开发这个插件是给自己用的。因为个人站长什么都要自己来,查资料、找素材、搜索、看统计、看站长平台数据等等每天都需要打开各种不同的网址。各种常用网址太多了,一般都是浏览器收藏存书签,或者添加到第三方的导航页面[说不定什么时候就停止服务了]。
为了以上需求专门建一个导航站又有点小题大作了。
正是基于这种情况天兴工作室开发了这个插件,插件的口号就是:每个站长,都需要一个专属导航页!
升级记录:
2021-09-24:重写了账号权限部分;修复了一些已知用户反馈问题;
2021-05-28:增加头条搜索;增加可以创建个人导航页的用户等级判断[老用户需要去主题配置里面设置下等级];增加用户提交数据鉴权;修复了一些已知用户反馈问题;
2021-05-19:优化添加分类添加文章后的跳转问题;
2021-05-05:修复调用必应壁纸不显示问题;修改点击分类切换为ajax加载;
插件特性:
1、插件单独建数据表,绝不影响你网站的其他数据;
2、增删改查全部一个页面操作,简洁方便;
3、隐私开关,开启后个人页面仅限登录后才能浏览;
4、支持多用户,每个用户都能建立一个自己的专属页面,给自己的朋友分配一个账号即可;
5、自定义设置背景图,还可以开启调用必应壁纸,每天一张美图换换心情;
6、自带自动获取网站favicon图标并保存到本地,也可以手动上传;
7、暗黑模式一键切换,也可以设置在指定时间内自动切换;
8、百度、360、搜狗、必应、淘宝搜索一键切换;
9、自适应布局,手机端也可以方便的浏览和管理;
插件演示:
pc端演示地址:https://ask.txcstx.cn/?txact=nav&uid=1;
手机端直接扫码看演示:

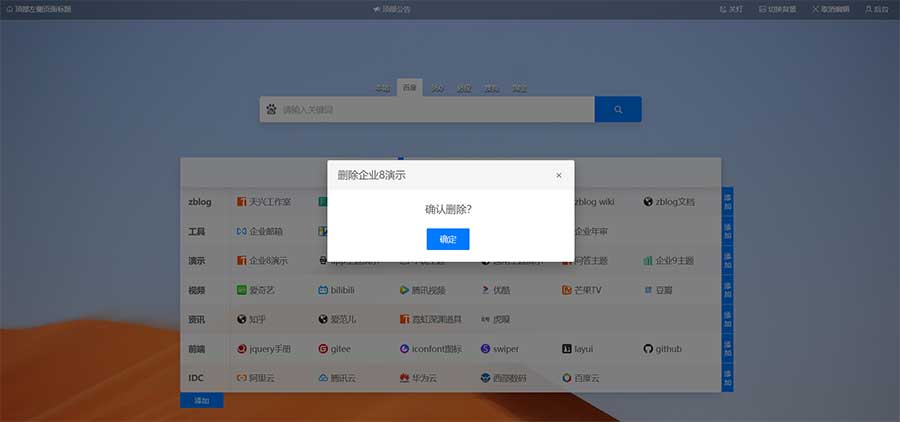
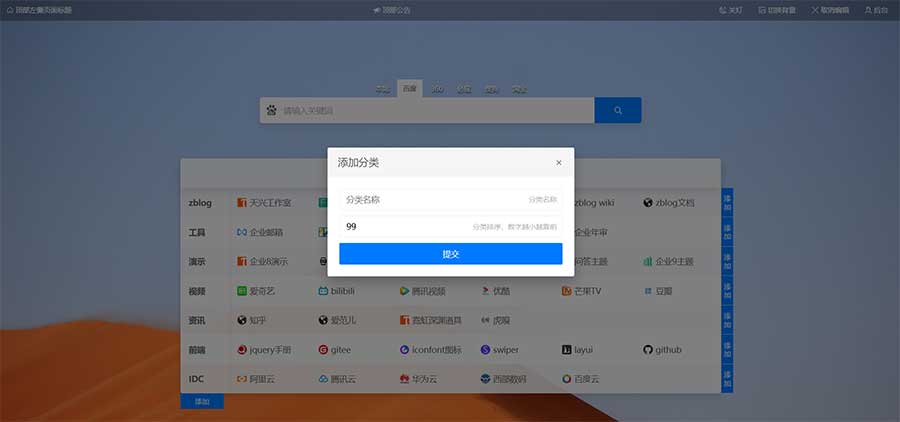
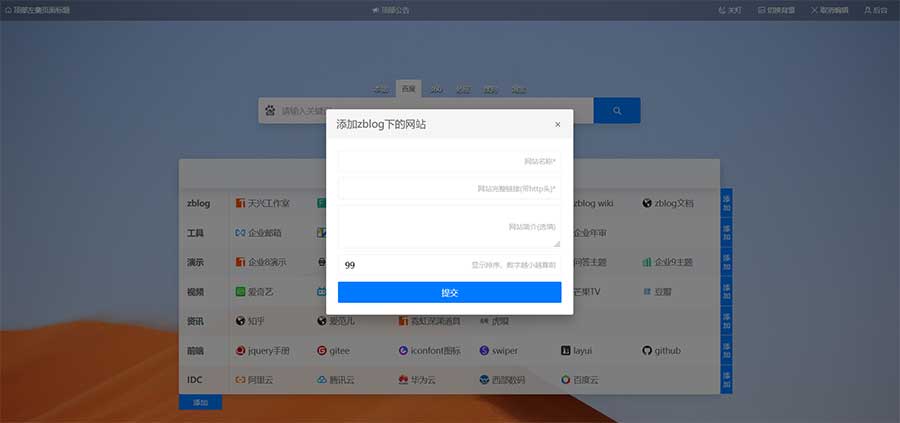
插件演示截图:
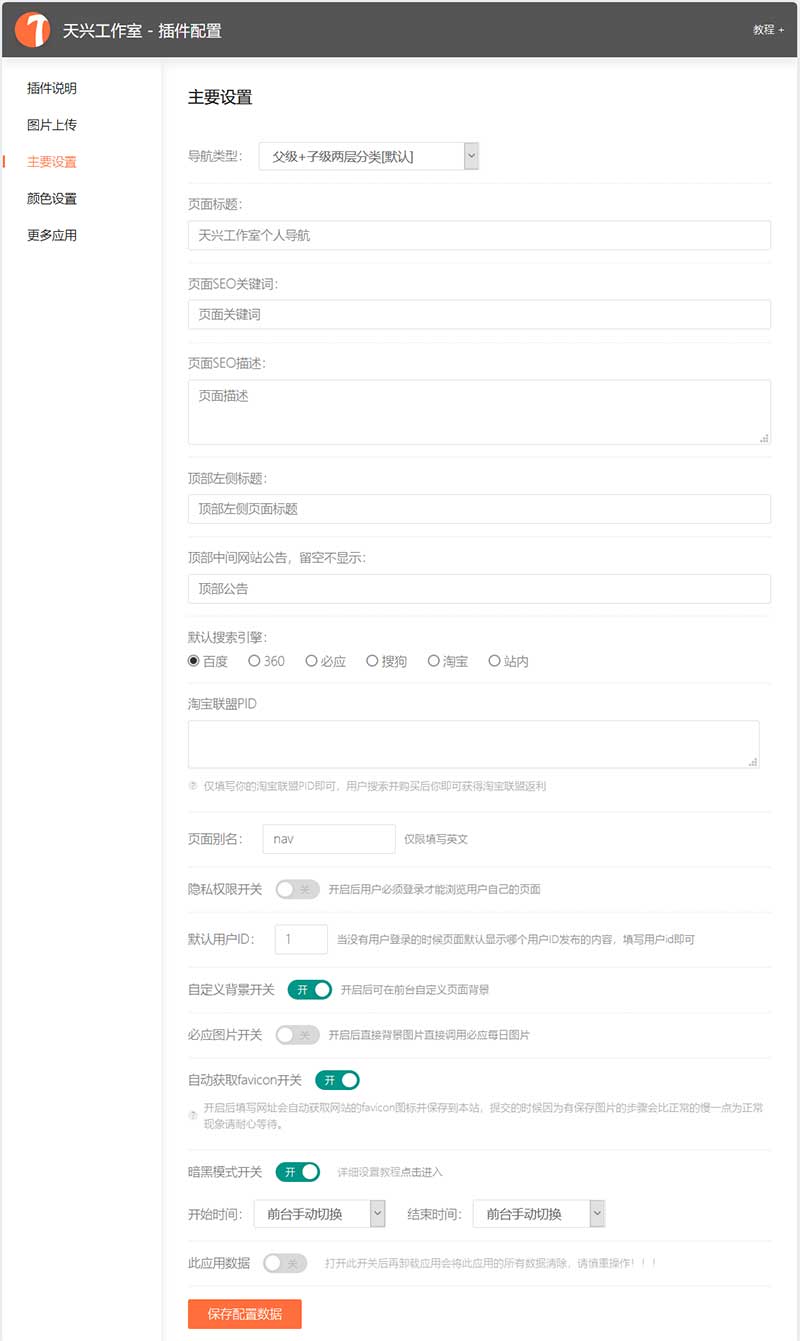
插件配置后台:

添加分类:

添加网站:

删除