写这篇文章之前告诉大家一个秘密额:”不要用ie浏览器登陆你的zblog后台,因为不支持,哈哈哈哈什么鬼。“
这个莫名其妙的开头是为了告诉大家,如果你用ie浏览器登陆zblog后台那么本文中zblog侧栏的操作方法是对你无效的啊。
言归正传。
最近很多人在使用天兴工作室的zblog模板的时候发现,首页有侧栏,到了内容页侧栏是一片空白的。
这是怎么回事呢?
还是要先告知大家,在使用一款主题之前最好是先看看这款主题的介绍说明。天兴工作室制作的一些zblog主题为了让大家更好的自定义自己的主题,所以首页调用的是一个侧栏,内容页调用的是另外一个侧栏,这样做的好处就是首页和内容页展现的东西是不一样的(例如首页有友情链接,内容页就不需要友情链接啦)。
那么这些zblog侧栏要怎么操作呢,请跟我一起来:
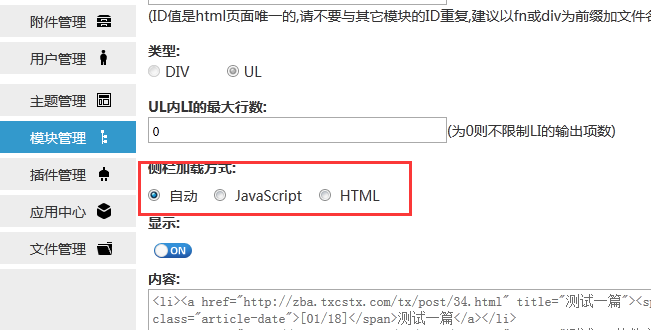
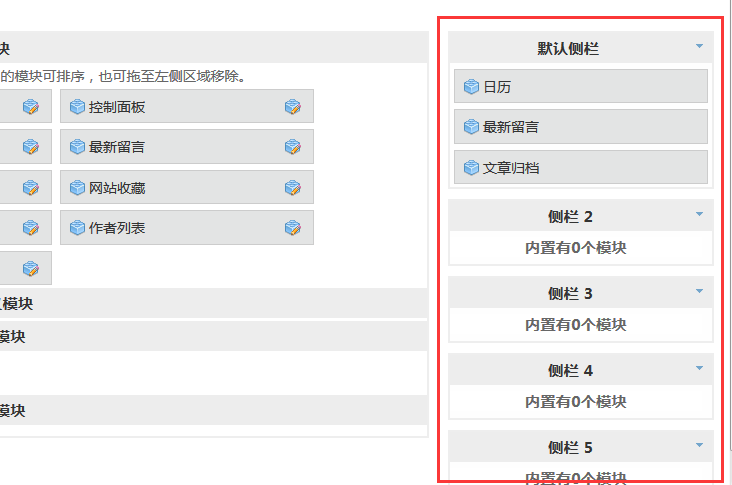
打开你的zblog后台----模块管理,如图:

看到没,这里有默认侧栏、侧栏2、侧栏3、侧栏4和侧栏5。这时我们就可以按照主题说明不同的侧栏放入不同的模块进去啦。直接用鼠标把左侧你所需要的模块拖到到指定侧栏里面就完成了。
写成这样不知道大家是否能看懂...还看不懂的请在下面评论区块提问,有时间就一一回复,再见。