之前写主题的时候,缩略图固定大小这个问题一直困扰着我。
固定了图片宽度和高度就会导致图片变形,如果是一个很长的长方形图片固定为正方形之后,整个图片都变得模糊不清,根本没法看。
后来就用缩略图插件剪裁生成固定大小的缩略图来解决这个问题,但是过了一段时间发现插件生成的缩略图网页加载没法缓存,如果一个页面有很多缩略图,就会非常非常的占用资源,导致页面加载速度很慢很慢。
为了解决这个问题查阅了一些资料,最后的最后发现了css新出的一个属性值可以完美解决这个问题。
这个属性值就是:
object-fit: cover;
张鑫旭大神给这个属性值写了一篇文章来详细解释,感兴趣的可以前往阅读:http://www.zhangxinxu.com/wordpress/2015/03/css3-object-position-object-fit/。
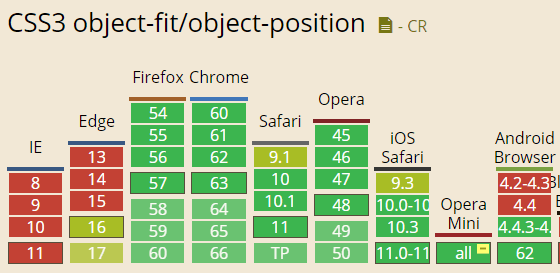
给图片固定宽度和高度后再加上此属性值,即可保证不管什么形状的图片都可以正常显示并不变形。此属性浏览器的支持程度如下图:

看这图,完全可以放心大胆的用了,真的是很胖胖哦。