下拉菜单这个东西很多朋友都觉的自己应该需要(这是句玩笑话...),本文呢就简单的讲下zblog是如何实现下拉导航菜单的。
说明下,此教程仅限于zblogphp程序,zblogasp择日再讲。
首先上代码,css部分是这样的:
#nav{font-size:14px;font-weight:700;background-color: #333333;width: 970px;margin-top: 0px;margin-right: auto;margin-bottom: 0px;margin-left: auto;border-radius: 4px;padding-right: 5px;padding-left: 5px;position:relative; z-index:1}
#nav ul{height: 40px;line-height: 40px;overflow: hidden;}
#nav ul li{float:left;border-right-width: 1px;border-right-style: solid;border-right-color: #222;width: 100px;}
#nav ul li a{display:block;text-align:center;color:#FFF;line-height: 40px;}
#nav ul li a:hover,#nav ul li a.on{color:#fff;background-color:#d31f07;}
#nav li ul{line-height: 35px;list-style-type: none;left: -999em;position: absolute;width: 100px;padding-top: 0px;overflow: visible;}
#nav li ul li{float: left;border-top-width: 0px;border-right-width: 0px;border-bottom-width: 1px;border-left-width: 0px;background-color: #333333;border-bottom-style: solid;border-bottom-color: #111111;}
#nav li ul li a{display: block;text-align:center;width: 100px;padding: 0px;background-image: none;line-height: 40px;height: 40px;font-weight: normal;}
#nav li ul a:hover{color:#ffffff;text-decoration:none;font-weight:normal;background-color: #d31f07;}
#nav li:hover ul{left: auto;}
#nav li.sfhover ul{left: auto;}html部分是这样的:
<div id="nav"><ul><li><a href="{$host}">首页</a></li>{module:catalog} </ul></div>纯css实现的,所以任性的不需要js部分了,但是要详细说明下,上面的html代码中的“{module:catalog}”调用出来的是网站分类,当某个分类下有子分类(二级分类)时自动出现下拉导航,很方便。
可是这样做有个缺陷,就是网站的单页面如留言本、关于我们啊这些就不能出现在导航栏上面了,因为调用的是网站分类而不是导航栏,所以对这个有需求的同学可以把html代码部分改成这样:
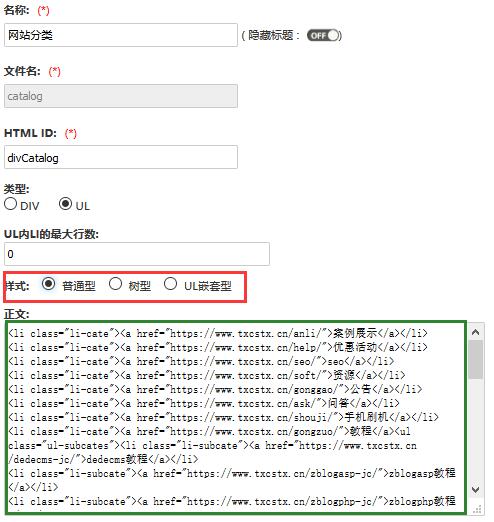
<div id="nav"><ul><li><a href="{$host}">首页</a></li>{module:navbar}</ul></div>然后去网站后台--模块管理--导航栏自行设置下拉导航,基本样式是这样的:
<li><a href="#">一级导航</a><ul><li><a href="#">二级导航1</a></li><li><a href="#">二级导航2</a></li></ul></li>
好啦,任性的结束本文,如有疑问请在下方评论页面留言咨询,如果你是壕,请直接联系我的在线QQ:1109856918付费指导或者代劳...