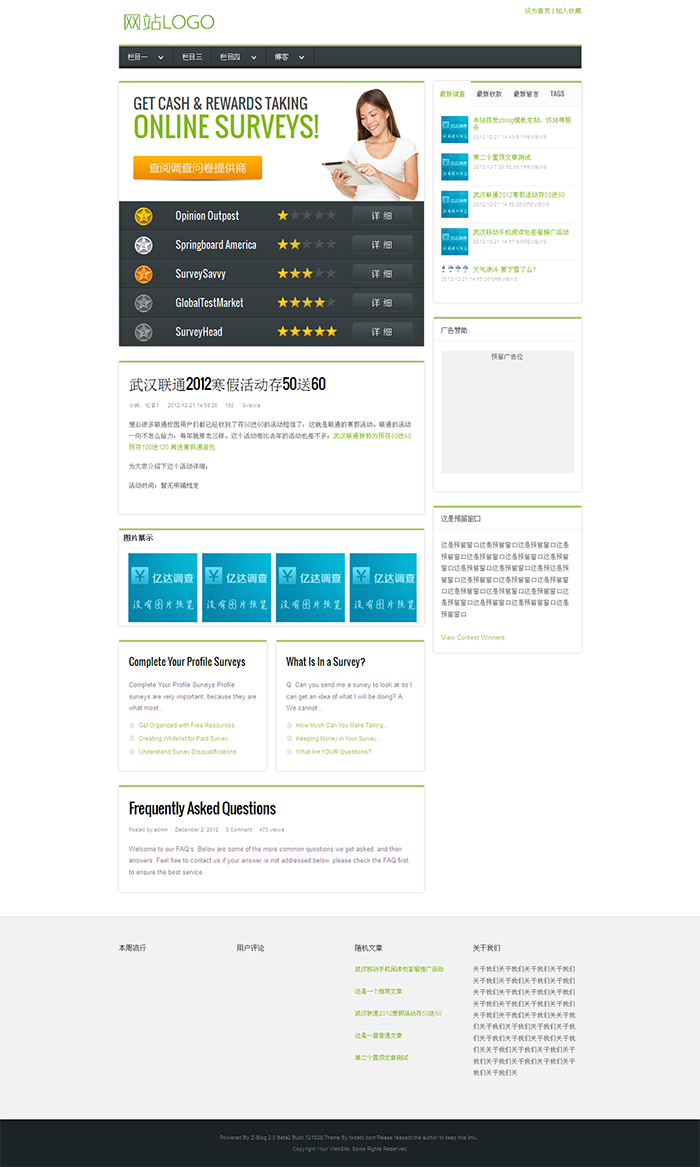
zblog中的ytcms和minitu两个插件搭配起来可以做出很多效果,例如本站首页的这个两个效果,如下图:

这里就涉及到了一个问题,怎么设置这个缩略图的大小还要保证图片不变形呢。
minitu插件的后台是可以设置图片大小的,这个当然可以解决问题,但是如果一个网站有几处使用了缩略图,并且缩略图的大小并不一样的时候,就要想别的办法了。
个人喜欢使用的是用css定义(当然还有其他的办法),分享下个人心得。
minitu调用出来的图片代码为
<a href="****" target="_blank" title="****"><img src="****" alt="****" /></a>
如果直接用css定义img的大小又会出现一种问题,博客内的配图有很多是随心所欲的,并不一定都是先用作图软件裁剪好了比例的,如果用css直接定义img的宽度和高度,图片就又会变形,我的思路是这样的:
用一个div把图片代码放在里面,用div标签用多了可能会乱套,所以个人习惯用<i></i>标签把图片代码装起来,定义一下<i>的css,代码是这样的:
<i id="tu"><a href="****" target="_blank" title="****"><img src="****" alt="****" /></a></i>
css这样定义:
1、定义<i>的高度和宽度,超出隐藏。
2、定义img的宽度和<i>的宽度一致,高度不定义,完整css代码是这样的:
#tu {
display: block;
height: 106px;
width: 144px;
overflow: hidden;
}
#tu img {
width: 144px;
}这样就不会让图片变形,看起来舒服些。如果有几处要这样调用的,修改下id的名称,然后修改不同id下<i>的宽度高度和img的宽度就ok了。
希望对大家有所帮助,如果你觉得这样定义不太好的话也欢迎指正额。