好吧,原谅我用了一个烂大街也是我们这种人最不喜爱看到的词“大气”,实在是想不到其他形容词了,就这么着吧。
照例啰嗦几句:本站“案例演示”栏目内所有的演示模板由于是客户单独定制的,因此不会出售,如果你有需要类似zblogphp模板可以联系我们的在线QQ:1109856918咨询模板定制事宜。
直接上模板演示截图:
大气的zblog企业模板首页:

大气的zblog企业模板内容页:

好吧,原谅我用了一个烂大街也是我们这种人最不喜爱看到的词“大气”,实在是想不到其他形容词了,就这么着吧。
照例啰嗦几句:本站“案例演示”栏目内所有的演示模板由于是客户单独定制的,因此不会出售,如果你有需要类似zblogphp模板可以联系我们的在线QQ:1109856918咨询模板定制事宜。
直接上模板演示截图:
大气的zblog企业模板首页:

大气的zblog企业模板内容页:

之前本站写过一篇”下拉导航菜单被遮住了怎么办?“,但当时只是知道这样做可以解决,问题却没有完全弄清楚。今天无意中在”大话主席“的博客里面看到这篇文章,受益匪浅,转载下,希望能帮助到更多的朋友了解此问题的原理。
导航下拉菜单被banner遮住/显示不全,这种问题是老生常谈了,经常有新手会问,有些人做了2、3年的还会经常犯错,而且好多人还以为是js问题,其实这是基本的css知识。我觉得还是有必要写一遍文章解释给新手们。
导航下拉菜单被遮住,那是因为层叠关系错误
我们必须理解层叠关系满足的2个条件:
1、必须是同级;
2、二者分别设定了position:relative 或 absolute 或 fixed;
这时候通过设置z-index才有效
看看我们比较常见的网页布局:
html:
<!-- 头部 --> <div class="header"> <div class="nav"> <ul class="mNav"> 这是下拉菜单 ......... </ul> </div> </div> <!-- banner --> <div class="banner"> <div class="slider">这是焦点图....</div> </div>错误css
.header{ } .header .nav{ z-index:9999; height:50px; color:#fff; text-align:center; } .banner{ position:relative; margin:10px auto; height:300px; }上面css里吧nav的z-index设置成9999,但发现下拉还是被挡住,这是因为此时banner设置了position,会在nav上面。
想要nav在banner上面,就需要向上查找,发现nav的外层(header)和banner在同一级(满足条件1),
这时候同时设置header和banner的position和z-index,使header在banner上面即可,此时nav的z-index已经无关重要了。
正确css:
.header{ position:relative; z-index:1 } .header .nav{ height:50px; color:#fff; text-align:center; } .banner{ position:relative; z-index:0; margin:10px auto; height:300px; }例子2:
如果你的html结构这样的:
<div class="header"> <div class="nav"> <ul class="mNav"> 这是下拉菜单 ......... </ul> </div> </div> <!-- content --> <div class="content"> <div class="banner"> <div class="slider">这是焦点图....</div> </div> </div>那么分别设置header和content的position和z-index,因为2者在最外层并且同级。
其它同理。
二、导航下拉菜单显示不全是因为外层设置了overflow:hidden
很多时因为网页比较复杂,层级比较多,所以经常忽略了外层或者外外外层设置了overflow:hidden导致导航下拉菜单显示不全,其实只要仔细查找就能解决问题,把overflow:hidden去掉,如果需要清除浮动,可以用其它方法,百度css清除浮动就有了。
这个主题就是“天兴工作室精仿煎蛋网主题升级版 可自适应电脑手机等设备”的asp版本,主题的样式和功能什么的都一样的。
还是介绍下吧。
主题说明:
自适应,可以自动适应电脑/手机/平板电脑等各种分辨率的设备,一套模板全解决;
后台“主题配置”页面,更换logo,修改广告位,填写网页关键词描述等可以在后台主题配置轻松完成;
右侧回到顶部按钮;
主题使用说明:
需要安装ytcms和minitu两个插件;
首页调用的是默认侧栏,列表页和内容页调用的是侧栏2,右侧栏跟随滚动调用的是侧栏3。
网页的“关键词“和”描述“两个东西据说已经快被百度抛弃了,但是还是有很多很多人非常看重这个东西。本站已经写了很多篇关于zblog设置”关键词“和”描述“的文章了,今天再加一篇:用自定义字段插件单独定义每一篇文章的关键词和描述。
zblog现在分两个版本,zblogasp和zblogphp。两个版本都有”自定义字段“插件,下载地址如下:
zblogasp插件下载地址:http://app.zblogcn.com/?id=92;
zblogphp插件下载地址:http://app.zblogcn.com/?id=92。
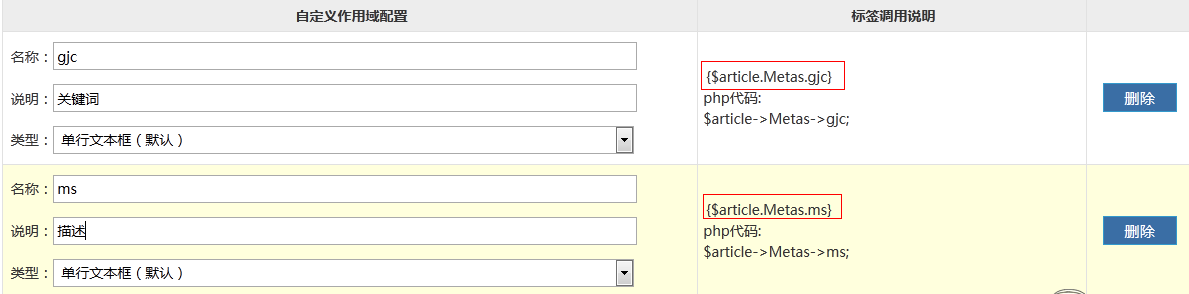
建议去自己的zblog后台--应用中心--搜索”字段“后找到此插件安装并启用。然后打开此插件,按照下面的截图新建两个字段:

好了,我们现在要去模板里面添加这个新建的字段了,先要找到正在使用主题的头部模板文件”header“(如何找请看教程:zblogphp主题模板修改教程 zblogphp模板怎么修改?、zblog主题怎么修改?zblogasp主题修改方法),然后复制”header“里面的所有内容新建一个”header1“的模板文件,然后修改内容页模板文件”single“,把”{template:header}“换成”{template:header1}“。接着在网页标题(<title></title>)下面添加以下代码即可:
<meta name="description" content="{$article.Metas.gjc}" />
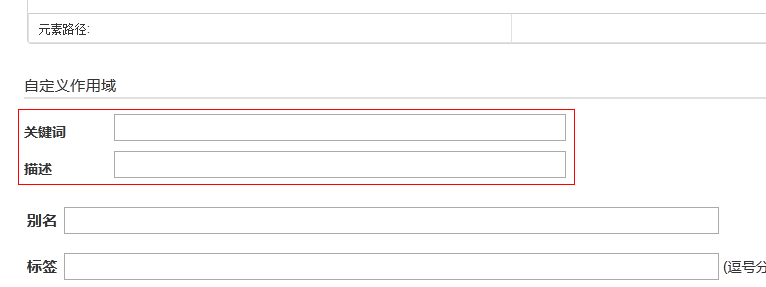
<meta name="keywords" content=" {$article.Metas.ms}" />然后在后台发布新文章的时候就可以下图的输入框了:

搞这么复杂就为了实现这么一个功能也不知道划不划算,额,喜欢折腾的朋友可以试下,觉得没必要的还是看下就算了吧。
zblogphp针对网页的标题、关键词、描述这些有几个插件可以设置的,有的收费有的免费,大家可以去zblog的应用中心找下。
本文分享给大家是直接从代码层面解决此问题,有一定基础的朋友可以操作下。
需要修改的模板为“header.php”,打开此模板,找到:
<title>{$title}-{$name}</title>替换为下面的代码:
{if $type=='article'}
<title>{$title}_{$article.Category.Name}_{$name}</title>
<meta name="keywords" content="{foreach $article.Tags as $tag}{$tag.Name}{/foreach}" />
<meta name="description" content="{$article.Title}是{$name}中一篇关于{foreach $article.Tags as $tag}{$tag.Name}{/foreach}的文章,欢迎您阅读和评论,{$name}" />
{elseif $type=='page'}
<title>{$title}_{$name}</title>
<meta name="keywords" content="{$title},{$name}"/>
{php}
$description = preg_replace('/[\r\n\s]+/', ' ', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),135)).'...');
{/php}
<meta name="description" content="{$description}"/>
<meta name="author" content="{$article.Author.StaticName}">
{elseif $type=='index'}
<title>{$name}{if $page>'1'}_第{$pagebar.PageNow}页{/if}_{$subname}</title>
<meta name="Keywords" content="网站首页的关键词 自己修改">
<meta name="description" content="网站首页的描述部分 自己修改">
{elseif $type=='category'}
<title>{$title}_{$name}_第{$pagebar.PageNow}页</title>
<meta name="Keywords" content="{$title},{$name}">
<meta name="description" content="{$title}_{$name}_当前是第{$pagebar.PageNow}页">
{else}
<title>{$title}_{$name}</title>
{/if}上面这段代码一共用了四个判断,分别对应内容页、单页、列表页和首页,你也可以根据自己的需求任意修改,参考如下:
article:这是判断为内容页;
page:这是判断为单页面(留言本什么的);
index:这是首页,
category:这是列表页
剩下的页面则全部在else后面了。
这段代码调用出来的效果大家可以查看我的个人博客:http://www.fengxiaoxi.net/
这段代码的缺点就是列表页的关键词和描述不能单独定义,建议配合插件使用效果更佳。
这一款zblogphp主题属于超简洁类的,比较适合产品较为单一的企业使用,按照客户需求,整站配色较为对比强烈,布局也简单。
声明:本站“案例演示”栏目内所有的演示模板由于是客户单独定制的,因此不会出售,如果你有需要类似zblogphp模板可以联系我们的在线QQ:1109856918咨询模板定制事宜。
超简洁的zblogphp企业模板演示:
首页:

内容页:

天兴工作室 大红企业模板php版购买地址:http://demo.txcstx.cn/post/678.html,也可以去zblog应用中心购买,购买地址:http://app.zblogcn.com/?id=476。
本文总结下这个主题的使用方法:
所需插件:需要安装“FirstIMG”插件,请在你自己的zblog后台--应用中心里面搜索安装并启用;
主题配置:推荐所有购买了此主题的用户安装好主题后先进入“大红企业主题配置”界面按各项配置说明设置下;
关于侧栏:这个模板的首页没有调用侧栏,列表页和内容页的左侧调用的是系统的默认侧栏,可以在你的zblog后台--模块管理里面任意添加自定义内容。
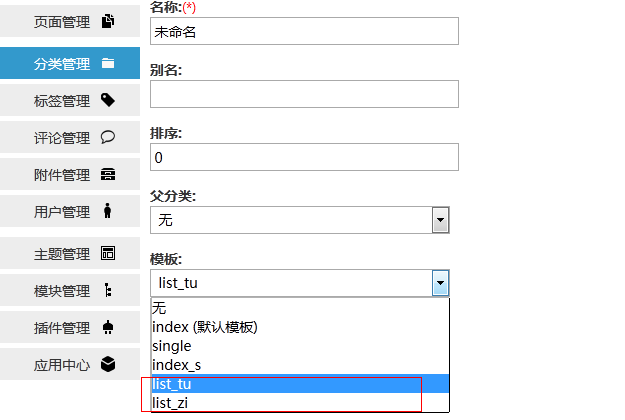
双列表页调用:后台--分类管理--新建分类--选择模板,“list_zi”为普通新闻列表形式,“list_tu”为图片排列列表形式。截图如下:

高级进阶版:有一位客户反映一个问题,首页的“新闻”和“产品”两个区块能不能调用多个栏目的文章,主题默认配置是调用某一个栏目内的文章,如果后台主题配置填写多个栏目的id即会出错,其实是可以的。
那么就来介绍下如何修改:
先阅读此篇教程“zblogphp主题模板修改教程 zblogphp模板怎么修改?”,了解我们需要修改的文件,以“大红企业模板php版”为例,我们要解决问题需要修改的是首页模板,模板文件路径为“/zb_users/theme/txqyh/template/index_s.php”,打开此文件(推荐用ftp上传软件直接点击编辑打开),找到以下代码:
<dl id="news"><dt><a href="{$categorys[$zbp->Config('txqyh')->PostXWID].Url}" class="more" target="_blank"></a>{$categorys[$zbp->Config('txqyh')->PostXWID].Name}</dt><dd>
<ul>
{foreach GetList(6,$zbp->Config('txqyh')->PostXWID) as $related}
<li><span>{$related.Time('m月d日')} </span><a href="{$related.Url}" target="_blank">{$related.Title}</a></li>
{/foreach}
</ul></dd></dl>
<div class="clear"></div>
<dl id="cp"><dt><a href="{$categorys[$zbp->Config('txqyh')->PostCPID].Url}" class="more" target="_blank"></a>{$categorys[$zbp->Config('txqyh')->PostCPID].Name}</dt>
<dd><div class="picScroll">
<ul>
{foreach GetList(20,$zbp->Config('txqyh')->PostCPID) as $related}
<li><a href="{$related.Url}" target="_blank" title="{$related.Title}"><img src="{$related.Img}" alt="{$related.Title}" /></a></li>
{/foreach}
</ul>
</div>
安装ytcms插件(此为收费插件,15元一份,自行在后台应用中心搜索购买安装启用)。把以上代码替换成以下代码:
<dl id="news"><dt>新闻中心</dt><dd>
<ul>
{YT:Article DataSource="GetArticleCategorys(6,'1,2')"}
<li><span>{$Article.Time("Y年m月d日")} </span><a href="{$Article.Url}" target="_blank">{$Article.Title}</a></li>
{/YT:Article}
</ul></dd></dl>
<div class="clear"></div>
<dl id="cp"><dt>产品中心</dt>
<dd><div class="picScroll">
<ul>
{YT:Article DataSource="GetArticleCategorys(20,'1,2,3')"}
<li><a href="{$Article.Url}" target="_blank" title="{$Article.Title}"><img src="{$Article.Media.img}" alt="{$Article.Title}" /></a></li>
{/foreach}
</ul>
</div>
那么问题来了,代码替换完了怎么才能调用多个栏目呢?关键在这里:
{YT:Article DataSource="GetArticleCategorys(6,'1,,2')"}
其中的数字6代表的文章数量,后面的1,2代表要调用的文章所在的栏目id,例如我们要调用栏目1和栏目2这两个个栏目内的6篇文文章,代码就是上面那个样子的.好了,友情提示,这是进阶版教程,没有这个需求千万不要闲的发慌按照这个进阶版教程操作啊!
还有其他对于此主题的疑问可以在本文或者主题发布页面留言评论,看到后会一一回复的。
这一篇主要是介绍“zblogphp”的模板修改教程,zblogasp的模板修改教程请看本站之前发的一篇教程“zblog主题怎么修改?zblogasp主题修改方法”
由于zblogphp版本暂时还没有出“文件管理”插件,所以不能直接在zblog后台修改模板文件。天兴工作室在这里推荐大家用ftp上传软件直接编辑修改,把模板文件下载到本地再修改也可以,但是一定要注意zblog的编码是utf-8,千万不要在本地编辑时搞错编码了。
再给大家说说怎么找到模板文件吧。
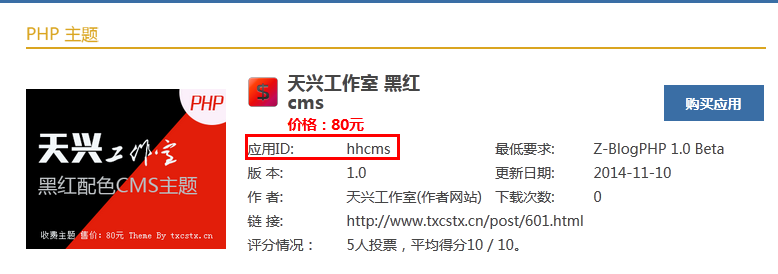
在你下载安装主题的界面有一个“应用ID”,截图如下:

以这个主题为例,主题ID是“hhcms”,那么这个主题模板文件的路径就是“zb_users/theme/hhcms/”,我们打开这个文件夹,会看到如下图所示的几个文件夹:
template: 模板目录, 存放模板文件.
compile:模板编译后存放的文件夹;
script:主题用到的js文件存放的文件夹;
include:主题需要调用文件存放的文件夹;
style:主题所用到的图片和css文件存放的文件夹;
我们需要修改的模板文件在放在“template”文件夹里面的,在这里一定要注意,很多朋友改模板文件是直接改“compile”文件夹里面的文件,改这个文件夹内的文件是无效的,改完后后台已更新,全部恢复了,因为这个文件夹是存放“template”里面的模板编译后的文件的。
所以,切记:改zblogphp主题的模板只能改“template”文件夹里面的。
好了,找到模板文件了,那么就了解下模板的相对应作用吧:
header.php 头部模板
footer.php 底部模板
index.php 首页和列表页共用模板文件(有的主题会做首页和列表页模板分离,那么就会增加index-s.php和index-list.php两个模板,注意各个主题的文件命名可能会不一样)
post-multi.php 摘要文章列表模板
post-istop.php 置顶文章列表模板
post-single.php 日志页文章模板
post-page.php 独立页面内容模板
single.php 日志页主模板文件
comments.php 评论主模板
comment.php 每条评论内容显示模板
commentpost.php 评论发送表单模板
一般就是这几个文件了,有的主题为了实现一些复杂的效果会增加很多其他模板,这个时候就需要我们自己判断或者咨询主题作者了。
找到相应的模板文件,我们就可以根据自己的需要来修改了。祝大家都能成功,好了,还有什么不清楚的可以在页面下面留言,有时间会意义解答的,也可以直接联系我们的在线QQ:1109856918咨询zblog模板定制仿站事宜。
今天一天的时间都折腾在这上面了,先上一张图展示下效果:

演示网站:小熙博客。
一个文章列表,两个展示形式,一个正常的文章列表,一个是类似于微博/微语的展现形式。
很早之前就有这种想法了,有一天心血来潮准备弄,一开始是准备用css做的,两个展现形式的html的代码是一样的,用css做出不一样的效果来,怎么区分呢?很简单,div属性为post+栏目id,栏目1是正常模式,栏目2是微博模式。
思路确定好了开搞,结果很快发现这样很不爽,实现是可以实现,就是html代码太多浪费的,而且css也不好写,搞了一下算了代码全删除了。
最后折腾成功的代码如下:
{foreach $articles as $article}
{if $article.IsTop}
{template:post-istop}
{elseif $article.Category.ID=="1"}
{template:shuoshuo}
{else}
{template:post-multi}
{/if}
{/foreach}
这个代码的意思是判断栏目的id=1则在文章列表启用另一种微语/微博类型的界面。在主题模板文件夹里面新建一个“shuoshuo.php”的模板文件,将上面代码中的id=1中的1修改成你网站微语/微博栏目的栏目id即可了。
微语/微博的界面则在shuoshuo.php里面去定义。
今天终于下定决心把网站的一篇文章删掉了。每天网站的15%-20%的流量都是这篇文章贡献的,但是这其实是个莫名其妙的事情。
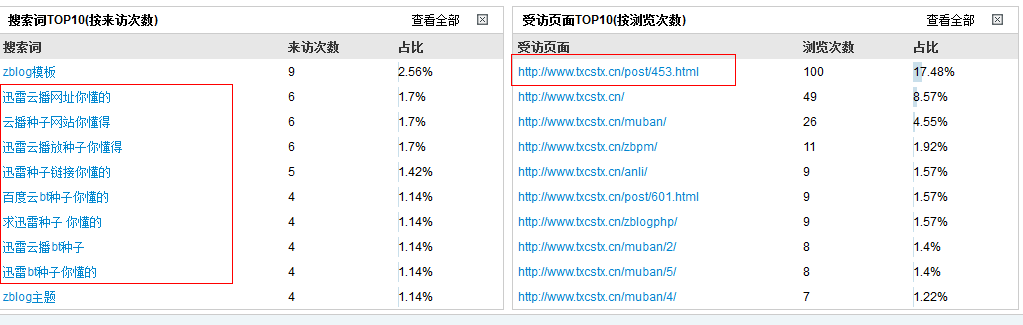
这篇文章的标题是“迅雷云点播 在线播放BT种子链接 你懂的”,就是某一天无意中知道有迅雷云点播这个事情,然后写了篇日记而已,结果不知道百度是肿么了,这么篇垃圾文章会带来这么多浏览,展示下截图:

但是这篇文章带来的流量对我的网站没有任何价值!
天兴工作室这个网站主要是卖主题模板和给客户定制网站模板的。而这篇文章带来的用户则完全没有此类需求,因此这些流量应该就是“垃圾流量”了。
之前就发现这个问题了,而且这个问题严重到导致网站空间的流量超标而不得不花钱去购买空间流量。
但是一直有这么一个顾虑:能带来流量终归是好的,也许广告费也能赚回来呢。
然后我关注了几个月百度联盟的佣金,呵呵....
还有顾虑就是删掉了这篇文章百度会不会对网站降权?为了搞清楚这个问题,今天就把这篇文章给删掉了。
持续关注中,后绪还是会在本站的”seo“栏目发出来,有兴趣的朋友可以关注下哈。
Powered By Z-BlogPHP 1.7.4
天兴工作室主题演示站点,如遇到问题请联系我们的在线qq:207649916咨询