你好,我得程序用的是zblogphp1.4,用的是贵站的0606那款主题。我想添加一个百度的站内搜索框,我在站长工具的后台创建好了以后,最后一步添加对应的代码遇到了问题。最后一步提示的要操作两步,第二步我会添加,第一步不会,第一步是:请将 id="bdcsMain" 添加到您网站页面搜索框的位置上。请问这个搜索框的位置在哪里呢,能否具体说下。不胜感激。
天兴工作室
主题演示站
关于添加百度站内搜索框的问题。2015-10-10 14:14:38
网页中搜索框/输入框点击输入文字时变色提醒效果代码2015-04-11 23:51:55
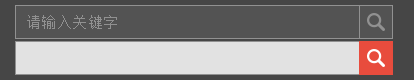
由于这个东东每个人理解方式和说法都不一样,所以先上一张图来解释下本文到底要实现什么效果:

这是一个搜索框,正常样式是上面的样式,当网站访客鼠标定位到搜索框输入文字的时候就变成下面的样式了,这个效果比较醒目。
PS:这个东西纯属个人折腾出来的,用的是css里面的伪类。火狐,谷歌和ie11测试通过,其他浏览器没有测试,请使用前先了解清楚。上代码。
html部分:
<div class="ss">
<form action="{$host}zb_system/cmd.php?act=search" method="post" name="frmsearch" id="frmsearch">
<input name="q" id="edtSearch" class="input" size="12" type="text" value="请输入关键字" onfocus="this.value='';" onblur="if(this.value==''){this.value='请输入搜索关键字'}"><input value="搜索" name="btnPost" id="btnPost" type="submit">
</form></div>css部分:
.nav .ss{position:relative;}
.ss #edtSearch{height:30px;width: 240px;border: 1px solid #919191;font-size:14px;background-color: #535353;background-image: url(img/sshui.png);background-repeat: no-repeat;background-position: right 0px;margin-top: 6px;padding-left: 5px;line-height: 30px;color: #919191;}
.ss #edtSearch:focus{background-color:#e2e2e2;background-image: url(img/sshui.png);background-repeat: no-repeat;background-position: right -32px;border-top-width: 0px;border-right-width: 0px;border-bottom-width: 0px;border-left-width: 0px;height:32px;}
.ss #btnPost{cursor:pointer;position:absolute;top:6px;width:30px;height:30px;text-indent:-999em;right: 0px;border-top-width: 0px;border-right-width: 0px;border-bottom-width: 0px;border-left-width: 0px;background-color: transparent;}用到了两张搜索图标的图自己去做一个就OK了。有什么问题可以在本文下评论页面交流。
- 控制面板
- 网站分类
- 搜索
- 最新留言
-
- 现在的风景都不错
- 这些人是英雄
- 来了你看看有没有什么
- 学校温馨小故事,创作不易,支持一个,谢谢。
- 故事记录了温馨幸福的生活,很感动,谢谢。
- 感谢网友的故事,用文字记录美好的人生。
- e
- 秦州五观名十方,夕阳故里访玉阳。
- 五十年前,我在天水县一中读初中,王煜老师代过课,后来他当了副校长。昨晚突发奇想,在网上查询,一个是天水小学语文老师张健(小学名称名字忘了,只记得学校在北道阜),一个是天水县一中的马玉花,是我初中的班主任,好像刚结婚,一个就是王煜。张健老师身体不太好,不知道还在不在,马玉花老师现在应该有70岁了。
- 五十年前,我在天水县一中读初中,王煜老师代过课,后来他当了副校长。昨晚突发奇想,在网上查询,一个是天水小学语文老师张健(小学名称名字忘了,只记得学校在北道阜),一个是天水县一中的马玉花,是我初中的班主任,好像刚结婚,一个就是王煜。张健老师身体不太好,不知道还在不在,马玉花老师现在应该有70左右。
- 文章归档
-
- 2023年6月 (3)
- 2023年3月 (12)
- 2023年2月 (166)
- 2022年12月 (155)
- 2022年11月 (511)
- 2022年10月 (69)
- 2022年9月 (39)
- 2022年8月 (121)
- 2022年7月 (362)
- 2022年6月 (130)
- 2022年5月 (718)
- 2022年4月 (569)
- 2022年3月 (472)
- 2022年1月 (60)
- 2021年12月 (15)
- 2021年11月 (163)
- 2021年10月 (62)
- 2021年9月 (79)
- 2021年8月 (3)
- 2021年7月 (4)
- 2021年5月 (17)
- 2021年4月 (131)
- 2021年3月 (152)
- 2021年2月 (86)
- 2021年1月 (472)
- 2020年12月 (253)
- 2020年11月 (59)
- 2020年10月 (5)
- 2020年8月 (9)
- 2020年7月 (78)
- 2020年6月 (146)
- 2020年5月 (32)
- 2020年4月 (85)
- 2020年3月 (2)
- 1970年1月 (1)
Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询