天兴工作室制作了许多zblog自适应的模板,但是有的朋友在使用的时候会问:什么是自定义(又名响应式)?有什么优点和缺点?本文尝试回答下此问题。
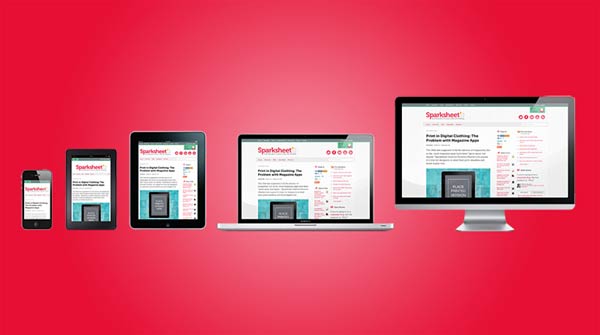
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式
随着移动互联网的兴起,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的最常见终端。
于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。
同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?這就是自适应(响应式了)

自适应(响应式)的优缺点:
优点: 面对不同分辨率设备灵活性强;能够快捷解决多设备显示适应问题。
缺点:兼容各种设备工作量大,效率低下;代码累赘,会出现隐藏无用的元素,加载时间加长;其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果;一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
大家可以根据自身的情况选择适合自己的zblog模板。
站长自己的观点:
如果你是个人博客网站,布局比较简单,以突出内容为重点的,建议直接使用自适应模板。
如果你是企业网站或者功能比较复杂的网站,以突出功能和交互的,建议电脑端和手机端分开做两套模板。