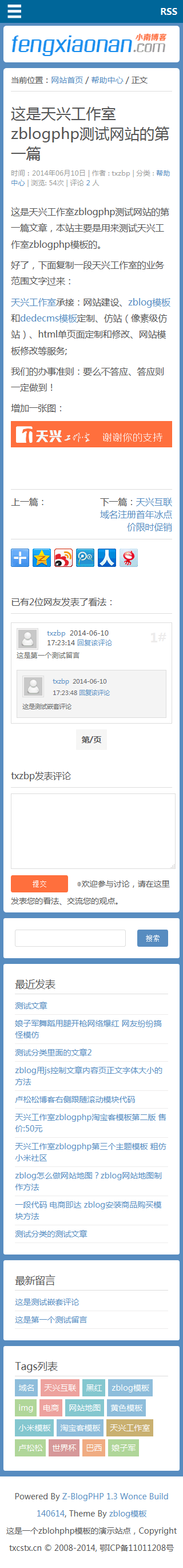
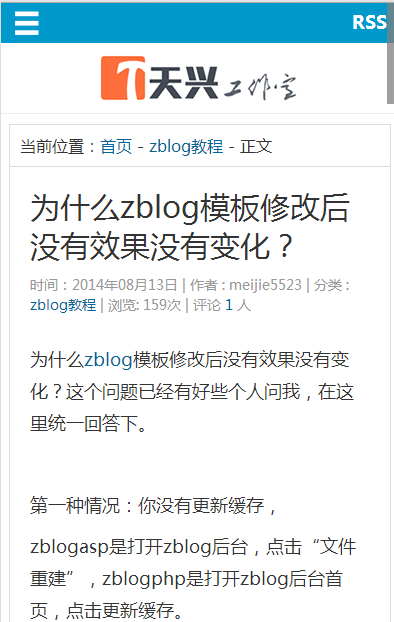
天兴工作室 手机端主题首页演示:

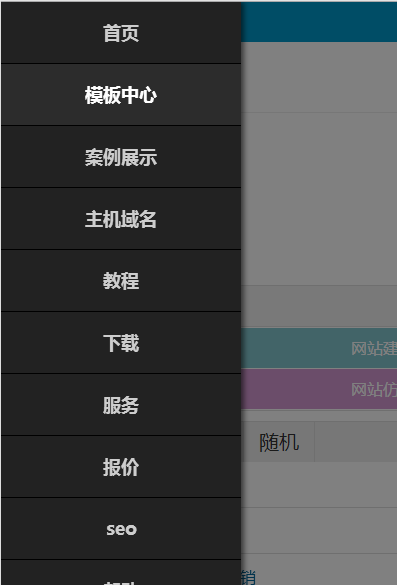
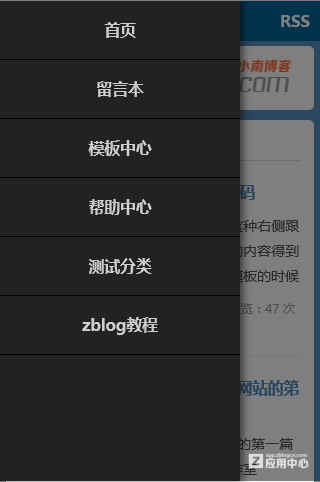
导航菜单展开页面:

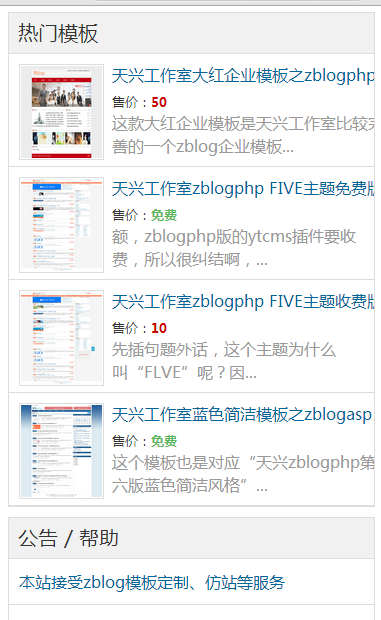
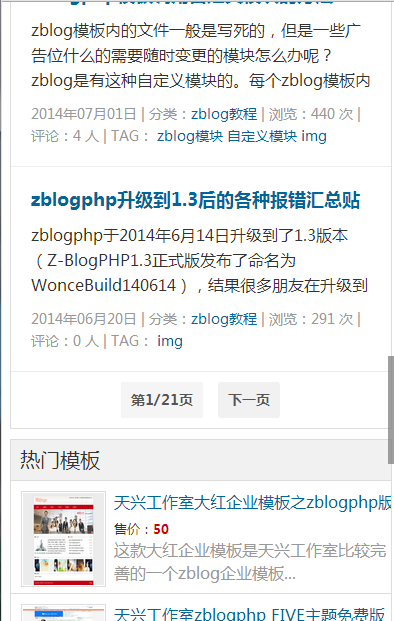
天兴工作室 手机端主题内容页演示: