主题更新:
2019年01月11日更新:此次更新较大,请老用户先浏览演示网站确定符合需求后再升级。
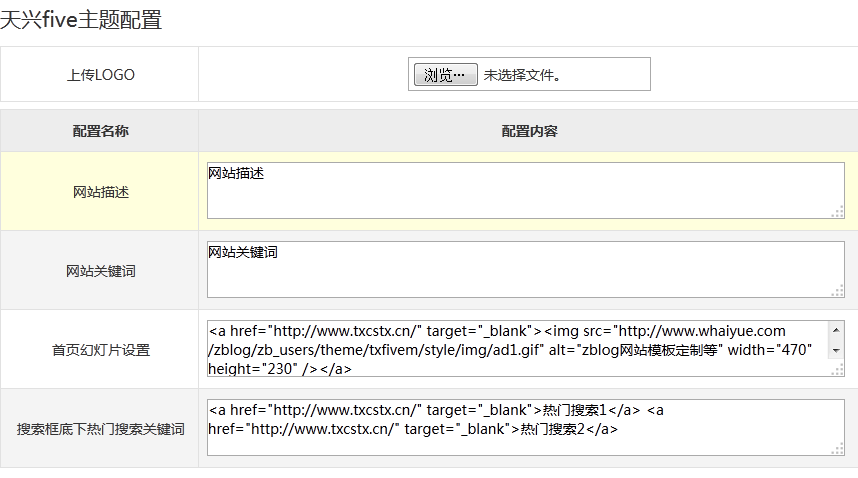
1、增加主题自带seo配置(新增seo标题和间隔符);
2、大幅度优化了界面,彻底修复了某些分辨率下错位的问题;
3、重写了大多数主题自带函数;
4、修复了一些已知问题;
2018年07月28日更新:修复手机端某些分辨率下错位的问题;优化了css小改了一下风格;优化js文件;
2017年10月09日更新:优化界面;简化代码;修复了一些小问题。
2017年08月25日更新:修复评论翻页问题;修复搜索页面问题;优化js调用;增加tag页面标题关键词描述功能。
2017年05月08日更新:优化手机端导航栏;增加发布文章界面可关闭右侧栏开关;优化了一些css。
2017年01月12日更新:此次更新将只支持zblogphp1.5,不兼容旧版本。
1、评论模块全新升级;
2、增加文章列表里面的文章摘要开关,可以关闭不显示摘要;
3、调整了一些css,整理了一下代码。
2016年11月05日更新:升级支持最新的zblogphp1.5;修复了更新主题会替换logo的问题;美化了下拉加载的提示文字图片模块;修复了之前由于css引起的一些错位;修改搜索框占用导航栏过多宽度的问题(改为点击下拉弹出式搜索框)。
2016年6月28日更新:增加首页自适应幻灯片(可选择关闭);增加下拉导航功能,优化导航栏高亮,修复广告位开关无效错误,优化了一些css。
2016年5月22日更新:八折促销;增加主题自带seo功能(支持首页列表页内容页自定义关键词描述);增加主题自带搜索优化界面;大幅度修改显示界面(老用户升级前请先看下演示界面后确定是否升级);修复了一些css错误。
2015年11月9日更新:内容页正文上下添加了两个广告位,修复手机版搜索框搜索错误。
2015年11月6日更新:手机端增加搜索框。
2015年10月12日重大更新:风格大调整,老用户请先看截图确定是否升级。此次升级只调整了界面,具体如下:
1、调整了文章列表的显示界面(之前只顾做功能,界面太丑不忍直视)
2、手机端大调整,增加两个判断,屏幕太窄的情况下一排显示,ipad之类的平板则是两排;
3、手机端顶部调整。logo居中,右侧导航左侧返回首页;
主题说明
这个主题是由免费的瀑布流布局模板升级而来的,收费版有以下特点:
无限下拉加载瀑布流布局;
增加自适应,手机电脑一套主题全搞定;
首页增加友情链接;
增加面包屑导航;
内容页增加相关文章;
其他seo优化。
主题其他特点:
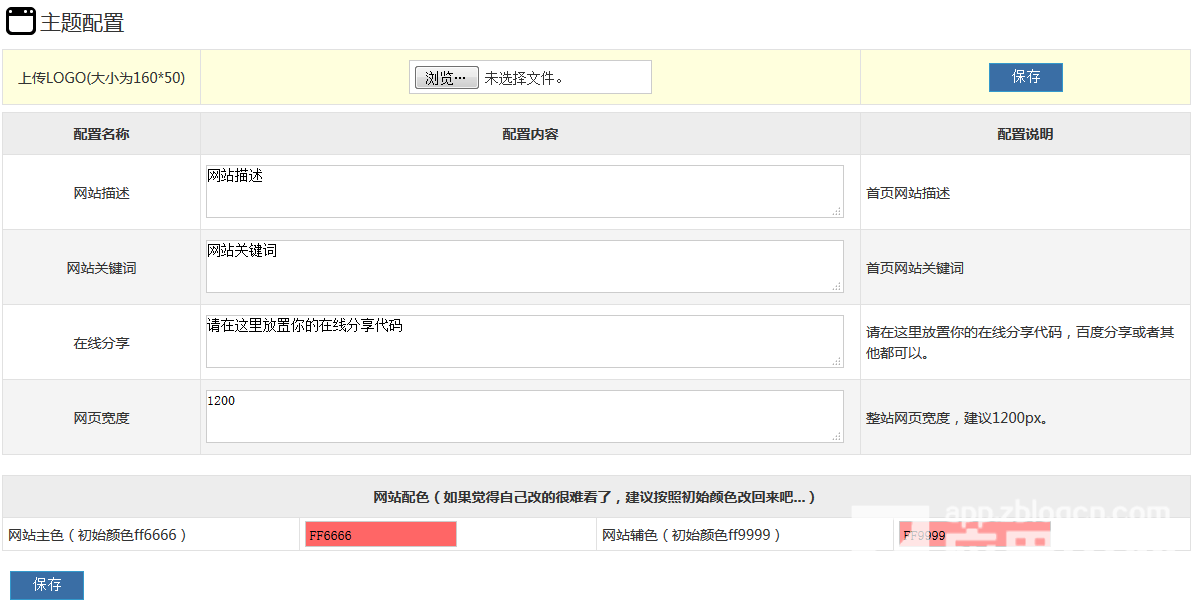
自定义网页色彩;
自定义网页宽度;
无需任何插件即可启用本主题;
顶部导航栏固定;
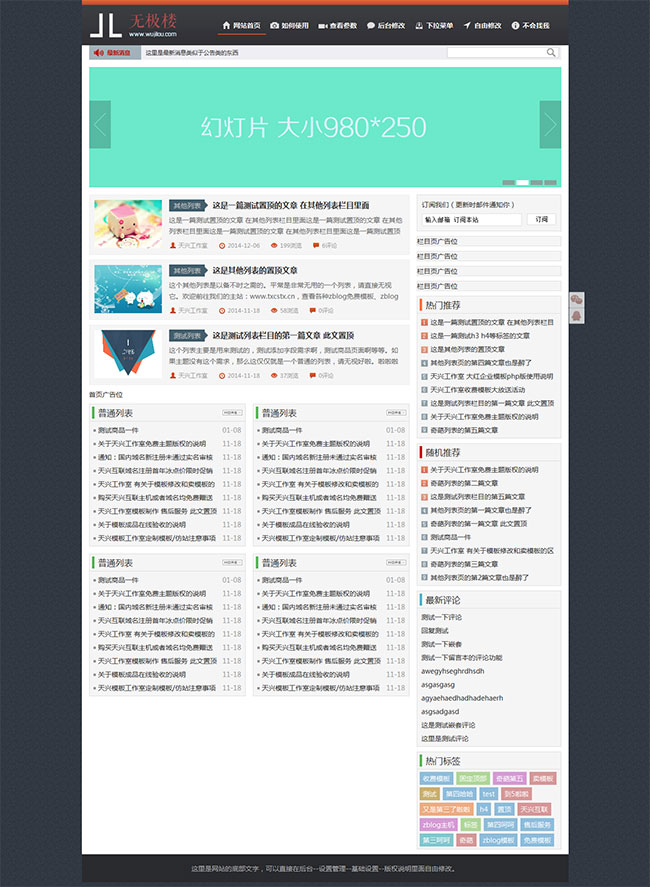
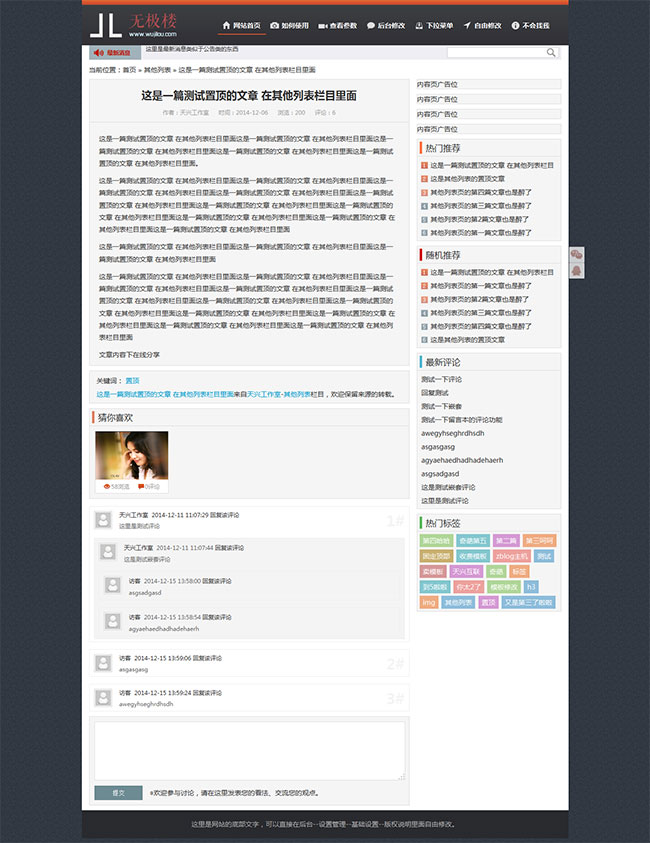
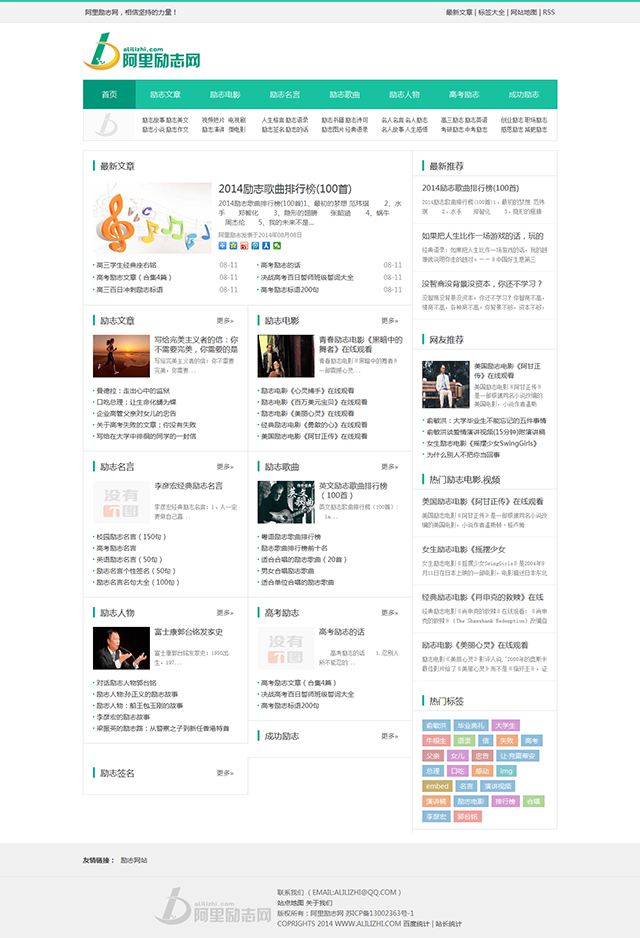
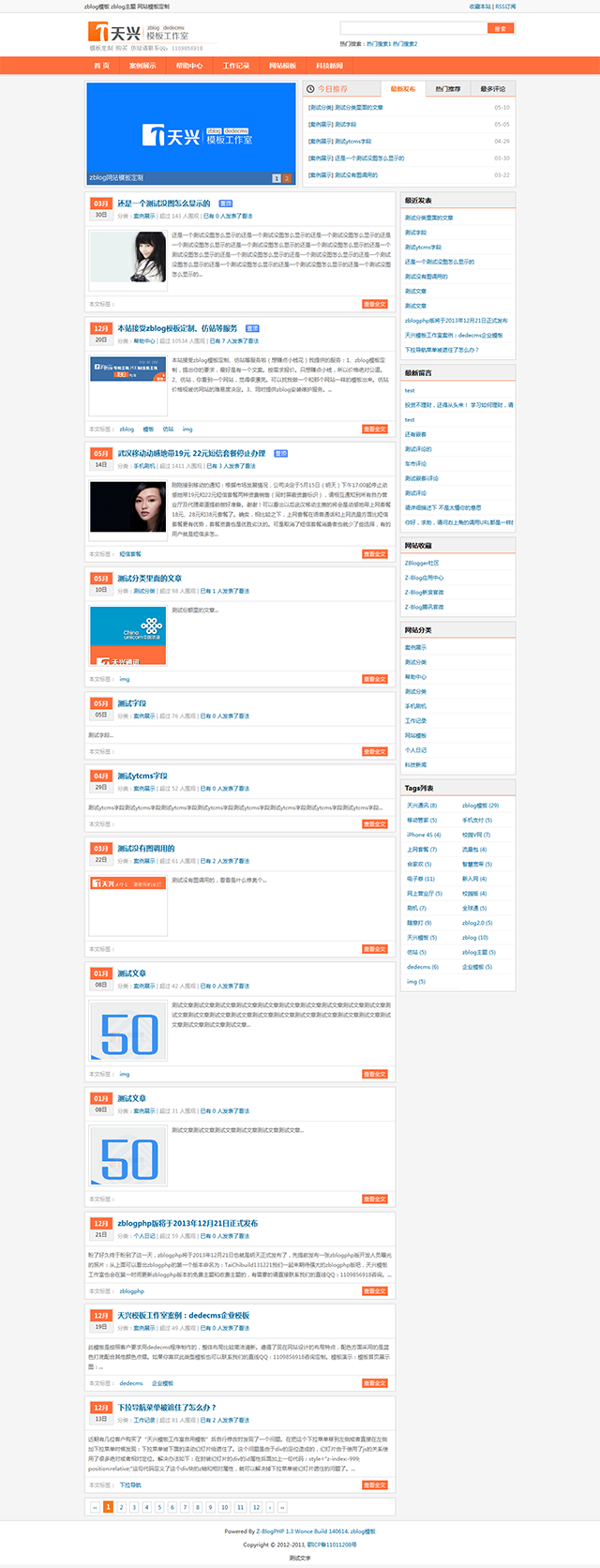
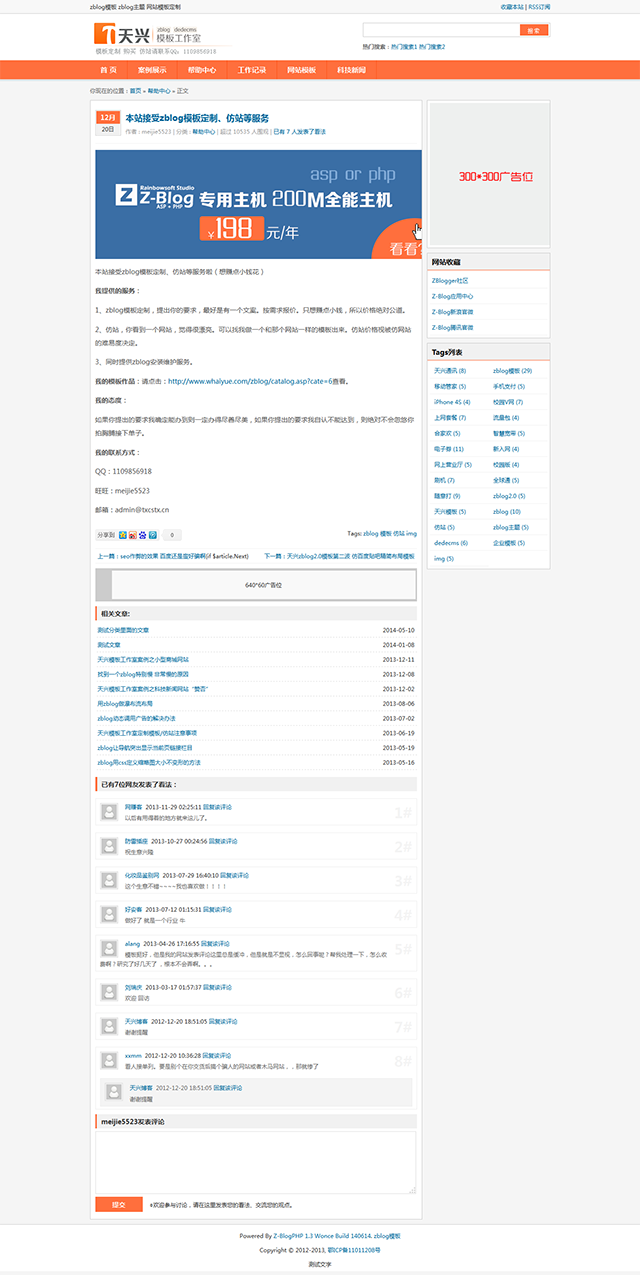
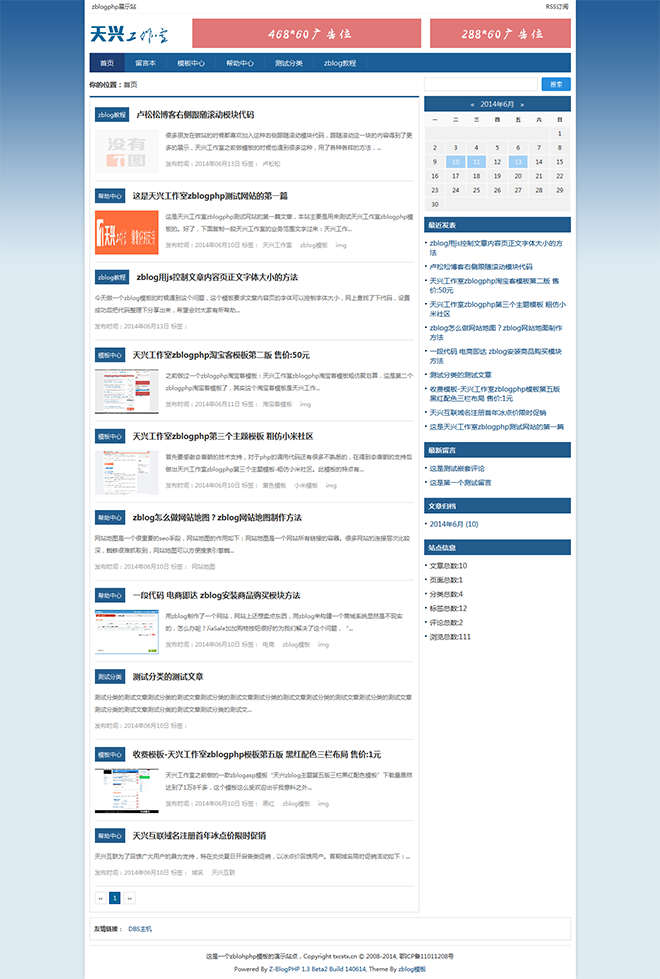
主题演示截图:
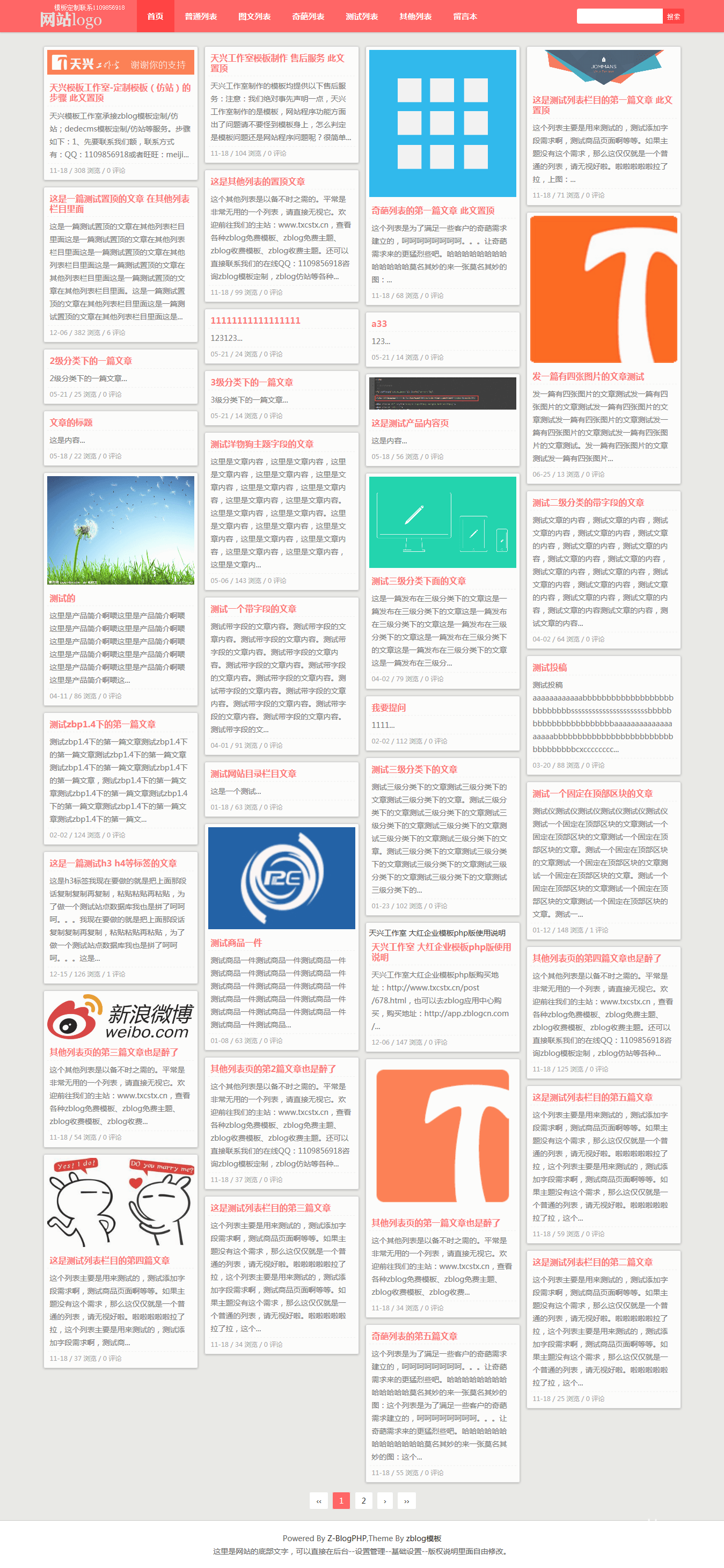
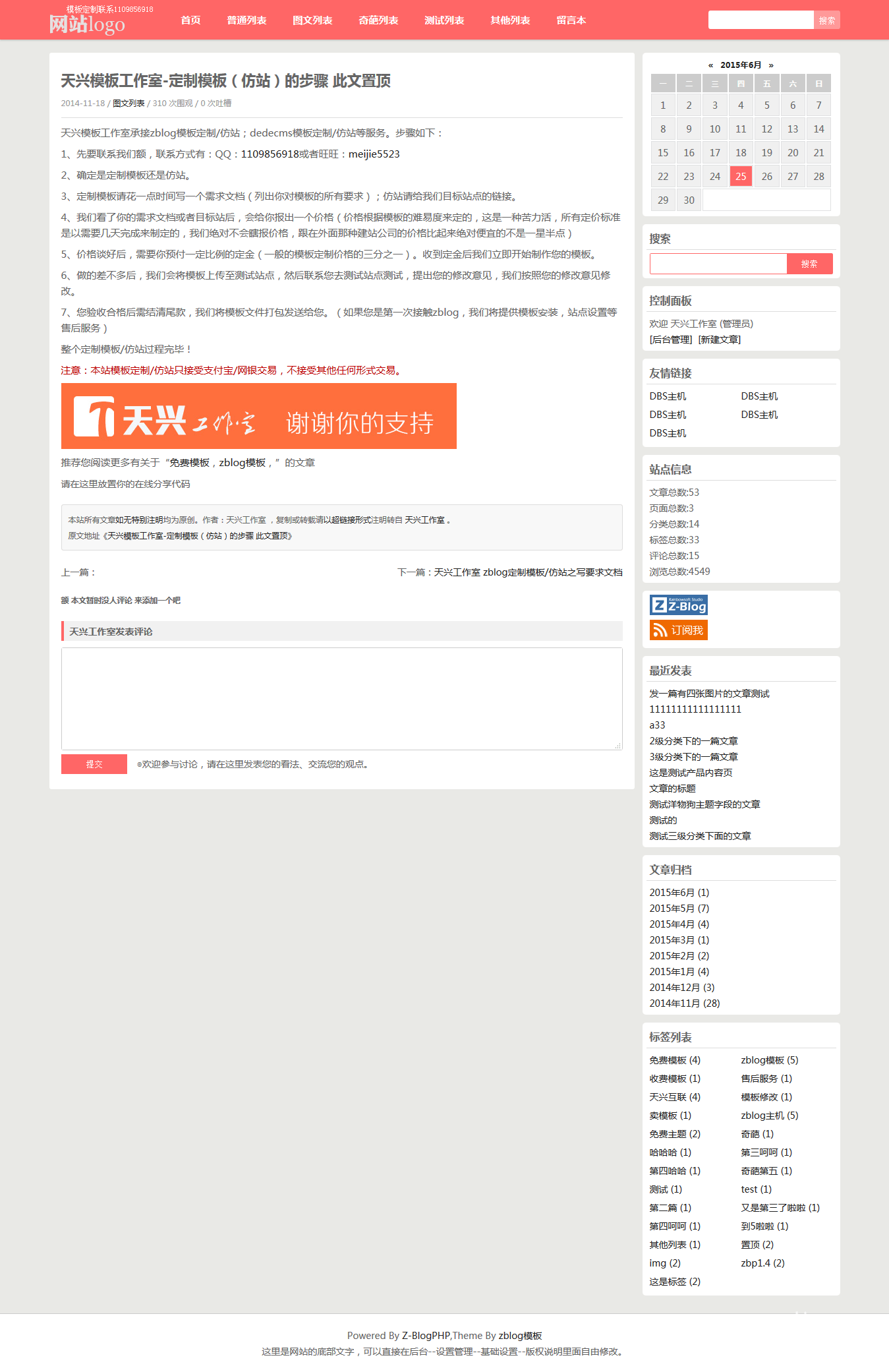
电脑端主题演示:

手机端主题演示: