zblog的导航栏功能一直被吐槽却从来不做优化!!!
如果是一个从来没有接触到html代码的站长,那么使用zblog肯定会被卡在导航栏这里。特别是下拉导航这个功能,很多主题都是自带了这个功能代码的,但是如果不懂html。操作起来简直是从入门到放弃了。
一直被吐槽吐槽,结果最近居然有用了!
官方今天发布了一个“链接管理中心”插件,集中优化了“导航栏”、“友情链接”、“网站收藏”这三个模块,并且新建模块也一并优化进去了。
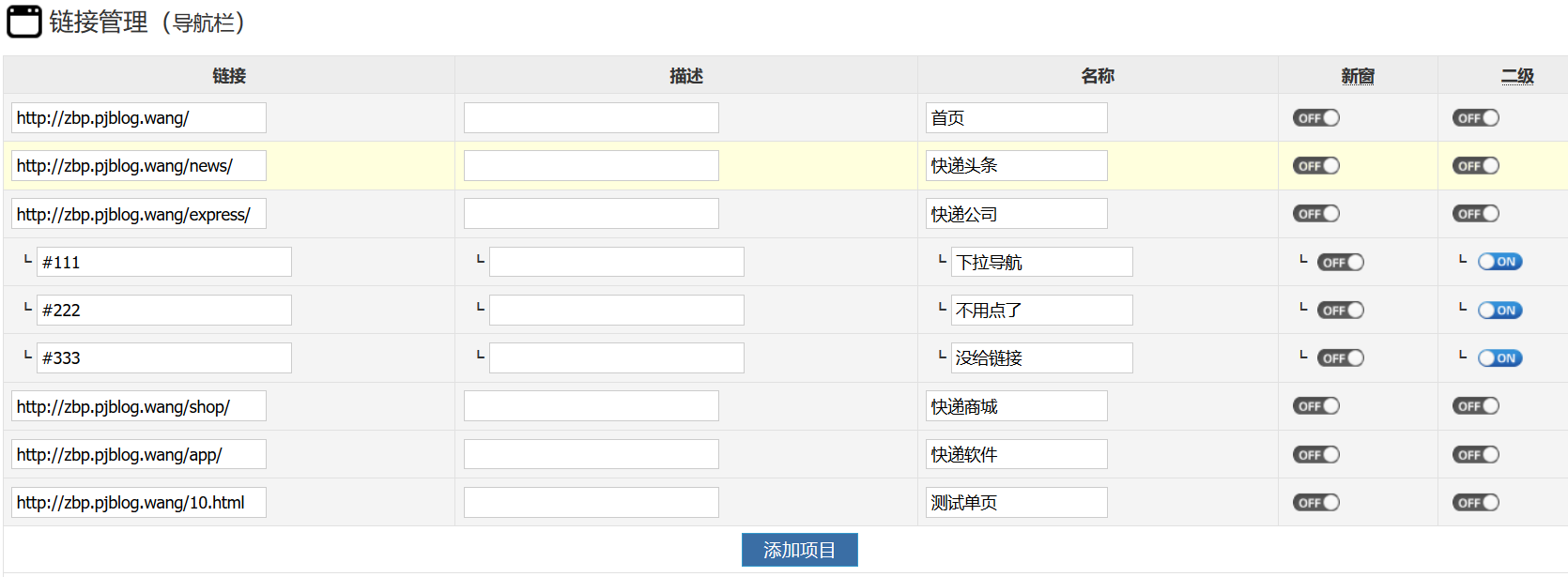
界面是这个样子的:

终于不懂代码的小白用户也能轻松整出一个导航栏了,不容易。。。
当然还是希望下个zblog版本能直接把这个集成到程序里面去,不需要另外安装插件了。
有需要的用户赶紧安装起来把!