天兴工作室制作的zblog主题里面大部分都集成了Font Awesome图标字体,使用图标字体有很多优点,用字体代替图标,加载快,使用灵活。
有些客户反馈说不知道怎么修改这些图标字体,本文来做一个详细的说明。
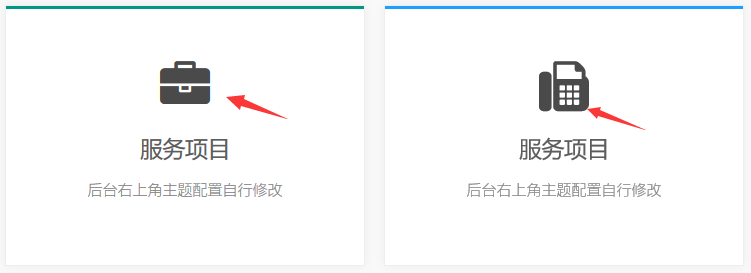
下面以天兴工作室企业主题6来做演示说明。这款主题幻灯片下面有一个模块就是使用了图标字体:

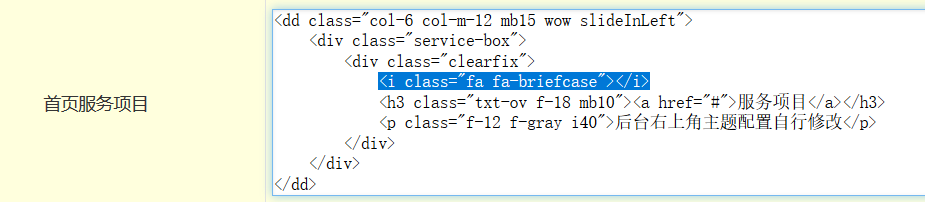
下面我们来修改这些图标,打开网站后台--右上角主题配置--里面可以修改主题的各项自定义配置项。打开首页调用,找到“首页服务项目”,修改此处即可,图标字体的完整代码如下图:

<i class="fa fa-briefcase"></i>这就是一个完整的图标字体代码,怎么修改呢?
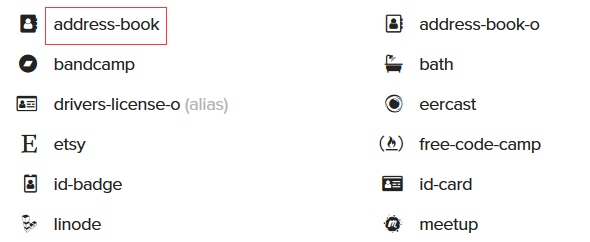
打开这个网站“http://www.fontawesome.com.cn/faicons/”,里面有很多图标,每个图标都对应一个代码。
你想用哪个图标,复制对应的代码,然后替换掉“<i class="fa fa-briefcase"></i>”这个代码后面的“briefcase”即可。一定要注意只能替换这一段,前面一定要保留“fa fa-”,否则不会生效的。
举例我们想用下图红框里面的图标:

那么直接复制对应代码“address-book”替换后的代码为“<i class="fa fa-address-book"></i>”。
然后就没有然后了,保存提交,前台就可以看到效果了。